WordPressにTwitterのツイートを埋め込むのはとても簡単です。知識が無い方でもすぐに完了できます。
この記事では、特定のアカウントのツイートを全てを埋め込むパターンと、個別のツイートだけを埋め込むパターンのそれぞれについて、キャプチャを使いながら丁寧に解説します。
目次
WordPressにTwitterのツイートを埋め込む2つの方法
WordPressにTwitterのツイートを埋め込む方法は2つあります。
- WordPressの埋め込みブロックを使う
- Twitter Publishを使う
どちらも非常に簡単なので、どちらを選んでも問題ありません。以下でそれぞれの具体的な手順を解説します。
WordPressの埋め込みブロックを使う
一つ目がWordPressの埋め込みブロックを使う方法です。
WordPressの中で操作が完結する上にたった2ステップで完了するのでとても楽です。
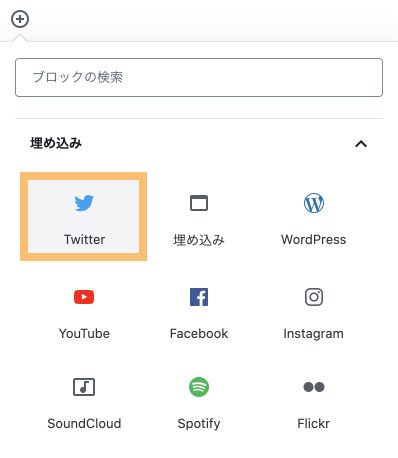
WordPressのブロックの「埋め込み」カテゴリーから、「Twitter」を選択します。

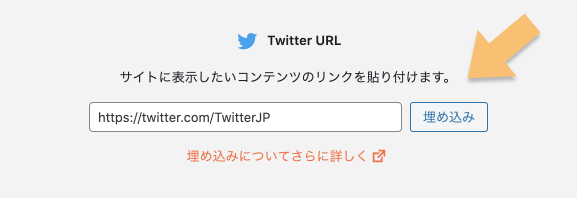
呼び出したブロックの入力欄に、埋め込みたいTwitterアカウントのURLを貼り付けて埋め込みボタンを押します。

たったこれだけで埋め込みが完了です。

Twitter Publishを使う
二つ目がTwitterの公式サービス「Twitter Publish」を使う方法です。
この方法はWordPress以外でも使えます。
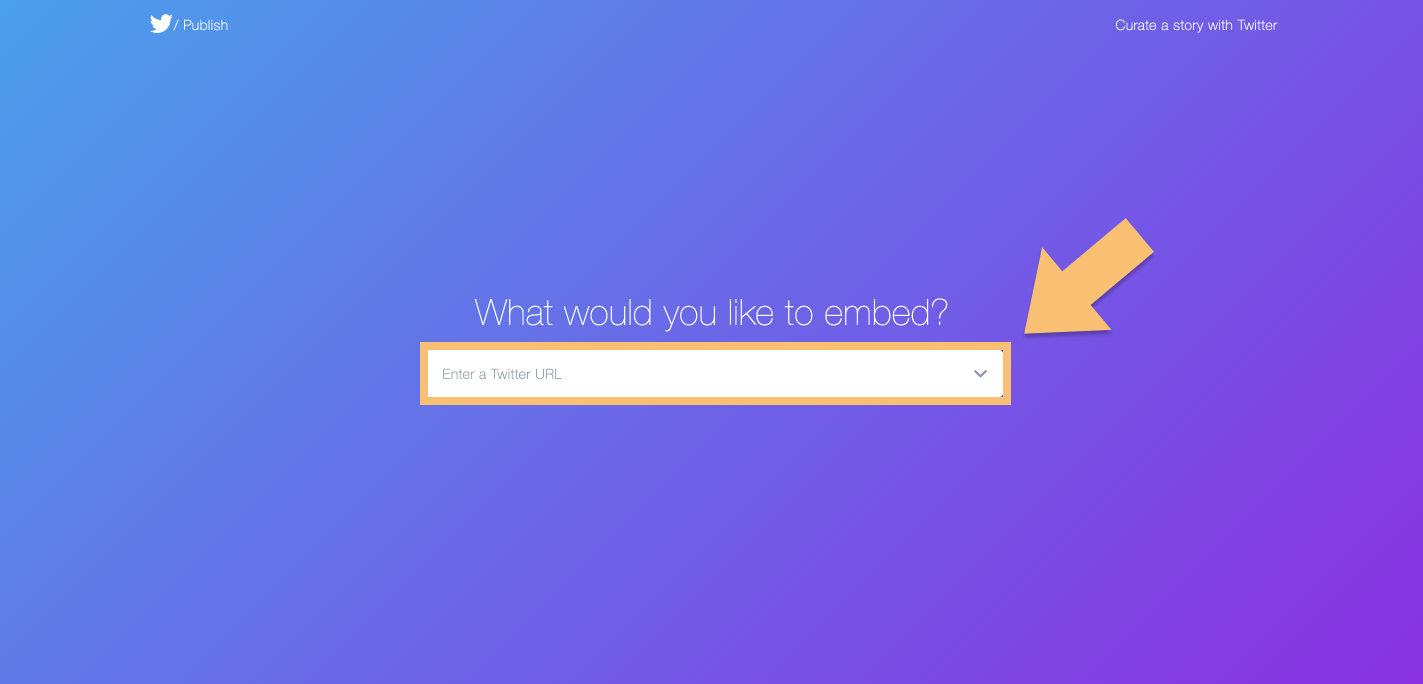
中央の入力欄に埋め込みたいTwitterアカウントのURLを貼り付けて実行します。

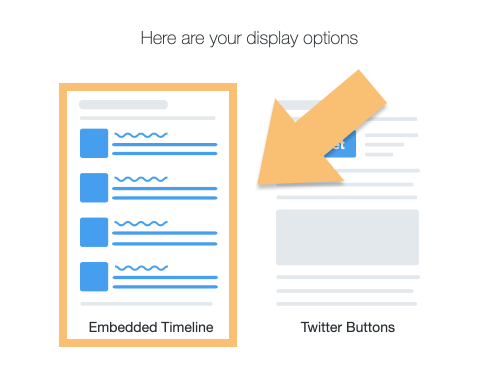
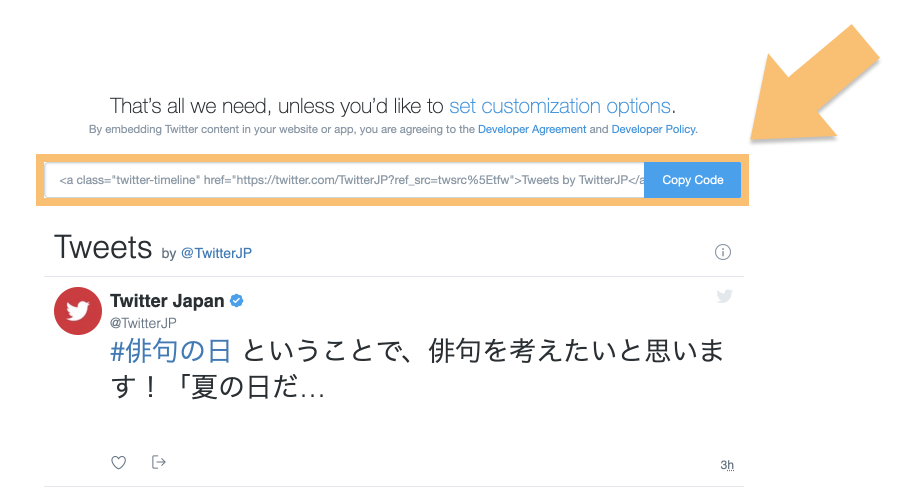
「Embedded Timeline」と「Twitter Buttons」の選択肢が出てくるので「Embedded Timeline」を選びます。

コードが生成されるのでコピーします。

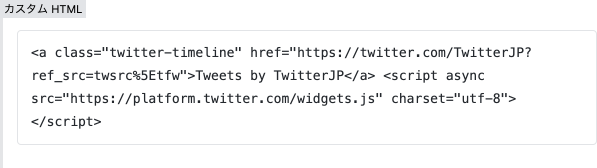
コピーしたコードをWordPressのカスタムHTMLブロックに貼り付けます。


サイドバーにTwitterのツイートを表示させる方法
Twitterをコンテンツの中ではなくサイドバーに埋め込む方法を解説します。
上でも解説したTwitter Publishで発行したコードをサイドバーのウィジェットに貼り付けるだけなので、こちらも非常に簡単です。
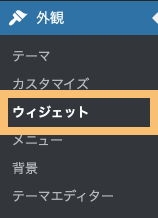
WordPressの管理画面の「外観」の中にある「ウィジェット」に移動します。

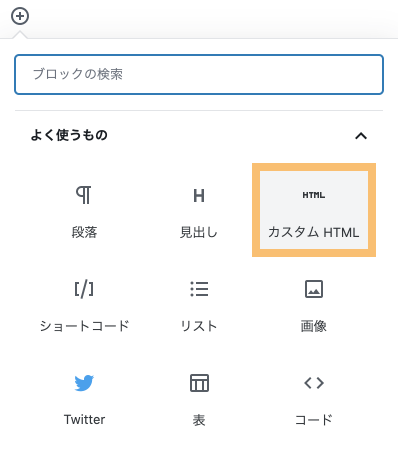
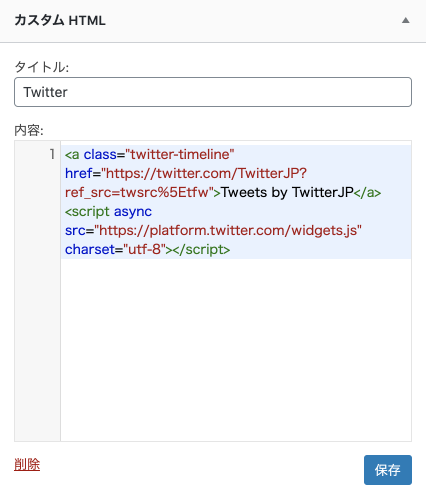
サイドバーのウィジェットに、カスタムHTMLというブロックをドラッグ&ドロップで持っていきます。
その上で、「内容」のところに先ほど発行したTwitterの埋め込みコードを貼り付けます。(「タイトル」には任意の文字列を入れてください。)

完了したら保存を押してください。
以上でサイドバーへの埋め込みは完了です。
WordPressに個別のツイートを埋め込む方法
タイムラインではなく個別のツイートを埋め込みたいときも、埋め込みブロックとTwitter Publishの2つの方法を用いることができます。
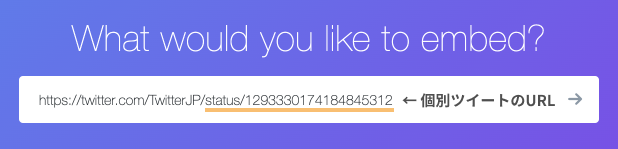
どちらの場合でも、埋め込みたい個別ツイートのURLを使用するだけでOKです。
埋め込みたいツイートを開き、アドレスバーに表示されるURLを使いましょう。

WordPressへのTwitterの埋め込み:まとめ
WordPressへのTwitterの埋め込みについて解説してきました。
アカウントのツイート全体も単体のツイートも、下記の2つの方法で埋め込むことができます。
- WordPressの埋め込みブロックを使う
- Twitter Publishを使う
この記事が参考になれば幸いです。


