WordPressで書いた記事に著者のプロフィール(この記事を書いた人)を表示させるためのコードを紹介します。
コピペOKなので、ぜひお役立てください。
目次
WordPressで使えるプロフィール表示のデザイン8選
どんなサイトでも使いやすいようなシンプルなデザインを中心に、8つのパターンを紹介します。(すべてレスポンシブ対応)
基本形
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
HTML
<div class="profile">
<div class="profile_image">
<img src="プロフィール画像のURL" alt="">
</div>
<div class="profile_text">
<p class="profile_text_name">田中 太郎</p>
<p class="profile_text_description">1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)</p>
</div>
</div>CSS
.profile {
display: flex;
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
}背景つき
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
CSS
.profile {
background-color: #f1f7ff; /* 背景色 */
display: flex;
padding: 20px;
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
}枠つき
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
CSS
.profile {
background-color: #fff; /* 背景色 */
padding: 20px;
display: flex;
border: solid 3px #eaedf2; /* 枠線の種類、太さ、色 */
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
}破線つき
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
CSS
.profile {
background-color: #fff; /* 背景色 */
padding: 20px;
display: flex;
border: dashed 3px #eaedf2; /* 枠線の種類、太さ、色 */
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
}二重線つき
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
CSS
.profile {
background-color: #fff; /* 背景色 */
padding: 20px;
display: flex;
border: double 3px #6f97d4; /* 枠線の種類、太さ、色 */
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
}影つき
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
CSS
.profile {
background-color: #fff; /* 背景色 */
padding: 20px;
display: flex;
box-shadow: 0px 0px 14px rgba(0, 0, 0, 0.2); /* 影 */
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
}アイコンに縁どり
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
CSS
.profile {
background-color: #fff; /* 背景色 */
display: flex;
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
border: solid 2px #6f97d4; /* アイコンの枠線の種類、太さ、色 */
padding: 3px;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
}プロフィールを折りたたみ式に
田中 太郎
1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)
HTML
<div class="profile accordion">
<div class="profile_image">
<img src="https://rilaks.jp/wordpress/wp-content/uploads/2020/05/profile-icon.jpg" alt="プロフィールの見本画像">
</div>
<div class="profile_text">
<p class="profile_text_name">田中 太郎</p>
<div class="profile_text_description">
<div class="profile_text_description_detail"><label for="detail">プロフィール</label></div>
<input type="checkbox" id="detail" class="accordion" />
<div class="profile_text_description_show">
<p>1996年生まれ。都内のデザイン会社でUIデザイナーとして働いています。当ブログでは、業務の中で得た知見をみなさんとシェアできればと思っています。(例文)</p>
</div>
</div>
</div>
</div>CSS
.profile {
background-color: #fff; /* 背景色 */
display: flex;
}
.profile_image {
text-align: center;
padding-right: 14px;
}
.profile_image img {
max-width: 80px;
border-radius: 100%;
}
.profile_text_name {
font-weight: bold;
margin: 6px 0;
}
.profile_text_description {
font-size: .8em;
margin: 0;
padding: 0;
}
.profile_text_description label {
font-weight: bold;
cursor :pointer;
transition: all 0.5s;
text-decoration: underline;
}
.profile_text_description label:hover {
text-decoration: none;
}
.profile_text_description input {
display: none;
}
.profile_text_description .profile_text_description_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.accordion:checked + .profile_text_description_show {
height: auto;
padding: 5px 0;
opacity: 1;
}
@media screen and (max-width:480px) {
.profile {
display: block;
}
.profile_image {
padding-right: 0;
}
.profile_image img {
max-width: 120px;
}
.profile_text_name {
text-align: center;
margin-top: 6px;
}
.profile_text_description_detail {
text-align: center;
}
}WordPressでプロフィールをサイドバーに表示させる方法
上記で紹介したプロフィールをサイドバーに表示させたい方もいらっしゃると思うので、その方法を解説します。
前提として、ご利用のテーマ次第で設定方法は変わりますが、既成テーマの場合は下記のフローが当てはまることが多いです。
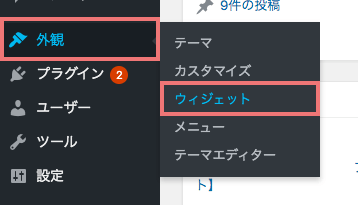
まず、WordPressの管理画面のサイドメニューから「外観 > ウィジェット」と進みます。
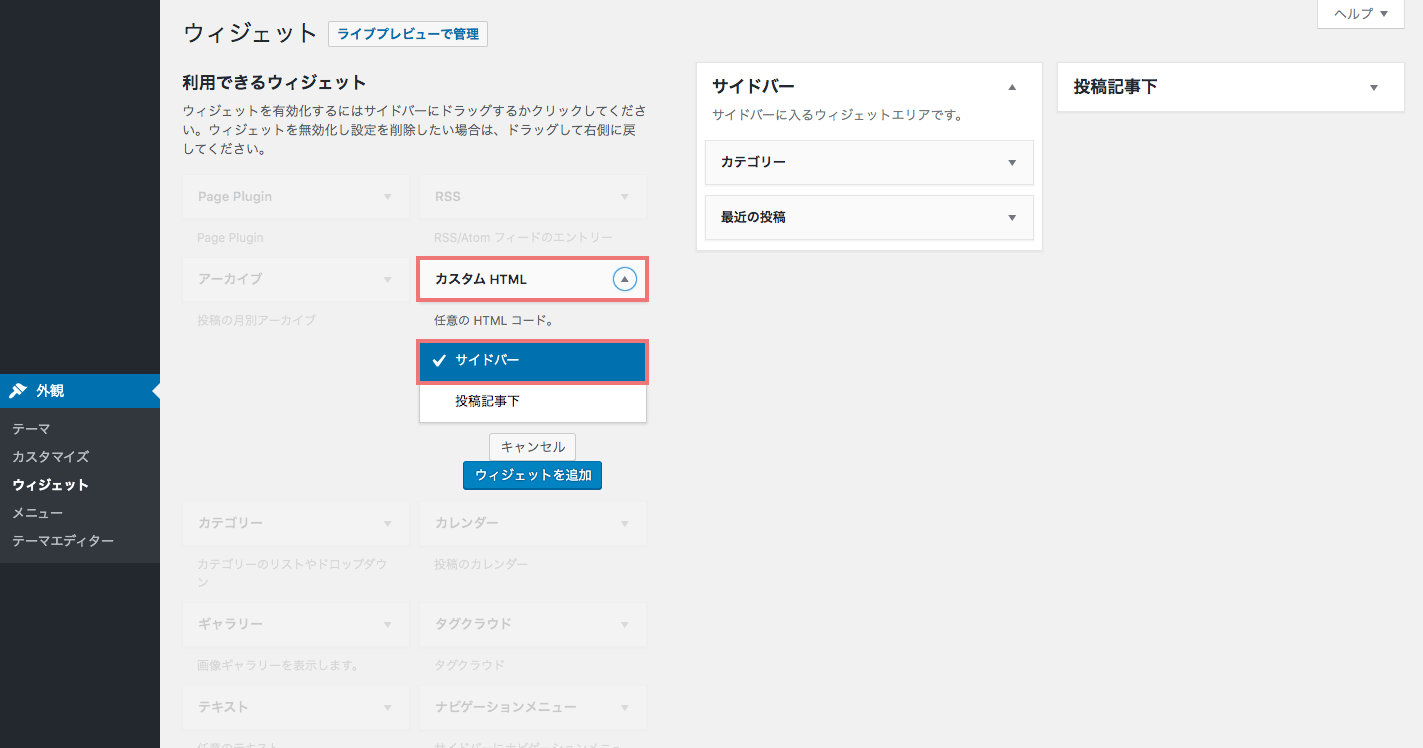
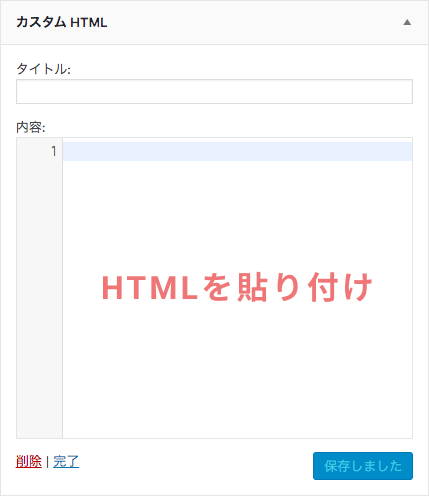
次に、サイドバー用のウィジェットとしてカスタムHTMLを選択し、この記事でご紹介したHTMLを貼り付けます。
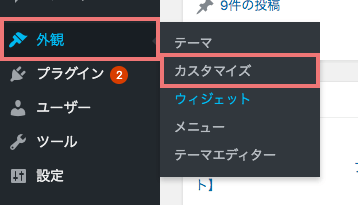
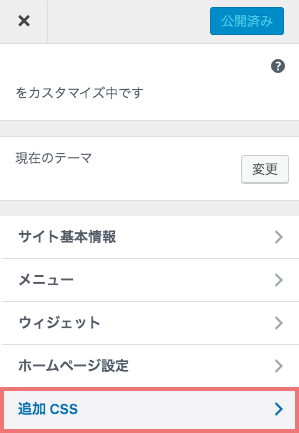
次にCSSを貼り付けていきます。WordPressの管理画面のサイドメニューから「外観 > カスタマイズ」と進みます。
「追加CSS」を選択します。
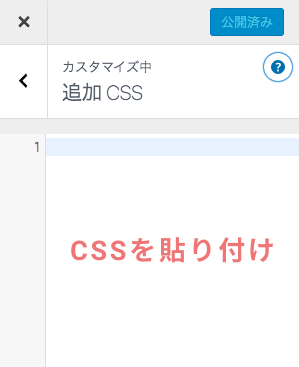
コードを記入できるボックスが出てくるので、この記事で紹介したCSSを貼り付けます。
サイドバーに表示させる場合、paddingは上述したコードから微調整をした方がきれいになることが多いでしょう。
その場合、CSSの下記の箇所の20pxを好みの値に書き替えてください。(paddingの記載が無いデザインの場合は追記)
.profile {
padding: 20px; /* 20pxを好みの値に変更 */
}