mixhostを使えば、かなり簡単にWordPressでサイトを作成できます。他の有名サーバーと比べても相当ラクです。
理由は、独自ドメインの取得やWordPressのインストールの手続きが実質的に省略できるからです。具体的には下記の通りです。
- サーバーを申し込む手順の中で独自ドメインも同時に取得できる
- サーバーの申し込み・支払いが完了した段階でWordPressのインストールが完了している
- SSLも自動的に有効化される
なので、ゼロからWordPressでサイトを作ろうとしている方にmixhostはおすすめです。
以下でmixhostでWordPressサイトを始める手順を画像をたくさん使いながら丁寧に解説します。
目次
mixhostでのWordPressの始め方
初めての方でもつまづかないよう、最大限わかりやすく解説します。
プランを選択する
まず下記からmixhostの公式サイトにアクセスします。
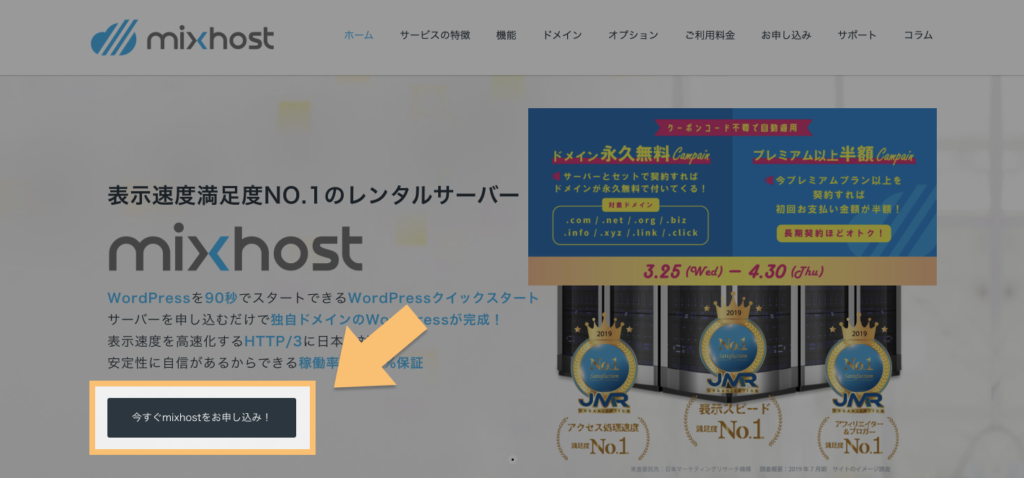
下のページが表示されますので、「今すぐmixhostをお申し込み!」のボタンをクリックします。

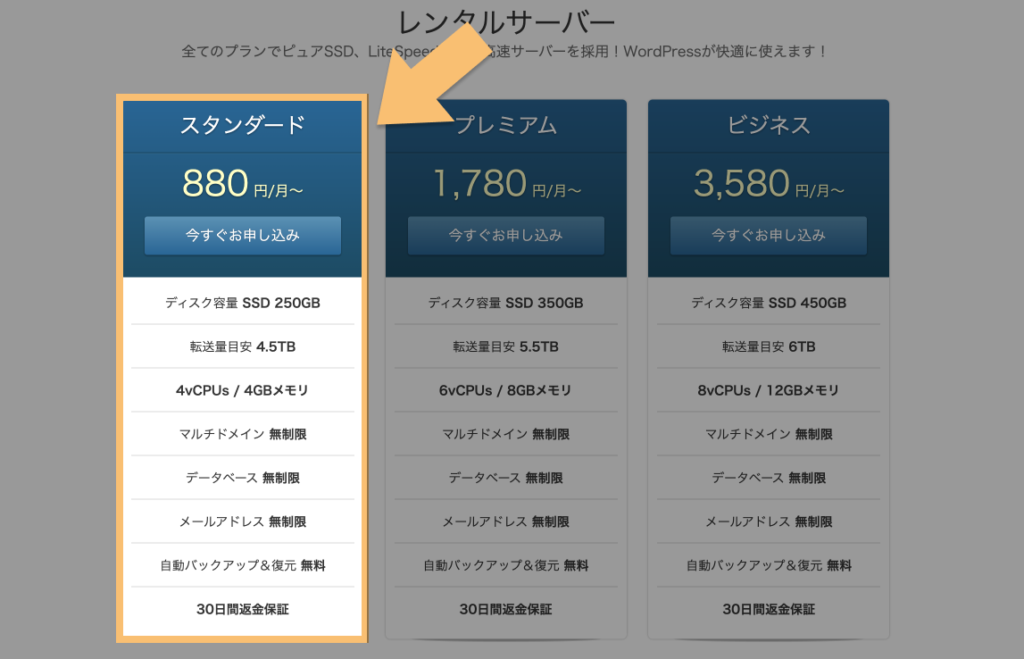
プランの一覧が表示されます。
サイトの立ち上げ段階からかなり予算をかけて運用していくような予定でなければ、スタンダードプランで十分です。

ドメインを選択する
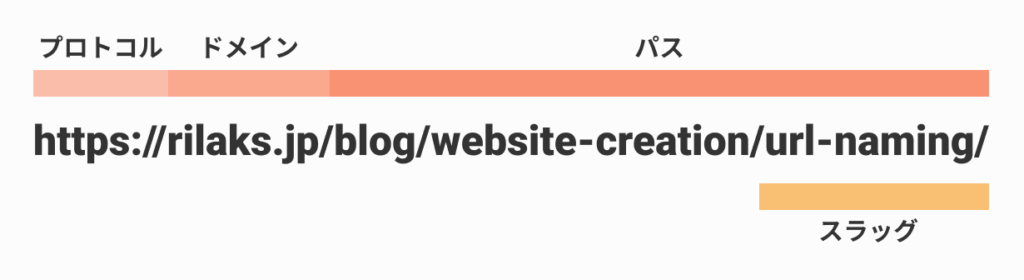
ドメインはサイトの住所に当たるもので、例えば当サイトならURLの中の”rilaks.jp”がドメインです。

通常はドメインの取得にはレジストラと言われるドメイン取得サービスを使う必要がありますが、mixhostはサーバーの申し込み時に独自ドメインも同時に取得することができます。
これはかなり楽で、最初は驚きました。
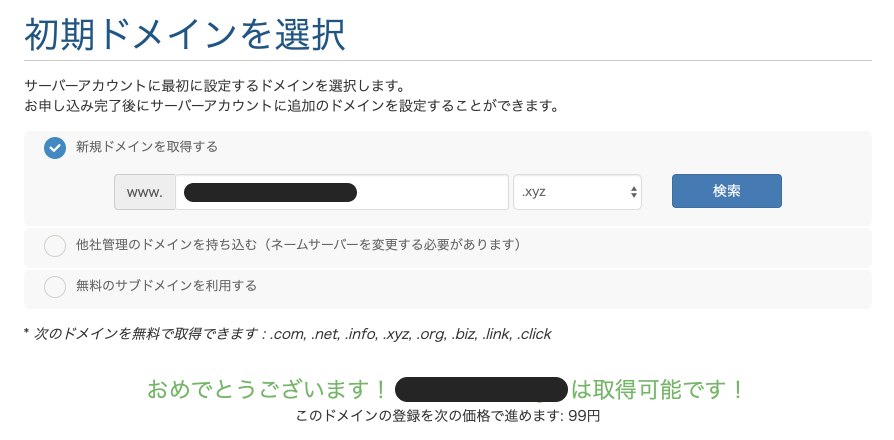
具体的な手順を見ていきましょう。プランを選んだ後、下のようにドメインを検索できるページが表示されます。

ここで希望のドメインを検索すると、取得可能かどうかが表示されます。↑の画像の「おめでとうございます!●●●●●●は取得可能です!」と出ているところですね。
ドメインは早い者勝ちで、すでに誰かが取得しているものは登録できないので、もし取得できないと表示されたら、他の文字列で試してみましょう。
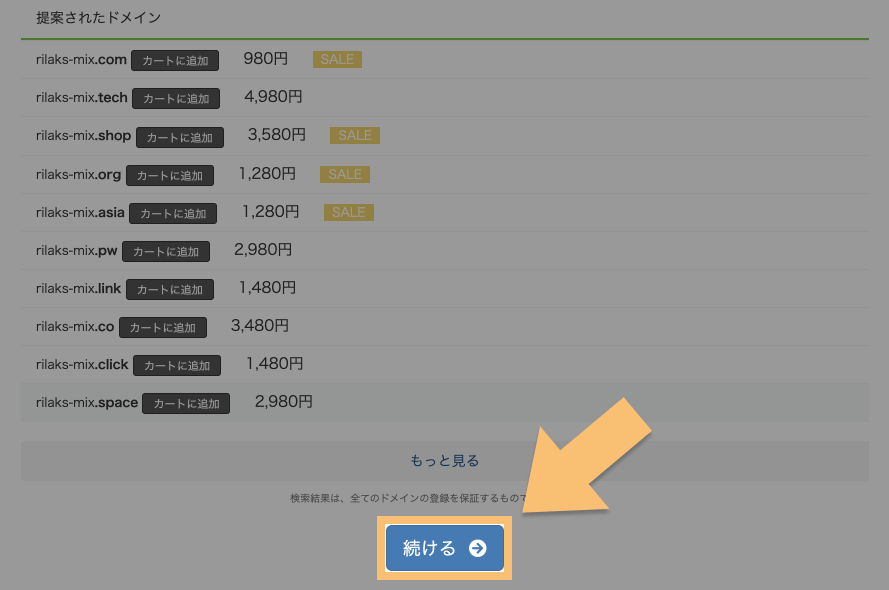
取得するドメインが決まったら、同じページを少し下にスクロールしたところにある「続ける」ボタンをクリックします。

契約期間・サイトタイトル等を決める
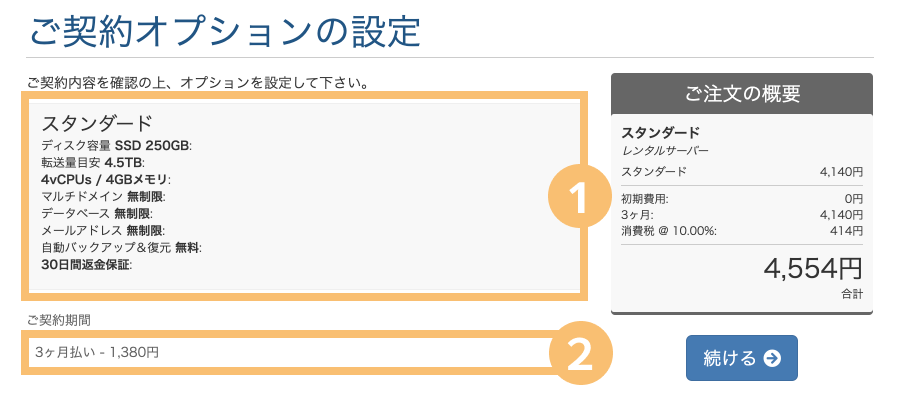
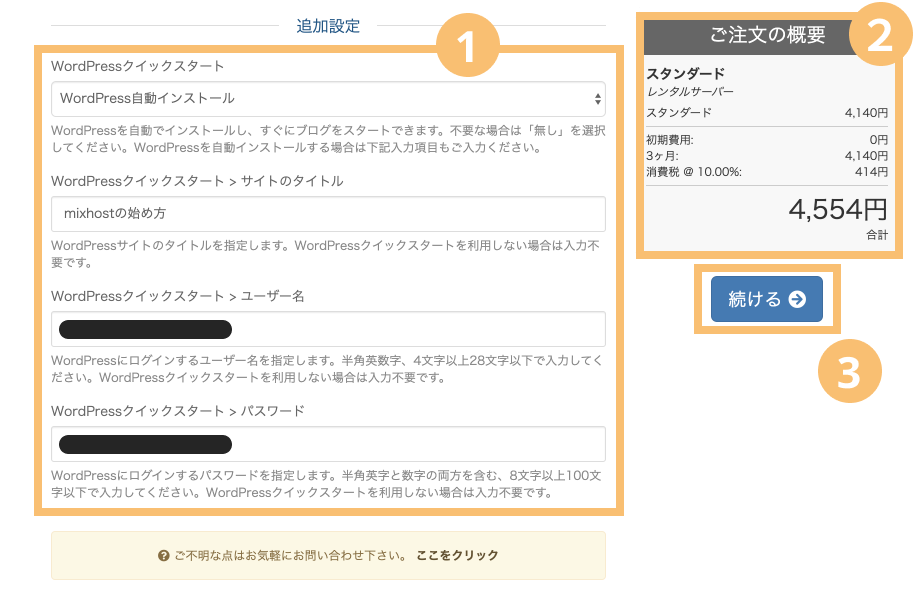
すると下記の①のように契約内容が表示されます。

↑の②の箇所からは契約期間を選択できます。mixhostでは契約期間を長くするほど月額が安くなるので、長くサイトを運営していくことが決まっているなら契約期間を長く設定した方がお得です。
| スタンダードプランの料金表 |
| 36ヶ月契約 968円/月 |
| 24ヶ月契約 1,023円/月 |
| 12ヶ月契約 1,078円/月 |
| 6ヶ月契約 1,298円/月 |
| 3ヶ月契約 1,518円/月 |
| 初期費用 無料 |
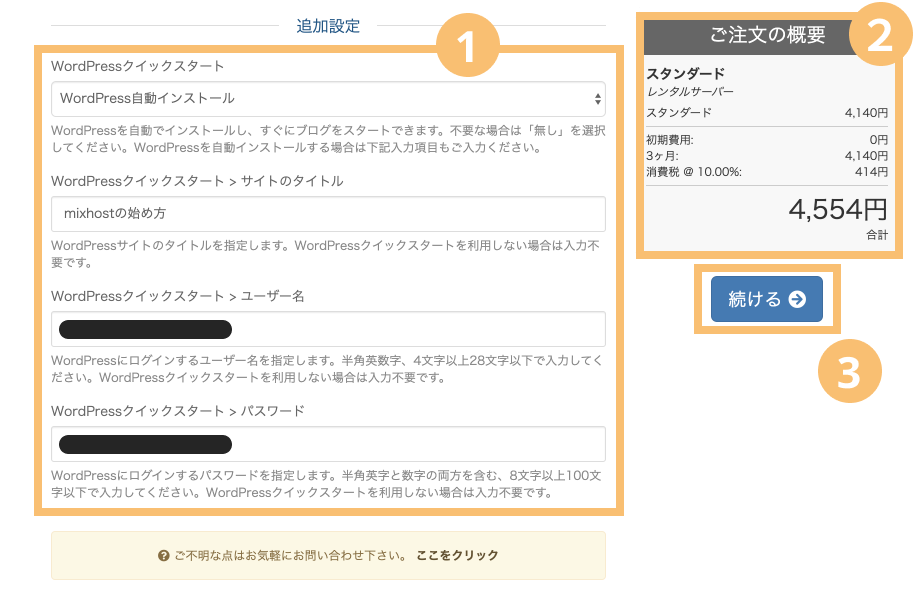
同じページの下の方にスクロールすると、↓のような画面になっています。①ではまず「WordPress自動インストール」を選択しましょう。

これはmixhostの便利さで驚いた2つ目のポイントで、サーバーの申し込みと同時にWordPressのインストールまで完了できてしまうのです。
続いてサイトのタイトル・ユーザー名・パスワードに希望の文字列を入力しましょう。ユーザー名とパスワードはWordPressにログインする時に使います。
入力が済んだら、②で料金などを確認し、問題無ければ③のボタンから次に進みましょう。

Whois情報公開代行を設定する
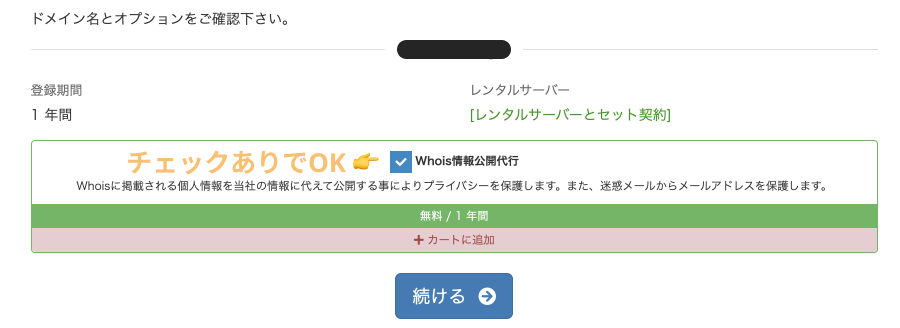
次に下の画面が出てきます。ここは、チェックだけ入れて先に進んで問題ありません。

Whois情報とは、「このドメインを取得した人はこういう人です」という個人情報がインターネット上に公開されたものです。
でも、自分の個人情報が公開されるのは避けたい場合もあるかと思います。
そんな時、Whois情報公開代行を設定すれば、あなたの情報の代わりにmixhostの情報が公開されるようになります。mixhostが情報公開を代行してくれるため、あなたの情報は表に出さずに済むということです。
Whois情報公開代行を適用した場合はチェックをつけたまま先に進むようにしましょう。
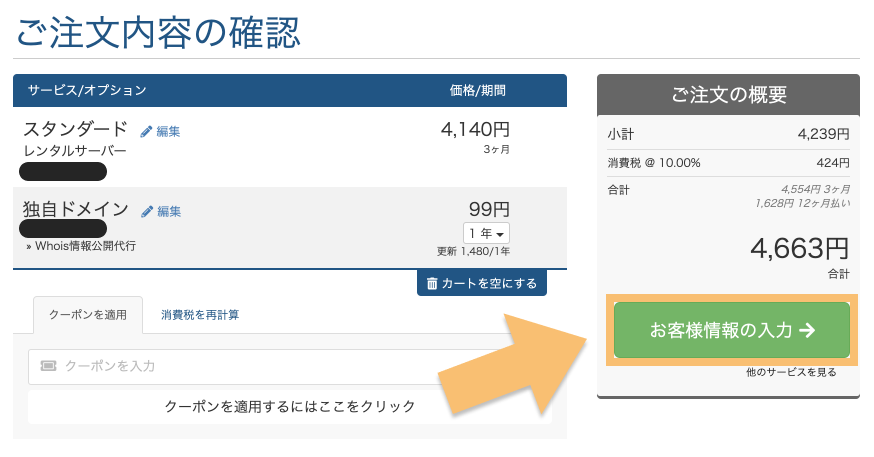
「続ける」ボタンを押すと↓のようにサーバーとドメインの注文内容が出てきますので、確認の上、「お客様情報の入力」ボタンをクリックします。

お客様情報を入力する
氏名やメールアドレスなどの基本情報を入力します。個人で申し込み場合は「会社名」は不要です。

続いてWhois情報を登録します。ただし、Whois情報公開代行を設定した場合は、ここに登録した情報はインターネット上に公開されません。
「それなら登録自体がいらないのでは」とお感じになると思いますが、手続き上は必須なので、面倒ですが入力していきましょう。
また、ここの入力はローマ字でする必要があります。
住所のローマ字表記は、入力例も表示されていると思いますが例えば「千代田区」なら”Chiyoda-ku”、「横浜市」なら”Yokohama-shi”などとします。

↑の「アカウントのセキュリティ」にはmixhostで使うパスワードを入力します。「パスワードを生成」ボタンを押せば自動的に安全性の高い文字列が表示されますので、それを使うのもよいと思います。
続いて支払い方法を選択しましょう。クレジットカードと銀行振込から選ぶことができます。
クレジットカードの場合は↓の画像のようにカード情報の入力欄が出ますので、ここに必要情報を入力しましょう。
最後に利用規約への同意にチェックを入れて、「注文完了」を押せば完了です。

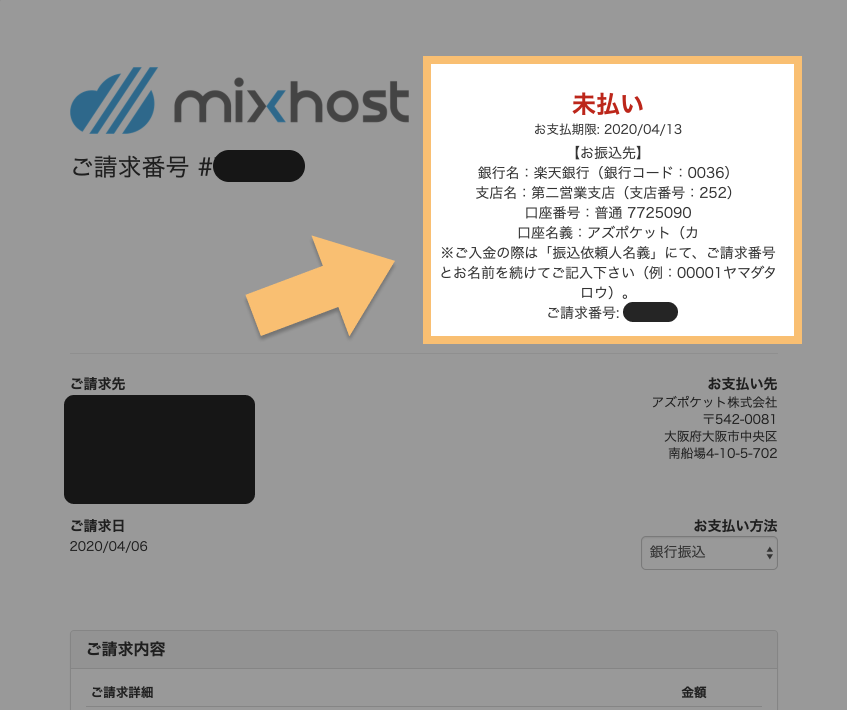
また、支払い方法を銀行振込にした場合は、注文を完了した後に↓のように請求書が発行されますので、ここに記載された口座宛に振込をします。

mixhostからのメールを確認する
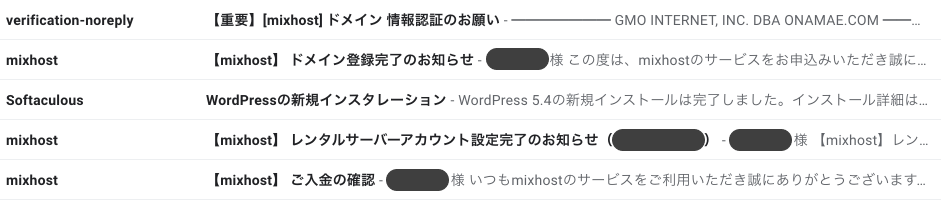
サーバーの申し込みと支払いが終わるとmixhostからいくつかメールが届きます。それぞれ内容を確認するとともに、後から見ることができるように保存しておきましょう。


mixhostで初めてドメインを取得した場合、メールアドレスの認証をする必要があります。まずは↓のメールを開いてください。

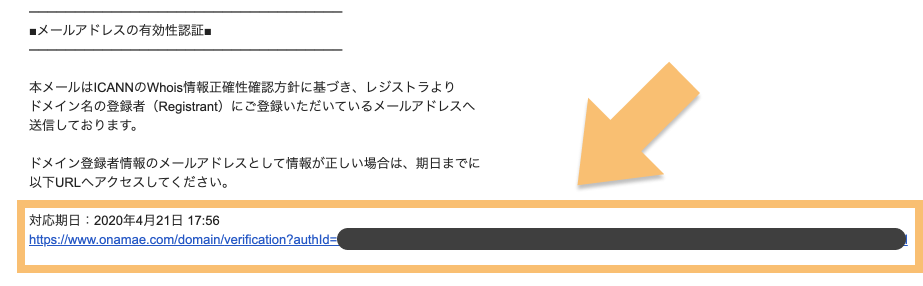
すると↓のような内容が書かれていますので、枠で囲っているところのURLをクリックしてください。

↓の画面が出てきたら認証完了です。

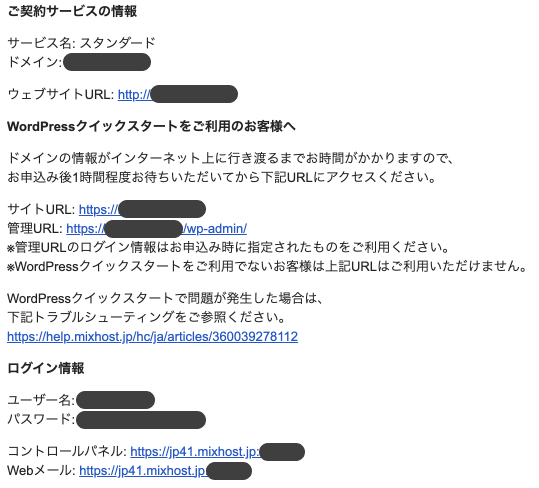
次に、サーバーやサイトの情報が↓のメールにまとまっていますので、こちらをチェックしましょう。


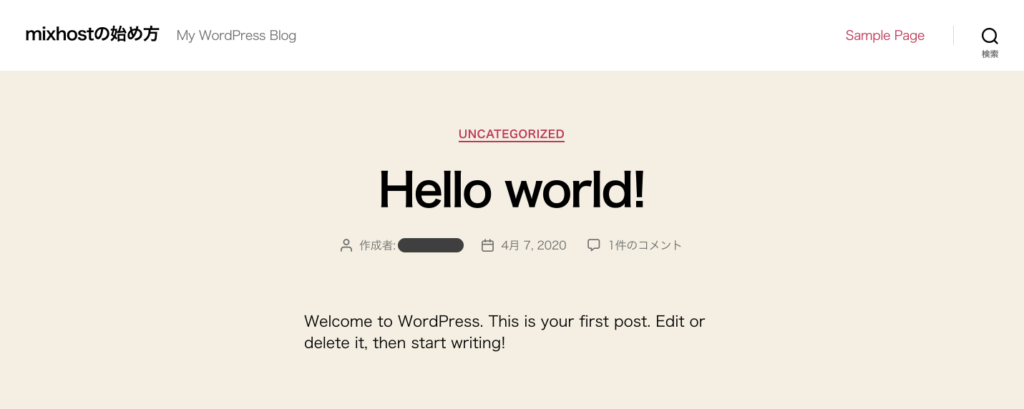
こちらに載っている「サイトURL」をクリックすれば、作成したWordPressサイトを見ることができます。

mixhostで公開したWordPressサイトでhttps://へのリダイレクトを設定する
次に公開したWordPressサイトでhttps://へのリダイレクト(転送)を設定しましょう。
https://とはSSLという暗号化の仕組みを使った通信手法のことで、セキュリティの面から非常に重要です。
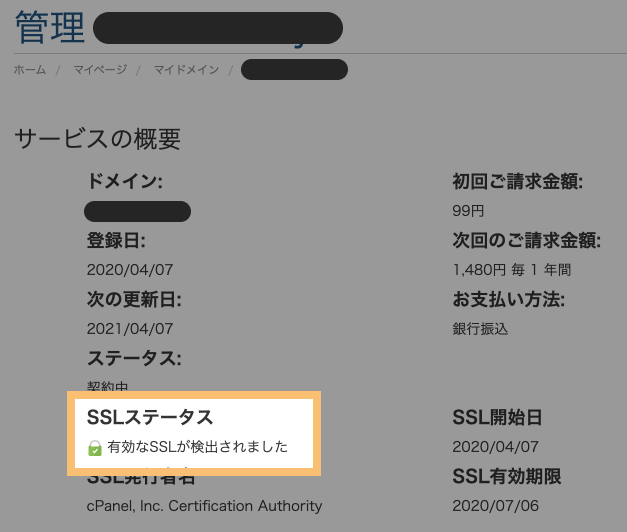
他のサーバーだと、まずはSSL化の設定をサーバー側でおこなう必要があることが多いですが、mixhostでは「WordPress自動インストール」が完了した時点でSSL化もされています。

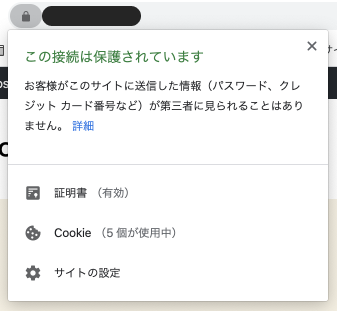
なので、”https://あなたのサイトのドメイン”でアクセスすると、↓のように通信が保護された状態になっているかと思います。

ただし、このままだと”http://あなたのサイトのドメイン”(sが無い。つまりSSL化されておらず、通信が保護されていない)でアクセスすることもできる状態です。
なので、”http://”でアクセスされた場合は自動的に”https://”に転送するように設定する必要があります。
方法はいろいろありますが、一番簡単な”Really Simple SSL“というプラグインを使った手順をします。
Really Simple SSLをインストールする
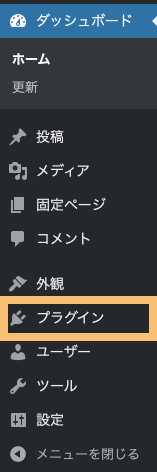
WordPressの管理画面の左のサイドバーから「プラグイン」を選択します。

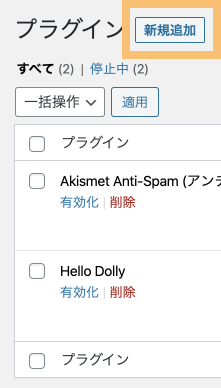
「新規追加」をクリックします。

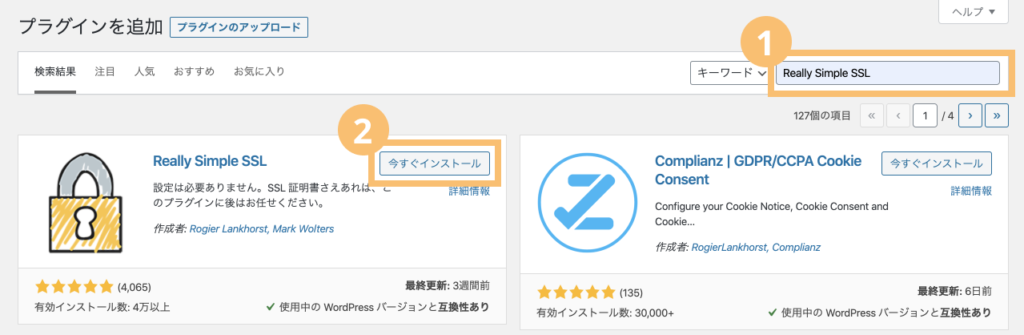
①右上の入力欄に”Really Simple SSL”と打ち、②「今すぐインストール」をクリックします。少し待つとボタンが「有効化」に変わるので、再びクリックします。

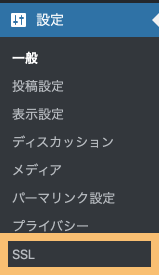
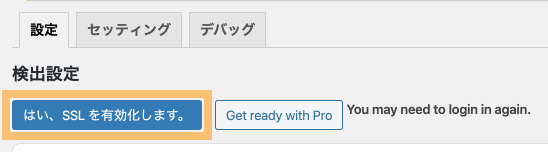
WordPressの管理画面のサイドバーの「設定」の中に「SSL」という項目が追加されていますのでクリックしてください。

「はい、SSLを有効化します。」をクリックしてください。

以上で設定は完了です。http://でアクセスするとhttps://にリダイレクトされます。
mixhostにWordPressを後からインストールする方法
これまで見てきたように、「WordPressの自動インストール」を使えばサーバーを申し込むだけでWordPressもインストールできます。
一方、mixhostに後からドメインを追加する時など、後からWordPressをインストールしたいケースもあると思います。
この場合もかなり簡単にインストールできますのでご安心ください。以下で具体的な手順を解説します。
コントロールパネルにログインする
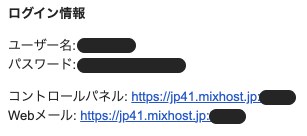
まずはmixhostのコントロールパネルにログインします。ログインページのURLやユーザ名・パスワードは下記のメールにまとまっています。


メールにあるURLをクリックすると下記のログインページに遷移するので、ユーザ名・パスワードを入力してログインしましょう。

WordPressをインストールする
ログインしたら、ページの下の方にある「SOFTACULOUS APPS INSTALLER」というボックスの中の「WordPress」をクリックします。

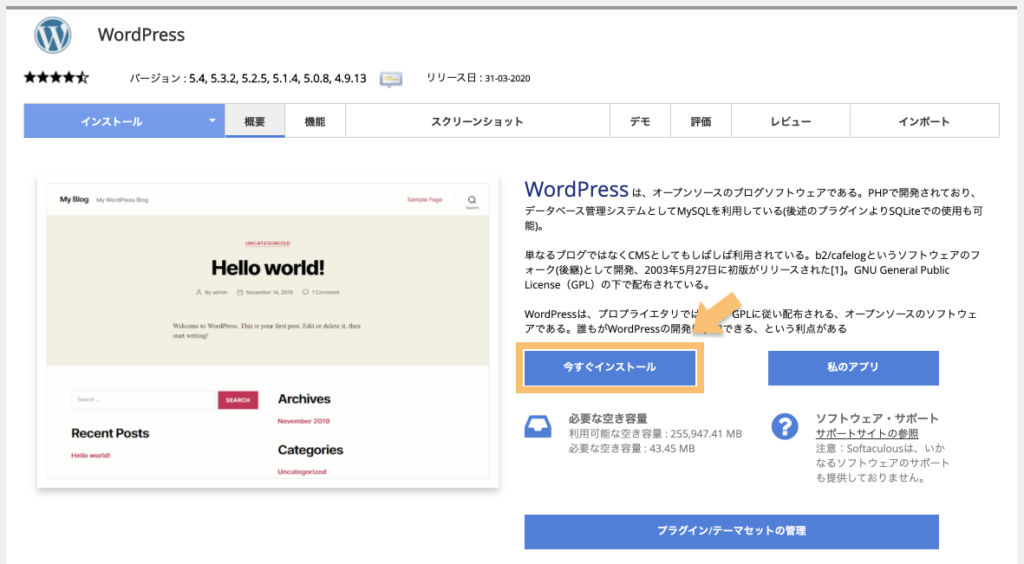
「今すぐインストール」をクリックします。

サイトの基本情報を入力していきます。

“Choose the URL to install the software”の「ディレクトリ」は空欄のままで大丈夫です。
サイト名やパスワードなどは後からでも変えられます。ユーザーネームは変更できないので注意しましょう。
Select Plugin(s)ではチェックを入れたプラグインをインストールできます。下記プラグインの機能は下記の通りです。
- Limit Login Attempts
- WordPressへのログイン試行回数を制限することで不正なアクセスを防止
- Classic Editor
- クラシックエディターという昔のUIでページを作成可能に
- wpCentral
- 複数のWordPressサイトを一元管理可能に
後から入れることもできるので、よくわからなければ空欄のままでも大丈夫です。
入力が完了したらインストールボタンを押してください。
↓の画面が表示されたらインストール完了です。

mixhostでWordPressを始める:まとめ
mixhostでWordPressを始める方法を解説してきました。
これまで見てきたように、mixhostを使えばかなり簡単にWordPressでサイトを作成できます。他の有名サーバーと比べても相当ラクです。
具体的には以下の2つが大きなメリットになります。
- サーバーを申し込む手順の中で独自ドメインも同時に取得できる
- サーバーの申し込み・支払いが完了した段階でWordPressのインストールが完了している
- SSLも自動的に有効化される
この記事がこれからmixhostでWordPressを始めようとしている方の参考になれば幸いです。
なお、下の記事ではmixhostと他のレンタルサーバーを詳しく比較していますので、興味があればご覧ください。
 レンタルサーバーのランキング!おすすめの8つを厳選【個人向け・法人向けをそれぞれ比較】
レンタルサーバーのランキング!おすすめの8つを厳選【個人向け・法人向けをそれぞれ比較】