サイトスピード改善・WordPress高速化を実現する施策12選
サイトスピードの改善には、ユーザー体験の向上やSEOへの好影響など大きなメリットがあります。
このコラムでは、高速化を実現するための具体的な手法を12個ご紹介します。
全体としてはどのようなサイトにも適用できることを解説しつつ、一部WordPressならではの視点にも触れています。
目次
Above the foldの描画に必要なCSS・JavaScriptをインライン化する
Above the fold(ページを訪れた時にスクロールせずに表示できる範囲)の描画に必要なCSS・JavaScriptは最速で読み込みたいので、リクエストを伴わずに済むように、head区間にインラインで記述します。
WordPressの場合は、ページフォーマットごとにAbove the fold用のリソースを別ファイル化しておき、それをwp_add_inline_style()関数で必要なページのみに出力するようにします。
なお、インライン化にはキャッシュができなくなるなどのデメリットもあるため、不可欠なものに絞り最小限のサイズ(理想的には、多くのサーバーの最初のパケットである14KB)に留めることが重要です。
Above the foldの描画に必要ないCSS・JavaScriptを非同期化する
Above the foldの描画に必要ないCSS・JavaScriptは、クリティカルレンダリングパスを妨げないように、非同期で読み込みます。
CSS
rel="preload"を使い非同期でダウンロードしておき、ページのリソースの読み込みが完了した段階でonload="this.onload=null;this.rel='stylesheet'"を使いCSSとして解析・適用します。
また、JavaScript無効環境に配慮し、<noscript>も記述しておきます。
以下のコードは、上記の方針でGoogleが挙げている具体例です。
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"><noscript><link rel="stylesheet" href="styles.css"></noscript>
JavaScript
JavaScriptにはdeferやasyncがあるので、これらを適切に用いるだけで大丈夫です。上述のCSSと違い、テクニック的なことをする必要はありません。
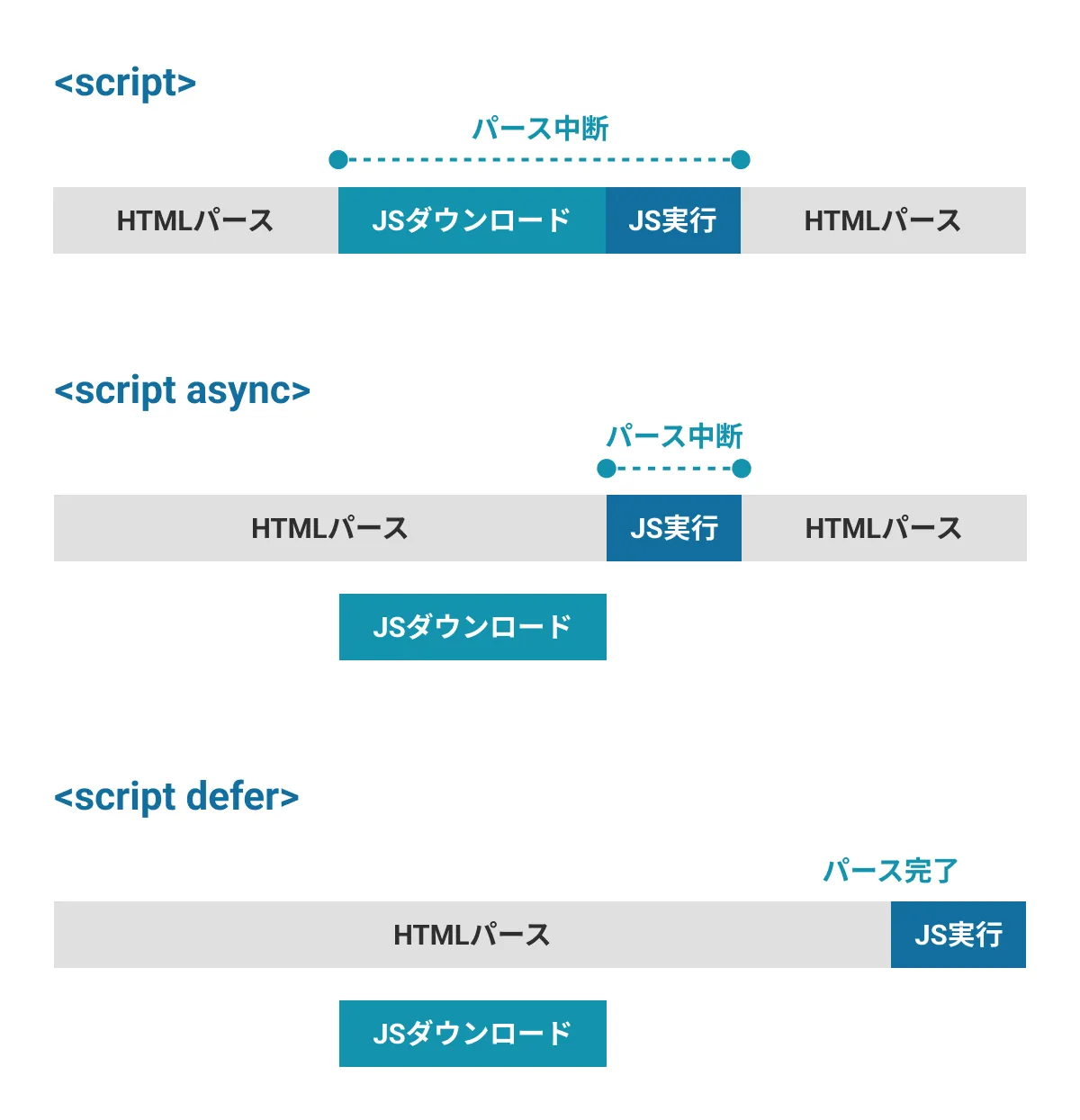
deferとasyncの挙動の違いは下記の通りなので、ケースによって適切な方を採用してください。通常のWebサイトであれば、実行順を担保できるdeferを使うことが多いと思います。
| defer/async無し | defer | async |
|---|---|---|
scriptタグまでたどり着いた段階でHTMLの解析をストップして、JavaScriptのダウンロードと実行をおこなう。それが完了したらHTMLの解析を再開する。 | scriptタグまでたどり着いた段階で、HTMLの解析と並行してJavaScriptをダウンロードする。HTMLの解析が完了したらJavaScriptを実行する。 | scriptタグまでたどり着いた段階で、HTMLの解析と並行してJavaScriptをダウンロードする。そして、ダウンロードが完了した段階でHTMLの解析を止めてJavaScriptを実行する。その後、HTMLの解析を再開する。 |

なお、</body>の直上などでダウンロードを開始すると非同期化の意味が無くなってしまうので、head区間の上部などの早いタイミングで記載するようにします。
Above the foldの描画に必要な画像をプリロードする
画像のダウンロードは通常だとHTMLパースがその画像のimgタグに到達した段階で行われますが、Above the fold内の画像などの優先度が高いものに関しては、CSSの非同期化の章でも言及したrel="preload"でプリロードしておくのがオススメです。
head区間に以下のように記載しておくと、その時点で画像へのリクエストが非同期的に実行され、ダウンロードされたデータはブラウザのキャッシュに格納されます。結果的に、imgタグに到達した段階でリクエストする場合と比べて、表示速度への好影響が期待できます。
<link rel="preload" as="image" href="画像のURL">不要なコードを削除する
ページに必要なリソースは、当然ながら読み込まないようにするべきです。
WordPressの場合、自動的にコアやプラグインがリソースを挿入してくる場合があるので、wp_dequeue_styleやwp_dequeue_scriptで不要なものを削除します。
ページ単位で必要性が分かれるリソースはデキューの関数内で条件分岐させて最適化してください。
レスポンシブでの画像切り替えにはpictureタグを使う
レスポンシブでデバイスごとに表示する画像を切り替える場合は、sourceタグのmedia属性を使います。
<picture>
<source media="(min-width: 1200px)" srcset="large.jpg">
<source media="(min-width: 768px)" srcset="medium.jpg">
<img src="small.jpg" alt="代替テキスト">
</picture>こうすることで、必要無い画像の読み込みを避けることができます。
.pc, .spなどのユーティリティクラスでdisplay: none;を付与する事例を見かけることがありますが、この方法だと使わない方の画像の読み込みも発生してしまうため注意が必要です。
Webフォントは可能な限りセブセット化する
文字の種類が多い日本語では、Webフォントのファイルサイズが大きくなりやすく、ページの読み込み速度を遅くする要因になり得ます。
もし必要な文字が決まっている場合は、それらのサブセットのみをダウンロードするように設定し、効率化を図りましょう。例えば下記のようなケースが考えられます。
- 数字にしか使わないフォント
- 特定の箇所にしか使わないウェイト
例えばGoogle Fontsなら以下のようにtext=必要な文字をつけることでサブセットを指定できます。
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400&display=swap&text=あいうえお" rel="stylesheet">画像やインラインフレームの読み込みを遅延化する
画像やインラインフレームにloading="lazy"の属性を使用することで、ファイルの読み込みを、ビューポートが接近するタイミングまで延期させることができます。
Above the fold内の画像はむしろ最速で読み込みたいので遅延させてはいけませんが、それ以外の領域では基本的に全ての画像やインラインフレームに付与してよいでしょう。
画像のサイズを指定する
画像にはwidth属性とheight属性でサイズを明示します。
これにより、「画像のダウンロードが完了して画面に表示される前後」でのレイアウトシフトを防止することができ、レイアウト計算の再実行を抑制できます。
また、速度以外の観点でも、レイアウトシフトが発生するとそれ自体がダイレクトにUXを損なうため、これを避けることは非常に重要です。
複数のセレクタの組み合わせをできるだけ避ける
前提として、CSSのセレクタのマッチングは右から左に向かって行われます。
例えば下記のセレクタであれば、aタグを見つけるたびに、その親にliがあるかを判定して、そのさらに親にulがあるか、さらにその親にnav、そしてheaderがあるかを判定します。
header nav ul li a {...}つまり、本来はheader内の特定のaにのみ関連するはずのスタイルの判定が、header外のaに対しても実行されてしまいます。また、判定処理の長さもセレクタが複雑になるほど悪化していきます。
そのため、複数のセレクタを組み合わせることはできるだけ避けるべきです。
解決法として、BEMなどの記法を使い単一のセレクタで指定できるようにします。
<header class="header">
<nav class="header__nav">
<ul class="header__list">
<li class="header__list-item">
<a href="/" class="header__link">ホーム</a>
</li>
<li class="header__list-item">
<a href="/company/" class="header__link">会社紹介</a>
</li>
<li class="header__list-item">
<a href="/service/" class="header__link">事業紹介</a>
</li>
</ul>
</nav>
</header>.header__link {...} /* よい例 */
header nav ul li a {...} /* 悪い例 */
.header__nav a {...} /* 悪い例 */CSSのimportを避ける
CSSファイル内で@importを使い他のCSSを読み込むと、読み込む側のCSSパースが完了してから読み込まれる側のCSSをリクエストします。
それに対して、linkタグで読み込む場合は、CSSの非同期化の章で解説した手法を使えば複数のファイルを並列でダウンロードできます。
※ 非同期化していなくとも、HTTP/2であれば同時にダウンロードされます。また、リクエスト先のサーバーが別であれば、HTTP/1.1でも(環境により個数に制限がありますが)同時にダウンロード可能です。
そのため、@importではなくlinkで読み込む方が速度面で有利です。
画像を圧縮する
画像はリソースの中でもファイルサイズが大きくなりやすいので、しっかりと圧縮することが重要です。
ブラウザ対応も進んだ現代では、WebPなどの次世代フォーマットを活用することがオススメです。
WebPは圧縮性能が高いことに加えて、透過やアニメーションにも対応しており汎用性の面でも優れています。
コードをミニファイする
コード内の改行やスペース、コメントなどを削除してファイルサイズを削減することをミニファイ(Minify)と言います。
コードの機能を変えずにサイズだけを軽減できるため有効な手段です。