【徹底ガイド】CTA(Call To Action)とは?ポイントと改善策7選
CTA(Call To Action:コールトゥアクション)とは、ユーザーに「とって欲しい行動」を促す要素です。一見すると些細なものにも見えますが、実はサイトの成果を左右する重要な存在です。
この記事ではCTAの意味、重要性、そして設計する時の具体的な7つの重要ポイントを解説します。
目次
CTA(Call To Action)とは
冒頭でも述べましたが、CTA(Call To Action:コールトゥアクション)とは、ユーザーに「とって欲しい行動」を促す要素のことです。
「とって欲しい行動」と「(その行動を促す)要素」の代表例は下記が挙げられます。
- とって欲しい行動
- お申込み・問い合わせ・メルマガ登録・見積もり請求・資料ダウンロードなど、サイトの目的・ゴールになるアクション
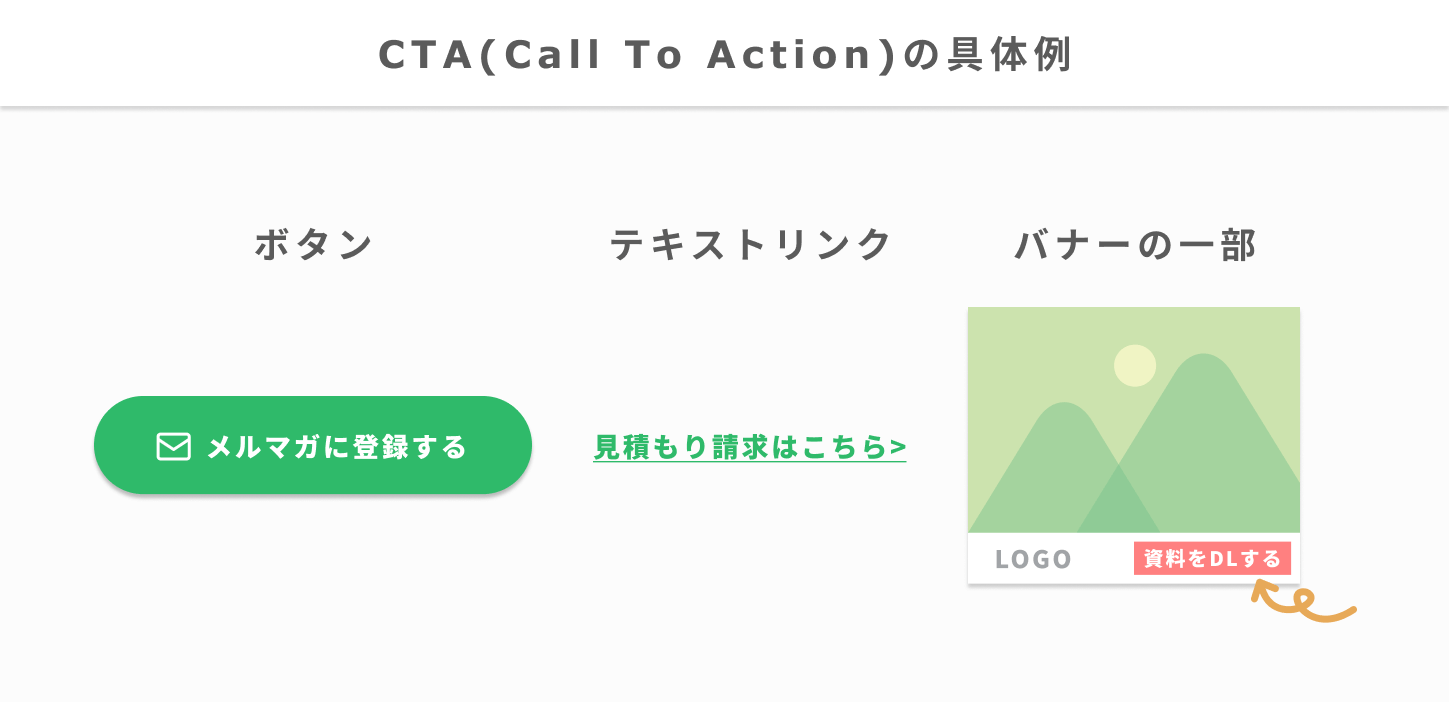
- その行動を促す要素
- ボタン・テキストリンク・バナー内の一部分など、そこを押すことで行動につながる要素
視覚的に表すと、例えば下のようなものが当てはまります。

CTA(Call To Action)はサイトの成果に大きく影響する
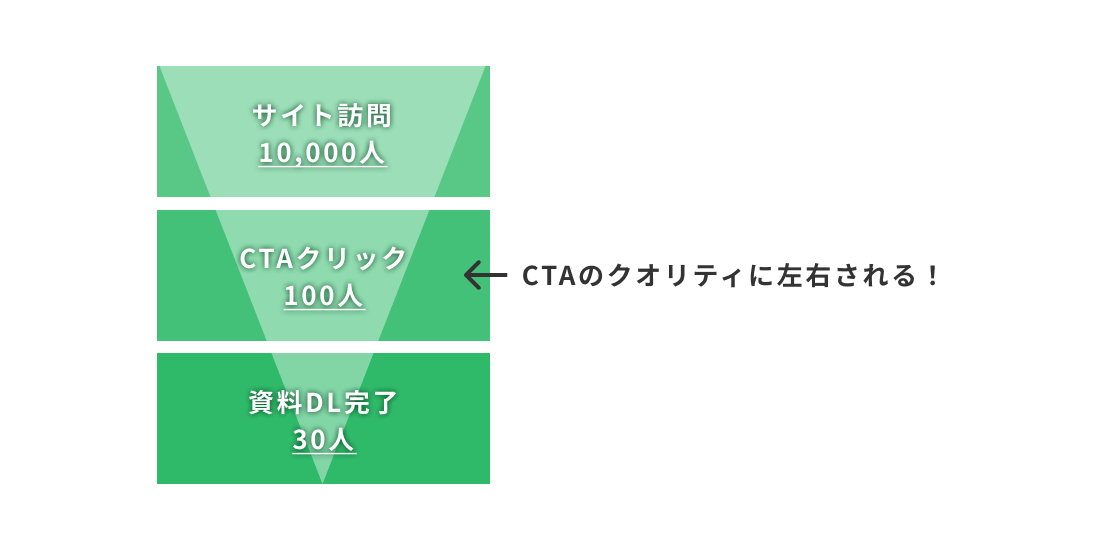
CTA(Call To Action)がWebサイトの成果に大きく影響する理由は、CTAのクリックは、ユーザーが「とって欲しい行動」を達成するために必ず通る地点だからです。
例えば、Webサイトを訪問した人に資料ダウンロードをしてもらうことが目的だとします。
この場合、「サイト訪問」→「資料ダウンロードボタン(CTA)をクリック」→「遷移先のフォームで必要情報を入力・送信」→ 「ダウンロード」というのが典型的なフローでしょう。とすると、「サイト訪問者の何パーセントがボタン(CTA)をクリックするか」と、「そのうち何パーセントがフォームを送信完了するか」が最終的な目標達成数を決める変数になります。
前者はCTAのクオリティにダイレクトに影響を受けますし、後者もCTAでどれくらい興味喚起できているかが関係します。したがって、CTAはサイトの成果を決める重要な要素であると考えることができます。

なお、フォームに流入したユーザーをできるだけたくさん送信完了まで導くための施策である「EFO(入力フォーム最適化)」については下記の記事で解説しているため併せてご覧ください。
関連記事:【チェックリスト】EFO対策ポイント30選【入力フォーム最適化】
CTA(Call To Action)の7つの重要ポイント
CTAを改善してサイトの成果をアップさせるには具体的にどうすればよいでしょうか。
以下で、具体的な7つの重要ポイントを解説します。
- 視覚的に目立っている
- クリッカブル感がある
- クリックされやすい位置に表示されている
- ベネフィットが伝わる
- マイクロコピーを活用している
- ページごとに最適な誘導先が設定されている
- 選択肢が必要最小限になっている
視覚的に目立っている
CTAで重要なことは、まず一目できちんと気づいてもらえるようにすることです。もし気づいてもらえなければ、せっかくユーザーにとって価値のある情報だったとしても意味が無くなってしまいます。
つまり視覚的に目立っていることが重要ですが、それには3つの手法がありますので、以下で解説します。
目立つ色
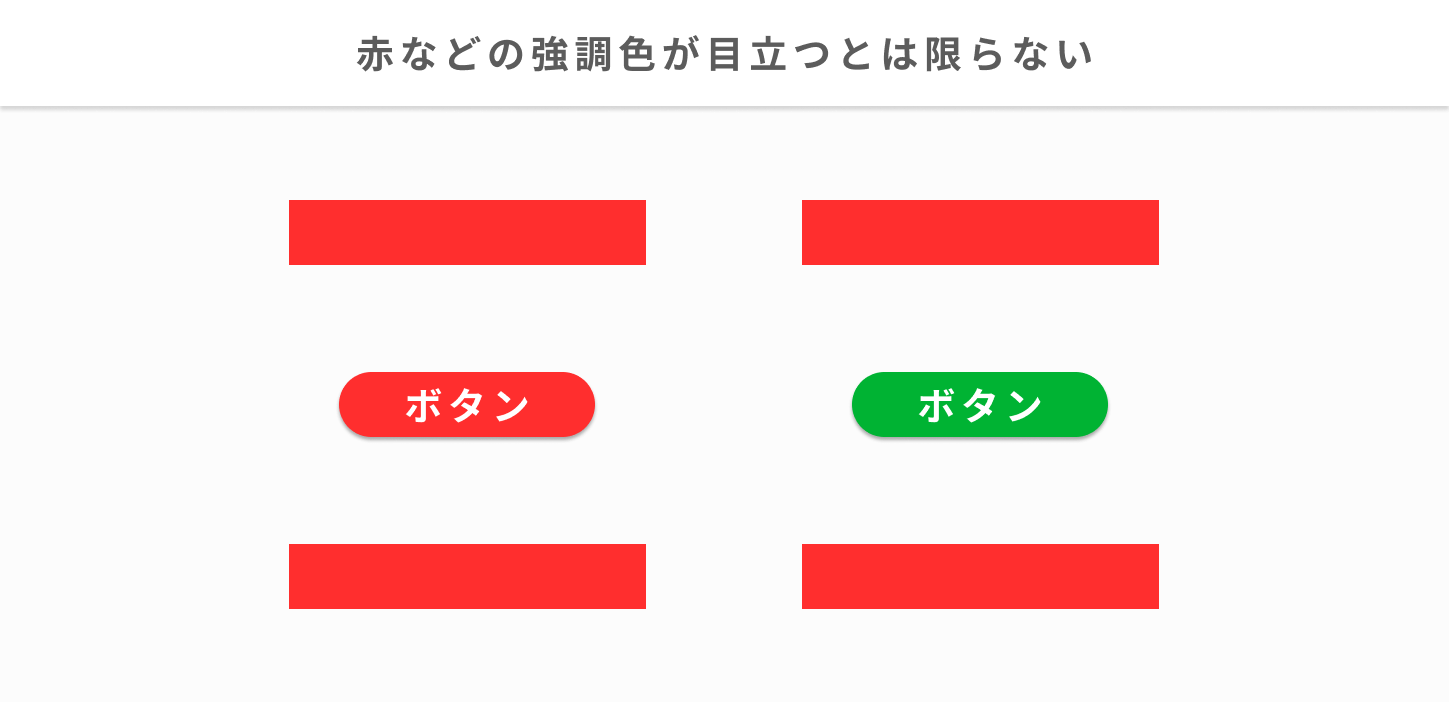
CTAの色は目立つものにしましょう。
ここでのポイントは、赤や黄色などの強調色が必ずしも目立つとは限らないことです。例えば、サイトのメインカラーが赤の場合、赤いボタンは目立ちません。
目立つ色にするコツは、サイトのメインカラーの反対の色(いわゆる補色)を選ぶことです。例えば、赤の捕色は緑になります。

補色はカラーホイールを使えば簡単にわかります。
目立つ大きさ
目立たせるためには大きさも重要です。小さめのボタンの方が洗練された印象を与えるような場合もありますが、サイトの成果を上げるためには、しっかりと目に入り、かつ押しやすいようなサイズのCTAにすることが大切です。
目立つ形
目立つ形にするには、他の部分と差をつけることが重要です。例えば、周囲に四角形の要素が多いのであれば、角丸のボタンにすることで形状の違いにより目を引きやすくできます。
クリッカブル感がある

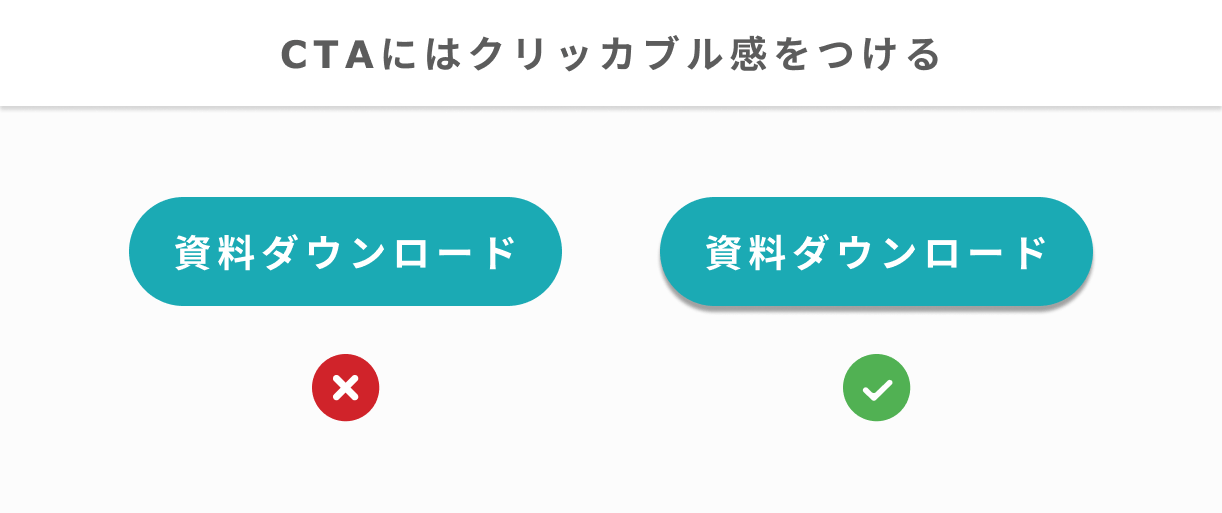
クリッカブル感、つまり「押せそうな感じ」があるか否かでクリック率は変わります。目立つ色や形でユーザーに気づいてもらえても、それが押せる要素であることが一目で伝われなければ実際のクリックにはつながりづらいです。
影や立体感をつけることで、押せることが明らかにわかる見た目にしましょう。
クリックされやすい位置に表示されている
クリックされやすい位置は主にファーストビューと追従部分(ヘッダー内や下部)です。ファーストビューはページが表示された際に画面に収まる範囲を指します。
この2箇所がクリックされやすい理由は2つあり、1つ目はユーザーへの露出度が高いことです。ファーストビューはページを表示したユーザーが最初に目にする箇所ですし、追従部分はページ内のどこにいても常にCTAがある状態なので、どちらも露出度が高いです。それだけ多くのユーザーが目にする(つまり分母が大きくなる)ため、クリック数も多くなる傾向があります。
2つ目の理由は、一般的にCTAが配置されることが多く、ユーザーが慣れているからです。みなさんが普段目にしているWebサイトでも、ファーストビューや追従部分にCTAがついているケースが多いのではないでしょうか。
慣れているということは、それだけ想起しやすく使いやすいということです。したがって、この2箇所にCTAを配置することは有効な手段です。
ベネフィットが伝わる
ベネフィットとは直訳すると便益、つまり何をすることで得られるメリットのことです。
前提として、行動を起こすことは多くの場合で面倒です。つまりその面倒なことをあえてやりたいと思えるくらいにベネフィットが大きくないと、行動にはつながりません。
これをCTAに当てはめて考えると、そのCTAに導かれて行動をとることが、具体的にどのようなメリットにつながるのかをしっかり伝えることが重要になります。
例えばメルマガ登録であれば、ボタンの文言を「メルマガに登録する」とするのではなく、「お得な情報が毎日届く」とユーザー側のメリットに置き換えて表現することが考えられるでしょう。
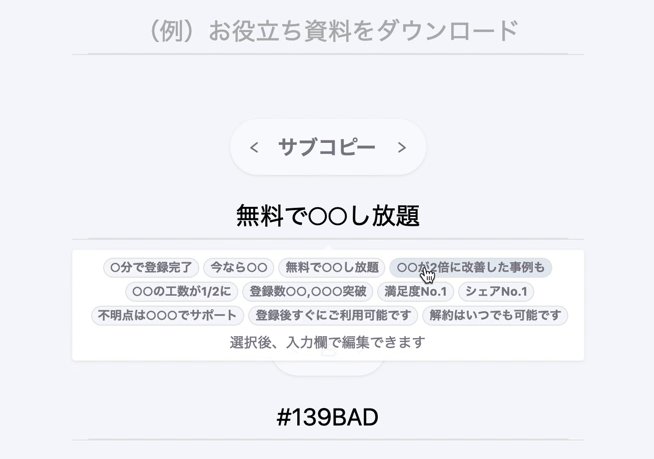
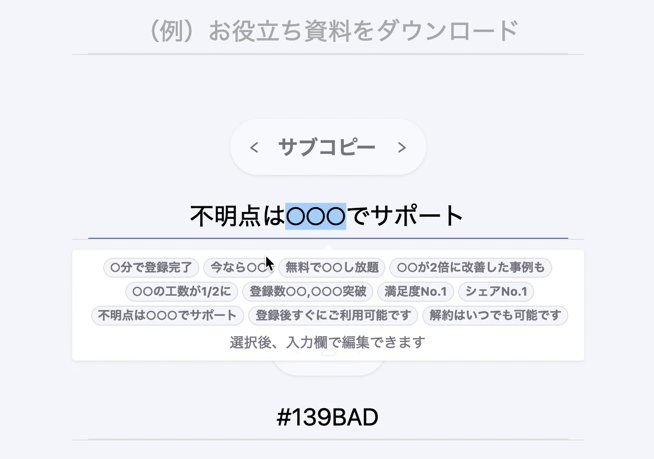
マイクロコピーを活用している

マイクロコピーとは文字通り小さなコピーで、例えばボタンの周辺に書かれた言葉やフォームのエラーメッセージなどが該当します。
CTAでマイクロコピーを使う意義は、行動のハードルを下げたりベネフィットの想起を強化したりすることで、クリックを後押しできる点にあります。代表的な例は下記の通りです。
- ハードル排除(ex.1分で完了)
- ベネフィット(ex.お得な情報が毎日届く)
- 実績(ex.登録者数100万人突破)
- ユーザーボイス(ex.1分で完了)
- 権威(ex.国内シェアNo.1)
- サポート(ex.不明点は電話でサポート)
- 緊急性(ex.今ならポイント還元中)
- 無料(ex.無料で○○し放題)
宣伝になってしまいますが、弊社リラクスで提供しているCTA最適化ツールCAOは、選択肢から選ぶだけで効果的なマイクロコピーの型を簡単に挿入できるようになっています。ぜひ試してみてください。

ページごとに最適な誘導先が設定されている
CTAによって誘導すべき先は、CTAが置かれているページの内容によって変わります。なぜなら、見ているページが異なればモチベーションの中身も異なるからです。
例えば有料ツールの導入事例のページを見ているとしましょう。その時、ユーザーは実際に導入した他社の事例を詳しく知りたいというモチベーションを持っていると考えられます。
そのため、CTAで誘導する先も、例えば「詳しい導入事例集をダウンロード」として専用フォームに誘導すればユーザーのニーズと合います。これに上記で見たマイクロコピーを組み合わせて「無料」や「1分で完了」と添えればさらに効果的でしょう。
繰り返し宣伝になってしまいますが、CAOならページごとにCTAの内容を最適化することも手間なく実現できます。
選択肢が必要最小限になっている
サイトによっては、誘導したい行動が複数あることもありえます。例えば、問い合わせ・見積もり請求・資料請求のいずれかであっても誘導できればその後の営業につなげられる、というケースが考えられます。
しかし、CTAをいくつも並列してユーザーに提示することはできるだけ避けた方がよいです。なぜなら、「どれを選ぶべきか」という思考の負荷をユーザーにかけてしまい、結果的にクリック率が下がる傾向があるからです。そのため、本当に望ましい誘導先はどれなのかを検討して、できるだけそれに絞って掲載するようにしましょう。
この時、上述の「ページごとに最適な誘導先が設定されている」の考え方が役に立ちます。すでに述べた「事例ページで事例集ダウンロード」という例に加えて、例えば「料金ページでは詳しい料金表のダウンロード」「よくある質問ページでは問い合わせ」などそれぞれのページに最適な誘導先に絞ることで、「局面ごとに同時に提示されるCTA」はもっともニーズに合った必要最小限のものでありつつ、サイト全体では合計のコンバージョン数を最大化することができるからです。
CTA(Call To Action)まとめ
CTA(Call To Action:コールトゥアクション)について、意味や重要性、設計する際の重要ポイントなどについて解説してきました。サイトの成果に影響を与える大事な要素ですので、この記事を参考にぜひCTAの適切な設計を行ってみてください。
記事の中でも紹介しましたが、リラクスが提供しているCTA最適化ツールCAOなら、デザインやコーディングの知識が無くても追従型のCTAの作成が3分で作れます。また、ページの内容に合わせてCTAを変えたり、A/Bテストなども手間なく実施できます。ぜひサイトの改善にお役立てください。