EFO対策のチェックリスト30項目【入力フォーム最適化】
入力フォームの最適化により途中離脱を減らす施策であるEFO(Entry Form Optimization)は、Webサイトやランディングページのコンバージョン率に大きな影響を与える重要な施策です。
この記事では、EFOの具体的な対策例を30項目のチェックリスト形式で解説します。
目次
- EFO対策のチェックリスト30項目
- EFO対策のチェック項目の解説
- 簡単に回答できる項目から始まる
- 項目数が必要最小限
- 項目の並び順が自然
- ラベルと入力欄が上下に配置されている
- プレースホルダでラベルを代用していない
- 必須項目が明示されている
- 入力例が表示されている
- 入力欄を分割していない
- 入力欄やボタンの高さが48px以上
- 入力欄の幅が想定文字数に見合うサイズになっている
- 補足がある場合は(ツールチップではなく)常に表示されている
- タイピング工数を削減している
- 全角と半角を自動で変換している
- 不要なスペースを自動削除している
- 郵便番号による住所の自動入力が実装されている
- エラー検証が入力を終える度に実行される
- エラー検証が入力中には実行されない
- エラー文が該当項目付近に表示される
- 送信可能なステータスになるまではボタンが非アクティブになっている
- ボタンの文言が具体的
- ボタンが目立つ色になっている
- リセットボタンを置いていない
- h1がフォームへのアンカーテキストと一致している
- 送信を後押しする要素を掲載している
- ファーストビューでフォームが見えている
- 不要なリンクを置いていない
- ステップを明示している
- 確認画面を設けていない
- 離脱ユーザにメッセージを表示している
- リードの質を上げたい場合、あえて項目数を増やすことも検討している
- EFO対策(入力フォーム最適化)まとめ
EFO対策のチェックリスト30項目
EFO(入力フォーム最適化)のチェックリスト30項目です。各項目の詳細説明も後述しています。
- 簡単に回答できる項目から始まる
- 項目の数が必要最小限
- 項目の並び順が自然
- ラベルと入力欄が上下に配置されている
- プレースホルダでラベルを代用していない
- 必須項目が明示されている
- 入力例が表示されている
- 入力欄を分割していない
- 入力欄やボタンの高さが48px以上
- 入力欄の幅が想定文字数に見合うサイズになっている
- 補足がある場合は(ツールチップではなく)常に表示されている
- タイピングの労力を削減している
- 全角と半角を自動で変換している
- 不要なスペースを自動削除している
- 郵便番号による住所の自動入力が実装されている
- エラー検証が入力を終える度に実行される
- エラー検証が入力の最中には実行されない
- エラー文が該当項目付近に表示される
- 送信可能なステータスになるまではボタンが非アクティブになっている
- ボタンの文言が具体的
- ボタンが目立つ色になっている
- リセットボタンを置いていない
- h1がフォームへのアンカーテキストと一致している
- 送信を後押しする要素を掲載している
- ファーストビューでフォームが見えている
- 不要なリンクを置いていない
- ステップを明示している
- 確認画面を設けていない
- 離脱ユーザにメッセージを表示している
- リードの質を上げたい場合、あえて項目数を増やすことも検討している
EFO対策のチェック項目の解説
以下で、EFO対策チェックリストの30項目それぞれについてポイントを解説します。
簡単に回答できる項目から始まる
ユーザーは一度回答をはじめると「中断すると途中まで埋めた労力が無駄になってしまう」という心情を持ちやすいため、最初の項目が思考0で入力できるような簡単なものであることは非常に重要です。
また、社名や個人名などは情報としては非常に単純ですが、回答方法が入力式になりフォーマットとしては少し面倒なので、問い合わせ種別(資料請求・デモ・見積)など選択式で回答できる項目をはじめに持ってくるのも有効です。
項目数が必要最小限
項目数が多くなると、それだけ離脱が生じうるポイントが増えてしまうので、可能な限り抑えましょう。「必須とまでは言えないが、取れた方がなおよい情報」は、フォーム送信後のサンクスページや確認メール、その後の対面時など、後工程で訊くようにするのがおすすめです。
ただし、フォームとして定番の質問項目であれば、1つ減らすことで劇的に通過率が上がるわけではないため、減らすことが至上目的ではなく、どちらかというと「『聞いておくと便利かも』という弱い根拠に基づいて項目を増やすことは避ける」という感覚です。
項目の並び順が自然
前後の項目に意味上のつながりがある方が、回答に必要な思考コストを抑えられます。
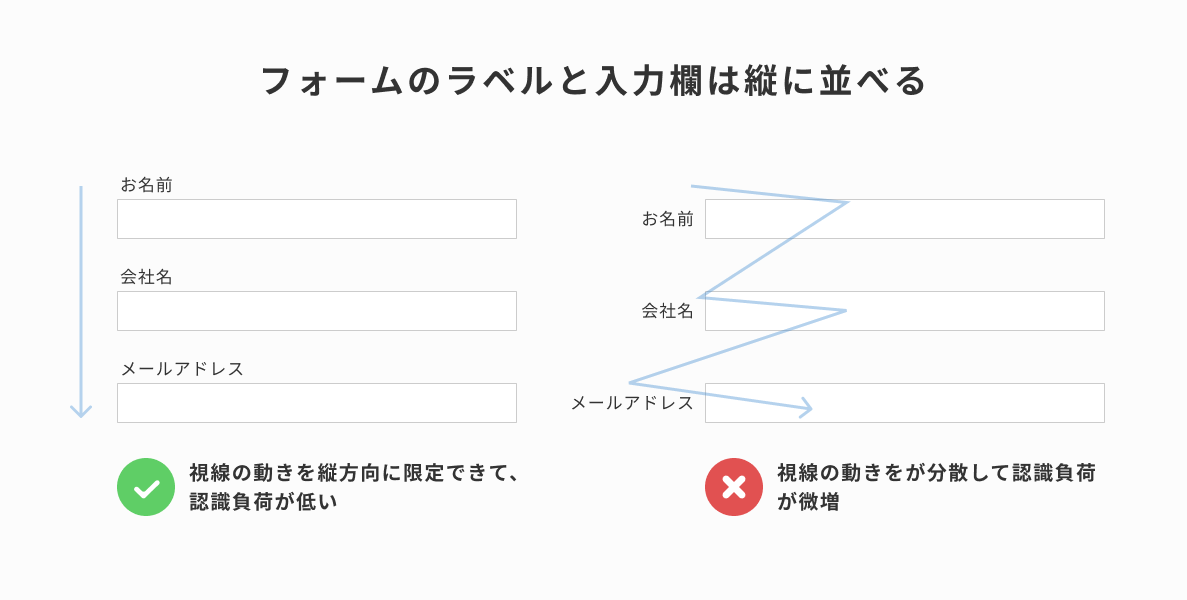
ラベルと入力欄が上下に配置されている

ラベルと入力欄は縦に並べた方が、視線の動きを縦方向に限定できてユーザーの認識負荷を軽減することができます。
横に並べると、フォーム全体の高さを抑えられるという利点はありますが、視線が左右に振れて入力の完了までに時間がかかる傾向があります。
参考:Top, Right or Left Aligned Form Labels
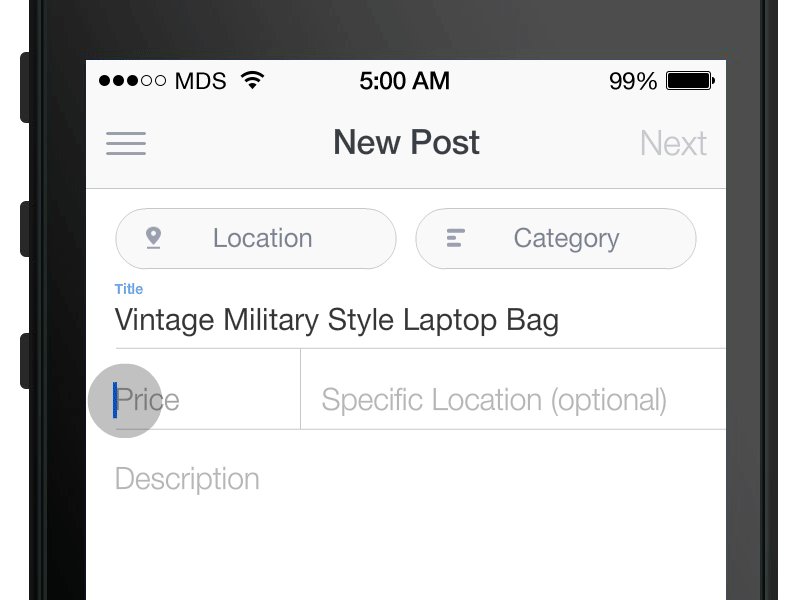
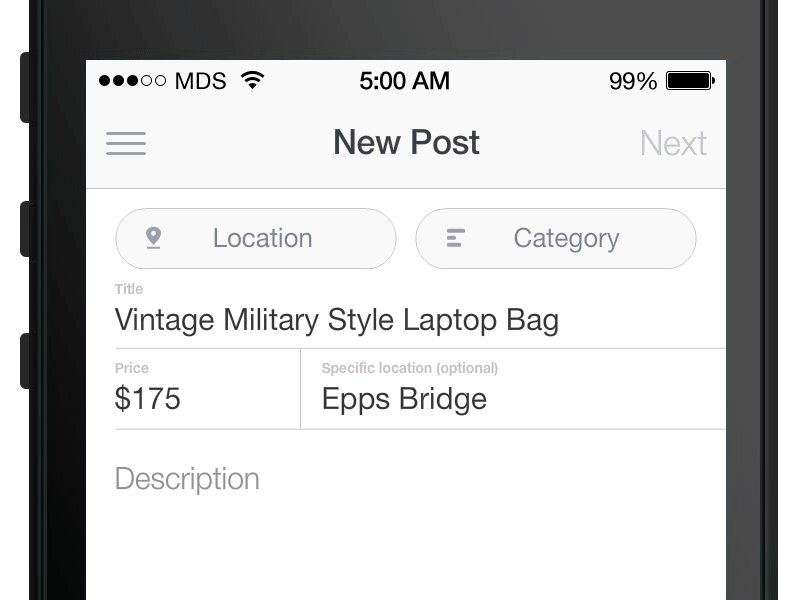
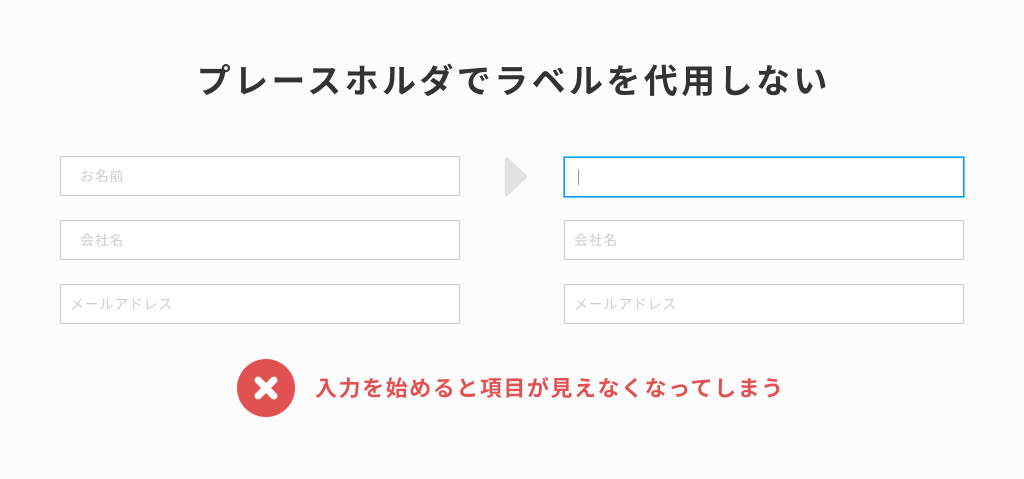
プレースホルダでラベルを代用していない

プレースホルダとは、ユーザーがフォームに情報を入力するまで仮に表示しておくテキストのことです。多くの場合、入力例を表示します。
まれに、フォームを短く見せる目的でラベルをプレースホルダで代用するケースがありますが、おすすめしません。なぜなら、ユーザーが入力を開始するとラベルの役割を果たす要素が無くなってしまい、すべての入力を終えて全体を見返すことがしづらくなってしまうからです。
この問題を解決する手法の1つに「フローティングラベル」があります。これは、初期状態ではラベルをプレースホルダで代用しつつ、入力が始まったら小さなラベルが表示されるパターンです。
必須項目が明示されている
多くのフォームには必須項目と任意項目の両方が含まれます。このとき、必須項目がどれであるか一目でわかるようになっていることが重要です。そうでなければ、不要な情報入力にユーザーがストレスを抱える可能性が生じます。
必須項目であることを[※]の記号で表現する場合も多いですが、[必須]と明記した方がよりわかりやすいでしょう。また、色も赤などで強調する必要があります。
入力例が表示されている
名前や社名など、例が無くても内容が確実にわかるものであっても、例があることで書くべき情報をより瞬時に認識できるようになります。
入力欄を分割していない
氏名や電話番号などは入力欄を分割しない方がよいです。理由は、共通して言えるのは入力欄の移動の手間が増えること、氏名については場合によってはミドルネームなどが絡むこともあるからです。
データベースでの保存形式の観点で入力欄を分けたいこともあると思います。しかし、純粋にユーザー視点で考えると、入力欄は分割されていない方が利便性が高いケースが多いことは念頭に置く必要があります。
入力欄やボタンの高さが48px以上
スマホだと入力を開始する前に欄をタップする必要がありますが、タップ対象の要素の最小サイズはGoogleのガイドラインによると48px * 48px以上です。
これを下回ると単純にタップしづらくなる懸念があるため注意が必要です。
入力欄の幅が想定文字数に見合うサイズになっている
PC用の表示では、入力欄の横幅がその内容に関わらず1,000pxくらいあるケースがよく見受けられます。しかし、氏名や社名を入力するためにそこまでの幅は必要無く、むしろ、求められている情報を正しく入力できているのか不安にさせてしまいます。
入力すべき情報量に対してちょうどよい幅の入力欄を設置することがポイントです。
補足がある場合は(ツールチップではなく)常に表示されている

補足がある場合はツールチップ(カーソルを当てると表示される小さなエリア)を使う場合もありますが、気づかないユーザーもいるのでフォームではあまりおすすめできません。
入力に際して補足が必要な場合は、欄の周辺に常時表示するのが効果的です。
タイピング工数を削減している
文字の入力は比較的時間がかかり面倒に感じるユーザーも多いです。そのため、選択肢に落とし込める項目はドロップダウンやラジオボタンなどで実装しましょう。また、文字入力が必要な場合もオートコンプリートの活用で少しでもタイピング工数を削減する工夫が必要です。
全角と半角を自動で変換している
全角/半角が理由で入力情報に修正が求められると、ユーザーはストレスを感じてしまいます。フォーム側で自動的に変換するのがおすすめです。
不要なスペースを自動削除している
全角/半角と同様の理由で、不要なスペースの削除もフォーム側で行うのがよいでしょう。
郵便番号による住所の自動入力が実装されている
郵便番号による住所の補完は多くのフォームが採用しており当たり前だと感じるユーザーもいるため、実装していないと面倒だと感じられるリスクがあります。
エラー検証が入力を終える度に実行される
必須項目の未入力や条件を満たしていない入力を弾くためのエラー検証は、各項目の入力が終わる度に実行される仕様にしましょう。
送信ボタンを押した後にまとめて検証される場合、一通りの入力を終えてタスク完了の心情になっているユーザーに対して修正を求めることになり、離脱が生まれるリスクが高くなります。
エラー検証が入力中には実行されない
前の項目で、エラー検証は送信ボタンをクリックしたタイミングではなく各項目の入力完了の度に実行される仕様をおすすめしましたが、入力の途中では検証が走らないように注意する必要があります。
例えば、メールアドレスの項目でユーザーが”taro_tanaka@rilaks.jp”と打つつもりで”t”と入力した途端に、(”〜@〜.〜”の形式で入力されていないことから)「メールアドレスが正しくありません」とアラートを立ててしまうと非常に煩わしいです。
エラー文が該当項目付近に表示される
「○○が正しくありません」「●●は必須項目です」などのエラー文は、フォームの上部や下部にまとめるのではなく、該当項目の周辺に表示するようにしましょう。エラー文と入力状態との照らし合わせにかかる認識負荷を軽減することができます。
送信可能なステータスになるまではボタンが非アクティブになっている
エラーが解消されていない状態では送信ボタンを押せないようにしておくことがおすすめです。それにより「送信できることを期待してボタンをクリック」→「エラーがあるため送れなかった」という現象でユーザーにストレスを与えてしまうことを予防できます。
ボタンの文言が具体的
フォーム送信ボタンでは「送信」ではなく「資料をダウンロード」など具体的な文言を使いましょう。フォームを送信することで得られるベネフィットを想起させることで、入力完了ユーザーの最終的なクリック率を高めることが期待できます。
ボタンが目立つ色になっている
どこを押せばよいか一目でわかるよう、ボタンは目立つ色にしておきましょう。
リセットボタンを置いていない
昔の慣習の名残で、入力情報をすべてリセットするボタンが送信ボタンの横に置かれているケースがまれにありますが、百害あって一利無しです。誤って押してしまうとユーザーの努力が水泡に帰すため、置いている場合はすぐに外しましょう。
h1がフォームへのアンカーテキストと一致している
フォームへ誘導するためのリンク要素の文言とフォームの大見出しは一致させるのがおすすめです。
よくない例として、フォームへのリンクの文言が「事例集をダウンロードする」で、フォームの大見出しが「資料ダウンロード」になっていると仮定しましょう。この場合、ユーザーは見出しにある「資料」が「自分が欲しい事例集」を指しているのかわからず戸惑ってしまう可能性があります。
送信を後押しする要素を掲載している
フォームに流入し情報入力を開始するユーザーは、その商品や会社に興味を持っています。しかし、送信を完了させるという意思決定にはハードルが伴うものです。
そのハードルを超えてもらうために、下記のような要素をフォームでも端的に訴求することは効果的です。
- 顧客満足度
- 実際のお客さんが満足してる → 「自分も満足できそう」という心情を想起させる
- 導入実績
- 他社も導入しているという安心感を想起させる
- サポート体制
- 申し込んだ後に困ることがあっても、しっかりしたサポートが受けられるという安心感を想起させる
- 資料の中身
- 資料をダウンロードすることで得られるベネフィットを具体的に想起させる
ただし、あくまでもフォームそのものがメイン要素ですので、訴求要素はあくまでも端的に、ボリュームを抑えて掲載しましょう。
ファーストビューでフォームが見えている
前項でフォームページに訴求要素を入れることについて述べましたが、その場合もファーストビュー(ページに着地した際にはじめに表示される領域)でフォームそのものが見える状態になっていることが重要です。
フォームがファーストビューに入っていないと、フォームのページに流入したことが直感的にわかりづらくなってしまいます。
不要なリンクを置いていない
「フォームページに流入したユーザーにはできるだけそのまま送信を完了してもらいたい」という前提で考えると、離脱要因になる他のページへのリンクは極力除外するべきです。
グローバルナビゲーションがフォームページでも表示されているケースもありますが、上記の理由から削除することをおすすめします。
ステップを明示している
フォームが長めの場合、複数ページに分割しているケースもあります。その場合、総フロー数と現在位置が一目でわかるようなフロー表現を目立つ場所に配置しましょう。そうすることで、あとどれくらい進めば完了なのかを直感的に把握できるようになり心理的負担が軽くなります。
確認画面を設けていない
入力情報の確認をするためのページを設けることは一概に悪いとは言えませんが、コンバージョン数最大化の観点では省略した方がよいでしょう。
なぜなら「まだ確認ページなのに、送信したと勘違いしてそのままサイトから離脱してしまう」「確認ページで思いとどまってしまう」というケースを防ぐことができるからです。
離脱ユーザにメッセージを表示している
フォームページから離脱しようとするユーザーに確認メッセージを出すことは有効です。そうすることで「誤操作によってフォームから離脱し、途中まで入力した情報がリセットされてしまった」という状況を防ぐことができます。
リードの質を上げたい場合、あえて項目数を増やすことも検討している
コンバージョン数最大化の観点では項目数はできるだけ少ない方がよいです。しかし、リード型のビジネスの場合、すでにリード数が十分足りていて、むしろ最終的な成約見込みが高いコンバージョンのみにフォーカスすることが重要という状況もありえます。その場合は、検討状況や企業規模など、マストではないものの成約確度を測れるような項目をあえて増やすことでスクリーニングするのが有効です。
EFO対策(入力フォーム最適化)まとめ
EFO対策をすぐに実践できるチェックリスト30項目を解説してきました。これらの基準に照らしてご自身の入力フォームを改めて見てみると、きっと改善点が見つかると思います。それらをひとつひとつ改修していくことで、Webサイトやランディングページのコンバージョン率を高めることができます。
また、EFO対策が万全であれば、あとは入力フォームへの流入数をいかに増やすかがポイントになります。弊社リラクスが提供しているCAO(カオ)というツールを使えば、誘導性の高いフロートボタンやポップアップを簡単に実装でき、A/Bテストも手軽に行うことができます。
無料でお試しいただけますので、ぜひ皆さんのコンバージョン率改善の取組にお役立てください。