WordPressでCSSが反映されない!うまく効かないときの8つのチェックリスト
WordPressでCSSが反映されないときの原因と解決方法を8つのパターンに分けて解説します。
目次
WordPressでCSSが反映されないときの8つのチェックリスト
WordPressでCSSが反映されないときの原因として、下記の8つのパターンが考えられます。
- キャッシュが残っている
- CSSの詳細度が負けている
- 後ろのCSSに上書きされている
- CSSのセレクタが間違っている
- セミコロンや中カッコの抜け
- エディタのオートコンプリートで別のプロパティを選択してしまっている
- タイプミス
- 該当するCSSが読み込まれていない
以下でそれぞれ解説します。
キャッシュが残っている
CSSが反映されないときは、まずキャッシュが原因になっていないかを確認するのがよいでしょう。
キャッシュとは、アクセスがあった際にページのデータをブラウザなどに保存しておき、次に同じページが開かれたときに保存していたデータを呼び出すことで、表示速度を高める仕組みのことです。
これにより同じファイルを丸ごと読み込み直すという必要が無くなります。それ自体はメリットですが、ファイルの更新をした場合でも更新前のデータがブラウザ上で表示されてしまう可能性があります。
つまり、CSSの更新は正しく行われているのにそれが自分の閲覧環境で反映されていないだけ、というケースが考えられるのです。
CSSのキャッシュを削除する
CSSのキャッシュを削除する方法はいくつかありますが、もっとも手軽なのはショートカットキーでスーパーリロードをすることでしょう。
以下により、ページのキャッシュを削除した上で再読み込みをすることができます。
Chrome
- Windows/Chromeでスーパーリロード
- Shift+F5
- Mac/Chromeでスーパーリロード
- command+shift+R
Safari
- Mac/Safariでスーパーリロード
- command+R
CSSにパラメータをつける
CSSを更新した場合に自動的にキャッシュが削除されるように設定することも可能です。
前提として、ファイル名が変わればブラウザから別物として扱われ、キャッシュが反映されなくなります。
そのため、例えば、リンクタグ内のCSSファイル名に対してCSSファイルの更新によって自動生成されたパラメータが付与されるようにしておけば、目的を達成できます。
パラメータとは、サーバに情報を送るためにつける?や&で始まる文字列のことです。
こうすることで、CSSを更新したタイミングでリンクタグ内で記述されるファイル名が変わり、ブラウザがCSSを再読み込みしてくれるため、キャッシュが反映されなくなります。
WordPressでCSSファイルをエンキューしてる場合、デフォルトではWordPressのバージョンがパラメータとして入るようになっているので、functions.phpでwp_enqueue_style()の第四引数にdate('ymdHis', filemtime('CSSのURL'))を入れましょう。
例えば、テーマフォルダの直下にあるstyle.cssを読み込む場合は下記のようになります。(PHPの get_template_directory_uri の戻り値であるパスには末尾のスラッシュが含まれないので、これと結合する文字列部分の冒頭にスラッシュを忘れずにつけてください)
function custom_styles() {
wp_enqueue_style('style',get_template_directory_uri().'/style.css','',date('ymdHis', filemtime( get_template_directory().'/style.css' )),'' );
add_action( 'wp_enqueue_scripts', 'custom_styles' );これにより、パラメータとして?ver=6.0.0のようなWordPress本体のバージョン名でなく、?221125190316のような更新日時がつくようになり、ブラウザがCSSファイルを再読み込みしてくれます。
日時のフォーマットはymdHis(y:西暦(2ケタ)、m:月、d:日、H:時(24時間表記)、i:分、s:秒)です。
また、CSSをエンキューでなく<head>に直書きしている場合は、下記のようにすることで同様の出力を得ることができます。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css?<?php echo date('ymdHis',filemtime( get_template_directory().'/style.css')); ?>">なお、ファイル名が変わればよいので、自動生成でなく手動で任意のパラメータを付与する形でもブラウザのキャッシュは無効化できます。
CSSの詳細度が負けている
詳細度とは、CSSの優先度のことです。ある要素に対して複数のCSSが記述されているとき、どれが反映されるかを決める指標になります。
詳細度は下の表で上に行くほど高くなります。

CSSが反映されない場合、意図しているCSSよりも詳細度が高いセレクタに対するプロパティが他にあって、それが適用されている可能性があります。
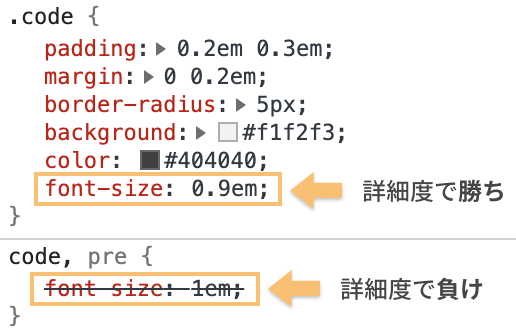
これが当てはまるかを確認するには、検証モード(Chromeなら右クリック→「検証」)で該当する要素を選択してCSSの欄を確認します。
下記のfont-size: 1em;ように打ち消されているCSSは、詳細度か記述順で負けているため反映されていないということです。記述が後ろにあるのに打ち消されていれば詳細度で負けているということになります。

これを解決するには、競合している他のプロパティよりも詳細度を上げる必要があります。
上述の図にもある通り、単純に詳細度を上げるだけなら !important を使えば達成できます。
ただし、 !important を使うと詳細度が最高になるため打ち消すためにまた !important が必要になり…とCSSの破綻につながりやすく無闇に使うことは推奨されていません。
これを使わずに詳細度を上げる手法として、例えばフロントエンドエンジニアのTAKさんの記事では以下の3つが紹介されています。
- 同一クラスを連結させる
- [class]を付与して「class属性を持っている○○」という指定をする
- :not(:root)を付与して「ルート要素ではない○○」という指定をする
後ろのCSSに上書きされている
CSSは、同じ詳細度であれば下に書かれている記述が優先されます。
そのため、意図したCSSよりも下に同じセレクタに対する記述があれば、上にある方は上書きされて反映されなくなります。
このパターンは、WordPressの「追加CSS」を使っている場合に当てはまりがちかと思います。
「追加CSS」はFTPなどを使わずにWordPressの管理画面(外観→カスタマイズ→追加CSS)からCSSを記述できる便利な機能ですが、ここに書いたCSSは多くの場合で、外部ファイルとして読み込んでいるCSSよりも下に入ります。
そのため、FTPなどから外部ファイルのCSSファイルを編集しても、後ろにある追加CSSで上書きされることが考えられます。
CSSのセレクタが間違っている
セレクタが間違っていると当然CSSは反映されません。
以下で、間違いやすいセレクタの組み合わせを解説します。
- 子孫セレクタと子セレクタ
- 子孫セレクタとセレクタのAND条件
- :first-child と :first-of-type
子孫要素と子要素
子孫要素はある要素の下の階層にある要素すべてを指すのに対して、子要素は直下の要素だけを指します。
これらをCSSのセレクタとして使う場合、それぞれ下記のようになります。子孫要素セレクタA セレクタB (半角スペースが間に入る)子要素セレクタA > セレクタB (>が間に入る)
子孫要素を指定しているつもりでセレクタA > セレクタBと書いてしまうと直下よりもさらに下にある要素には適用されません。
子孫要素とセレクタのAND条件
セレクタのAND条件とは、複数のセレクタを指定して、そのいずれにも当てはまる場合だけCSSを適用するという方法です。書き方は下記の通りになります。セレクタのAND条件セレクタAセレクタB (複数のセレクタをつなげて書く)
例えば .button と .button--blue という二つのクラスを両方とも持つ要素にCSSを当てたければ .button.button--blue となります。
ご覧の通り、これは複数のセレクタを半角スペースを間に入れてつなげる子孫要素と書き方が似ています。両者を混同しないように注意が必要です。
:first-child と :first-of-type、:last-child と :last-of-type
:first-child と :first-of-type は一番上の子要素、:last-child と :last-of-type は一番下の子要素を指定する擬似クラスです。
それぞれ非常に似た働きをしますが、HTML要素ごとに「最初 / 最後」の判定がされるか否かです。
例えば下記のHTMLがあるとします。
<div>
<h2>. . .</h2>
<p>. . .</p>
<p>. . .</p>
<p>. . .</p>
</div>これに対して、div p:first-child とセレクタを書いても反映されません。
なぜなら、:first-child は下層にあるすべてのHTML要素を一緒くたにしてカウントした上で「最初」の判定をするため、「<div>の下層の中で一番上にある要素であるp」と言う意味になり、なおかつ上記のHTMLにはそのような要素は存在しない(<div>の下層で一番上にあるのは<h2>)ためです。
このような場合は、代わりに div p:first-of-type を使えばCSSが反映されます。こちらはHTML要素ごとにカウントするため、「<h2>の一番上」と「<p>の一番上」という判定の仕方になるからです。
機能が似ていて紛らわしいため、注意が必要なセレクタと言えるでしょう。
セミコロンや中カッコの抜け
CSSの記法に登場するセミコロン(;)や中カッコ({ })が抜けていると、その後ろのCSSが効きません。
エディタのオートコンプリートで別のプロパティを選択してしまっている
通常、コーディングを行うエディタにはオートコンプリート(例えば ma と打つだけで margin が候補として表示されるなど)が備わっています。
これは非常に便利なのですが、一覧から選択する仕様であるがゆえに、例えば margin-top のつもりで margin-bottom を選んでしまったりする凡ミスが発生する可能性があるため、CSSが効かないときは間違えていないか確認してみましょう。
タイプミス
単純にタイプミスをしているケースも考えられるため、CSSが効かないときは見直してみましょう。
該当するCSSが読み込まれていない
珍しいケースかと思いますが、CSSを書いているファイルが該当のページから読み込まれていないと当然CSSは反映されません。
CSSファイルが複数存在する場合は、チェックしてみてください。