Sketchでワイヤーフレームを作る5つのメリットと3つのポイント【非デザイナー向け】
ディレクターやマーケターなど非デザイナーの皆さんがワイヤーフレームを作成する時、どのようなツールを使っていますでしょうか。
PowerPointやExcelを使うこともあるかと思いますが、これらはもちろん本来の用途が異なるアプリケーションなので、ワイヤーフレームを作成する観点では不便なことが多いです。
そこでこの記事では、デザインツールであるSketchでワイヤーフレームを作ると、意外と簡単で便利です!ということを解説していきたいと思います。
目次
Sketchでワイヤーフレームを作る5つのメリット
Sketchでワイヤーフレームを作るメリットは5つあります。
- 縦長で作れる(vs PowerPoint)
- デザイナーとのやりとりがスムーズ
- 直感的に操作できる
- 共通部分をコンポーネント化できる
- プラグインを使えばさらに便利に
縦長で作れる(vs PowerPoint)

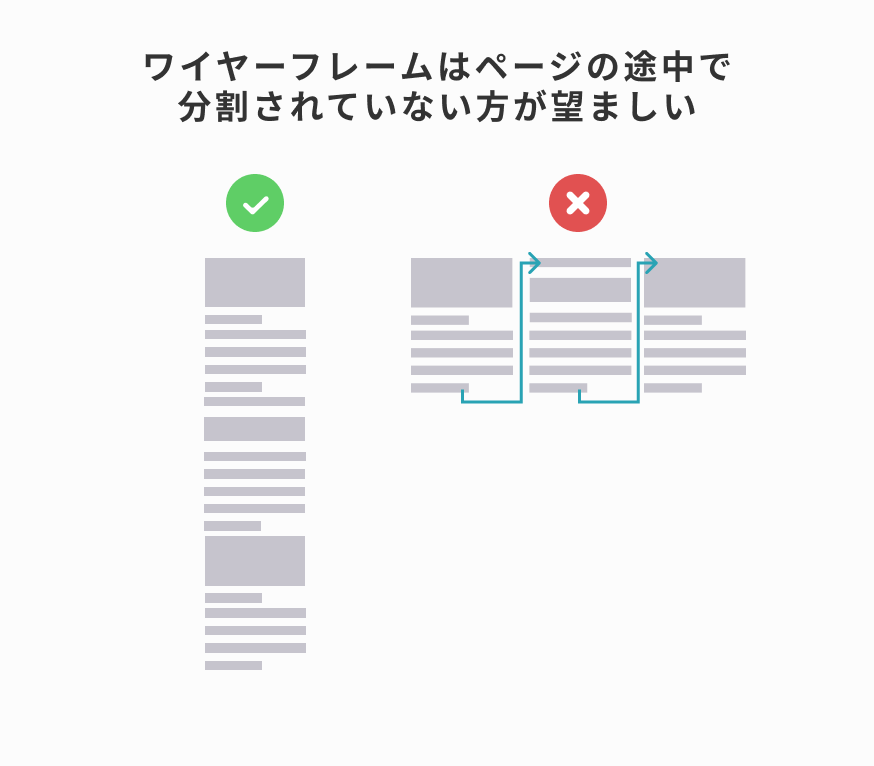
Webサイトやランディングページは大多数が縦長の比率です。
しかし、PowerPointなどのスライドショーツールだと画面の構造上Webページくらい縦に長いデータを置くことが実質できないため、分割して掲載することになります。これは作り手としては面倒ですし、見る側からしてもわかりづらいため、デメリットしかありません。
それに対して、Sketchならいくらでも縦に長いデータを作ることができます。作成時の手間を削減できますし、クライアントや上長に確認してもらう時も、PDFで出力したものを共有すればブラウザでサクサク確認でき効率的です。
デザイナーとのやりとりがスムーズ
Sketchはデザインツールです。デザイナーはSketchを使い最終的にユーザーに提示されるデザインデータを作成できます。
そのため、ディレクターやマーケターがSketchでワイヤーフレームを作成することはデザイナーとのやりとりの円滑化につながります。
具体的には下記の2つの観点でメリットがあります。
- Sketchのワークスペース内にワイヤーフレームのアートボードを置きながらデザインデータを作成できる
- ディレクターやマーケターが、デザイナーの制作環境を理解できる
一つずつ見ていきましょう。
まず、「Sketchのワークスペース内にワイヤーフレームのアートボードを置きながらデザインデータを作成できる」について、デザイナーはワイヤーフレームに記載された要素に基づきデータを作成してきます。つまり、ワイヤーフレームとデザインデータの照合や、文字要素のコピーアンドペーストなどの必要性が頻発します。
この点、PowerPointなどの非デザイン用アプリケーションでワイヤーフレームが作られていると、逐一アプリを切り替えることになり非常に面倒です。
PDFで出力してそれをアートボード内に配置する手もありますが、意図しない形でのテキストボックスの分割やアウトライン化が発生してしまうことが多いので、実用的ではありません。
それに対して、Sketchでワイヤーフレームが作られていれば、デザイナーはワイヤーフレームのファイルを開いたあと、そのまま横にデザイン用のアートボードを追加して制作を始められますので、たいへん楽です。。
次に「ディレクターやマーケターが、デザイナーの制作環境を理解できる」についてです。ディレクターやマーケターなどの非技術職が、自分が作成したワイヤーフレームがどのような環境で実際にデザイン化されていくのかを理解することで、デザイナーとの共通言語が多くなりコミュニケーションがスムーズになったり、デザイナーが引き継ぎやすい形でデータを作成できるようになったりするメリットがあります。
しかも、非デザイナー側がわざわざ制作の勉強をしなくても、ワイヤーフレームをSketchなどで作るだけで自然とそれが達成されていくため、非常に効率的です。
直感的に操作できる
デザインツールと聞くと、操作が難しく扱えるようになるには学習が必要な印象を受けるかもしれません。
しかし、Sketchはかなり直感的に操作することができ、ワイヤーフレームを作成する分には正直PowerPointと難易度は大差ありません。
もちろんしっかりデザインを作っていくとなるとスキルが必要になりますが、デザイン要素を伴わない設計図であるワイヤーフレームは初見で操作しながらでも作成できるでしょう。
共通部分をコンポーネント化できる
コンポーネントとは、汎用性のあるパーツとして管理された要素のことです。もう少し詳しく言うと、ある要素を、使い回すことを前提にマスターデータ化して一元管理し、そのマスターデータを1つ変更すれば、他のすべての具体的な使用箇所にも変更が反映されるような仕組みにおける、マスターデータのそれぞれのことです。
この説明だけではかなりわかりづらいと思うので、具体例を挙げます。例えば、Webサイトであればグローバルナビゲーションはほぼ全てのページに設置され、内容も同一です。仮に、一通りワイヤーフレームを作り終えたあとに、グローバルナビゲーションの項目を変更する必要が生じた場合、素朴に考えればページの数だけ修正する必要があります。
しかし、コンポーネント、つまり汎用性のあるパーツとして管理していれば、グローバルナビゲーションというコンポーネントを1つ変更するだけで、それが掲載されている全てのページのグローバルナビゲーションが自動的に一括変化されます。
Sketchには「シンボル」という名称で要素をコンポーネント化する機能が備わっています。これを活用することで、共通部分を変更する工数がかなり短縮されます。
プラグインを使えばさらに便利に
Sketchには便利なプラグインがたくさんあります。以下でワイヤーフレームを作成する際に役に立つものをご紹介します。
Sketch Split Shape
オブシェクトを同じ幅や高さで分割できるプラグインです。
例えば横に5つのボックスを並べたい時、「コンテンツの横幅がXXXXpxで、間の余白が20pxだから、XXXXpx – (20px * 4) / 5になって…」ということをしなくても、余白を考慮した等分をサクッとおこなうことができます。
Rename It
Sketchでワイヤーフレームを作成していると、「Artboard」や「Group」といった名前の要素が大量発生しがちです。
ですが、他の人にワイヤーフレームを共有する際に、そのまま「Artboard 1, Artboard 2…」「Group 1, Group 2…」というふうに要素の名前と掲載内容が結びついていない状態だと、わかりづらいですし配慮に欠けるような印象もあります。
特に外部のデザイナーに渡すような時は、要素の名前を最低限整えておくと親切でしょう。Rename Itというプラグインを使えば、それを効率的におこなうことができます。
Abstract
Sketchのデータのバージョン管理ができるプラグインです。五月雨で様々な変更が生じた場合も、Abstractを入れておけばすぐに過去のバージョンを復元することができます。
Sketchでワイヤーフレームを作る3つのポイント
Sketchでワイヤーフレームを作成する時のポイントは3つあります。
- モノクロでつくる
- パーツをストックしていく
- ショートカットキーを使う
モノクロでつくる
これはSketchならではというよりワイヤーフレームそのものの話ですが、ワイヤーフレームでは色は使わず、モノクロで作成していくのが望ましいです。
なぜなら、ワイヤーフレームの役割はあくまでも構成要素の設計・すり合わせであり、デザインは論点では無いためです。
仮にワイヤーフレームに色がついていると、例えばそれを見たクライアントが「ボタンは赤だとキツいからオレンジくらいにしたい」などと指摘するかもしれません。しかし、ボタンの具体的な色はワイヤーフレームに内容が確定した後のデザインの段階で検討する部分なので、このような指摘はお互いにとって無駄な労力です。
そうしたミスコミュニケーションを避けるために、ワイヤーフレームではデザイン要素は含めずに、モノクロで作っていきましょう。
パーツをストックしていく
上述した通り、ワイヤーフレームにはデザイン要素が含まれません。つまり、ナビゲーションやヘッダー、フッターなどのほぼ全てのWebサイトに含まれる要素は(項目はカスタマイズしつつ)使いまわすことができます。
もちろん最終的なデザインを複数のサイトで流用することができませんが、具体的なデザインはデザイナーが後工程で作成するため、ワイヤーフレーム段階で個性を出す必要はありません。
したがって、Sketchを使ってワイヤーフレームを作成した場合は、他のプロジェクトでも使えそうなパーツは後から参照できるようにまとめてストックしておきましょう。そうすることで、新規のワイヤーフレームを作る際も、ゼロからではなくある程度できた段階から始めることができます。
ショートカットキーを使う
Sketchには便利なショートカットキーが整備されています。
デフォルトのショートカットキーについては、無駄な作業時間を節約!Sketchの便利なショートカットまとめ(外部サイト)によくまとまっています。
また、Sketchにオリジナルのショートカットキーを登録することもできます。手順は下記の通りです。1分ほどで簡単に登録することができます。
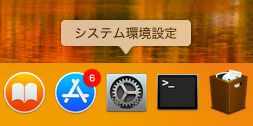
「システム環境設定」を開く

登録はMacの「システム環境設定」から行います。
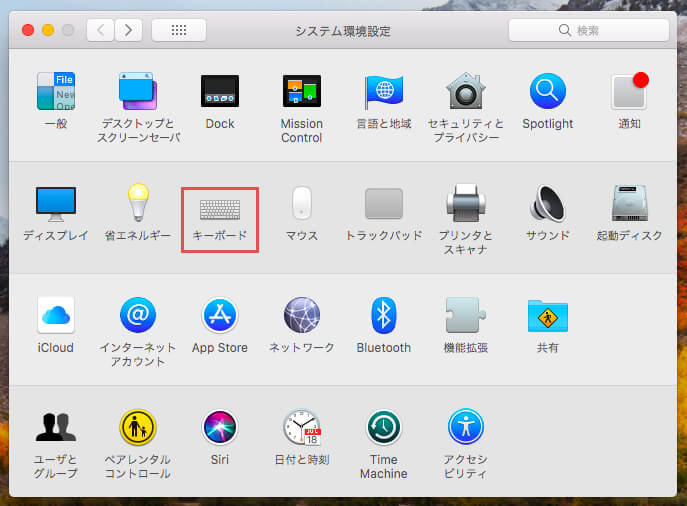
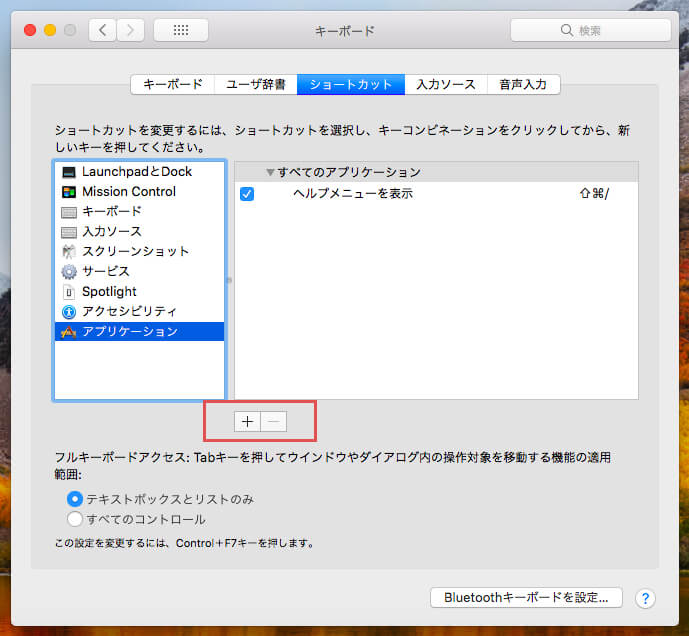
「キーボード > ショートカット > アプリケーション > +」と進む

次に、「キーボード > ショートカット > アプリケーション > +」と進みましょう。

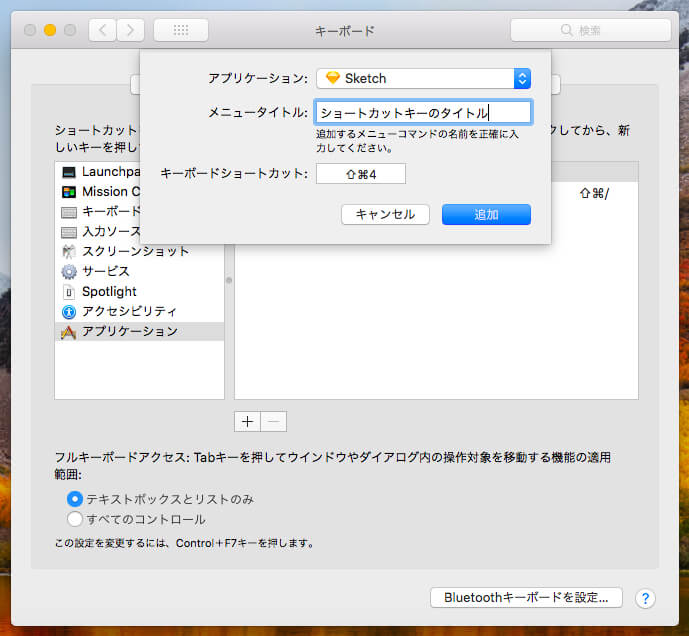
Sketchを選択し、任意のショートカットキーを登録する

あとは、Sketchに登録したいショートカットキーを自由に設定するだけです。
Sketchでワイヤーフレームをつくるメリットとポイント:まとめ
Sketchでワイヤーフレームを作るメリットは下記の5つです。
- 縦長で作れる(vs パワポ)
- デザイナーとのやりとりがスムーズ
- 直感的に操作できる
- 共通部分をコンポーネント化できる
- プラグインを使えばさらに便利に
Sketchでワイヤーフレームを作る際のポイントは下記の3つです。
- モノクロでつくる
- パーツをストックしていく
- ショートカットキーを使う
この記事がディレクターやマーケターの方々がワイヤーフレームを効率的に作る助けになれば幸いです。