WordPressにログインしている時に表示される管理バーがヘッダーと重なってしまうときの解決方法を解説します。
数行のコードを貼り付けるだけなので、手間はかかりません。
また、重ならないようにするのではなく、管理バーを非表示にしたり画面下部に移動させたりする方法も紹介します。
目次
追従ヘッダーとWordPressの管理バーが重なる問題
WordPressにログインしている時に表示される管理バーは、記事の作成・編集画面などにワンクリックで移動できる便利なものです。
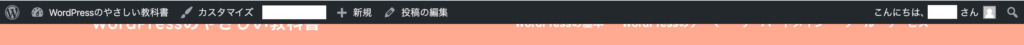
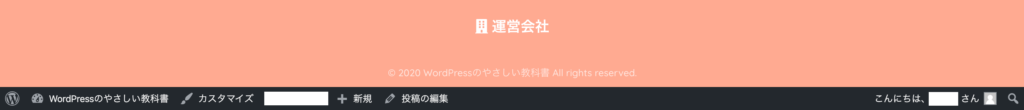
しかし、サイトのヘッダーを追従させている場合、その方法によっては下のキャプチャのように管理バーと重なってしまうことがあります。

これはヘッダーも管理バーもどちらも画面の最上部に固定されていることで生じる問題です。
つまり、ヘッダーの方を管理バーの高さの分だけ下げた位置で固定すれば解決しますので、以下で具体的な方法を解説します。
管理バーとヘッダーが重ならないようにする方法
上述した通りヘッダーを管理バーの高さの分だけ下げればよいので、margin-top: 32px;を指定します。
ただし、それだけだとWordPressにログインしていない一般ユーザーの方がサイトを見た時にヘッダーの上に不自然な隙間が開いてしまいます。
そこで、WordPressにログインしている時にのみCSSが挿入されるようなコードを使用します。
具体的には、下記のコードをhead区間に挿入してください。
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
.header {
margin-top: 32px;
}
</style>
<?php endif; ?>.headerはヘッダーを指定するセレクタなので、各自のサイトで使っているクラス名などに変更してください。その他はコピペで大丈夫です。
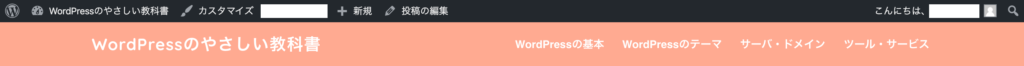
これにより、下のキャプチャのようにヘッダーが管理バーの下の位置で固定されるようになります。

WordPressの管理バーを非表示にする方法
管理バーそのものを非表示にしたい場合は、下記の3つの方法があります。
- ユーザー設定で非表示にする
- functions.phpで非表示にする
- CSSで非表示にする
以下でそれぞれ解説します。
ユーザー設定で非表示にする
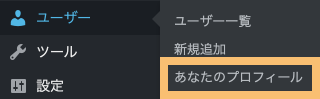
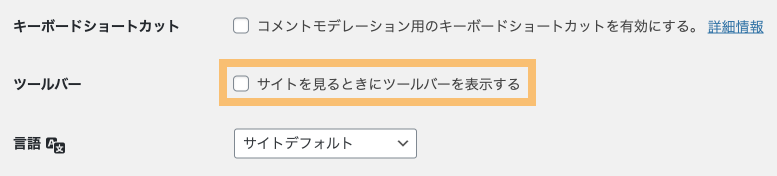
WordPressの管理画面から、ユーザー > あなたのプロフィールと進みます。


これで設定を保存すれば、ログインしていても管理バーは表示されなくなります。
ただし、この方法はWordPressのユーザー単位での設定になるため、他のユーザーアカウントでログインした場合は管理バーが表示されます。
functions.phpで非表示にする
functions.phpとは、テーマに機能を追加したり、WordPressの標準動作を変更するときなどに使うファイルです。
そのfunctions.phpの中に、下記のコードを挿入します。
add_filter( 'show_admin_bar', '__return_false' );すると、すべてのユーザーに対して管理バーが非表示になります。
CSSで非表示にする
CSSで管理バーを非表示にするには下記のコードを使います。
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
html {
margin-top: 0!important;
}
#wpadminbar {
display: none;
}
</style>
<?php endif; ?>管理バーが表示されることを前提に、WordPressはページ内の要素全体を管理バーの高さの分だけ下げています。margin-top: 0!important;は、それを打ち消すための記述です。
WordPressの管理バーを画面下部に表示する方法
「管理バーが上にあるとジャマだけれど、非表示にもしたくない」という方には表示位置を画面下部に変更する方法が向いているかもしれません。
その場合は下記のコードを使用します。
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
html {
margin: 0 0 32px!important;
}
#wpadminbar {
top: unset;
bottom: 0;
}
</style>
<?php endif; ?>margin: 0 0 32px!important;で、管理バーの高さ分の余白をページ上部からは無くし、代わりにページ下部に設けます。
そうすることで、管理バーが画面の下部に固定されても、ページ内の最下部にある要素が管理バーの後ろに隠れないようにできます。

WordPressの管理バーの位置を操作できるプラグイン:Admin Bar Position
上記でWordPressの管理バーの位置を変えたり非表示にしたりする方法を解説してきましたが、プラグインを使う方法も存在します。
使うのはAdmin Bar Positionです。これはWordPressの書籍も出版されている中島真洋氏が制作したプラグインで、管理バーを簡単に画面下部に移動させることができます。
ヘッダーとの重なりだけを解決したり非表示にしたりすることはできませんが、ページの下部に移動させたい場合はコードを書かずともこちらを使えば実現することができます。