シングルページデザインでWebサイトを制作するメリットと参考事例10選
この記事では、シングルページデザインの2つのパターンを解説した上で、取り入れるメリットとデザインのポイント、そして参考になる事例を10点ご紹介します。
目次
シングルページデザインとは
シングルページデザインには大枠で下記の2つのパターンがあります。
- 1ページで完結しているパターン
- 複数ページから成るが重要情報は1ページに集約しているパターン
以下でそれぞれ解説します。
1ページで完結しているパターン
サイトがほぼ完全に1ページしているパターンです。プライバシーポリシーや利用規約などの事務的な情報のみ他のページに分かれていることもありますが、その場合もリンクはフッターなど目立たない箇所に限定されており、ユーザーが他のページに移動することは基本的に想定していない構成です。
複数ページから成るが重要情報は1ページに集約しているパターン
複数のページで構成されており、他のページへの導線は目立っているものの、重要な情報は1ページ(通常はトップページ)に集約されており、そこだけ見れば主旨はわかるようになっているパターンです。
シングルページデザインのメリット
シングルページデザインのメリットは主に下記の3点です。
- ユーザーが重要な情報へアクセスしやすくなる
- 想定しているシナリオ通りに情報を提示しやすい
- 制作工数が軽い
以下でそれぞれ解説します。
ユーザーが重要な情報へアクセスしやすくなる
シングルページデザインを採用すると、ユーザーが重要な情報へアクセスしやすくなります。なぜなら、集約された1ページだけを見ればよいため、サイトの中をあちらこちらと主体的に探し回る必要が無くなるからです。
例えば、現状のサイトの1セッションあたりのPVが想定よりもかなり多くなってる場合、ユーザーがサイト内で迷ってしまっている可能性があります。そうした課題がある場合、シングルページのレイアウトを取り入れることで解決を図れます。
これがシングルページデザインの1つ目のメリットです。
※ 記事型のページが主体のWebマガジンタイプのサイトであれば、セッションあたりのPVが多いのはそれだけ興味深い記事が揃っている証拠とも言え基本的に良いことです。
一方、特定のサービスを売るためのサービスサイトやコーポレートサイトなど、そもそも本来であれば必要な閲覧ページ数がそれほど多くないタイプのサイトであれば、上述の通りユーザーが迷ってしまっている可能性を疑うべきでしょう。
想定しているシナリオ通りに情報を提示しやすい
複数のページを並列する非シングルページのサイトの場合、ユーザーがどういった順番で情報を見ていくかはほとんど制御できません。
例えば価格が相場よりも高めの商品の場合は、それに見合う価値があることをまずはユーザーに感じてもらってから価格情報を提示したいため、”得られるベネフィットや実績、機能の詳細など → 価格”という順番で閲覧してもらえた方が望ましいでしょう。
ですが、このようなシナリオに沿った回遊を促すことが非シングルページのデザインだと難しいのです。
それに対してシングルページのWebサイトであれば、上からスクロールしていくため掲載順に沿ったかたちで情報を提示しやすくなります。もちろんページ内の各セクションに飛ぶナビゲーションを利用して掲載順に沿わずとも閲覧ができる状態にすべき(後述:ナビゲーションの視認性を担保する)ですが、非シングルページのサイトよりも想定通りに誘導しやすいことは確かでしょう。
これがシングルページデザインの2つ目のメリットです。
制作工数が軽い
1ページだけを作ればよいシングルページのWebサイトは、非シングルのものと比べて制作工数が軽くなる傾向があります。もちろん1ページあたりのボリュームは大きくなりますが、それでも何ページも制作する必要がある場合と比べれば全体として工数は抑えられます。
これがシングルページデザインの3つ目のメリットです。
シングルページデザインのポイント
シングルページデザインのWebサイトを設計する際のポイントは下記の4つです。
- ナビゲーションの視認性を担保する
- セクションを明確に分ける
- メリハリのあるデザインにする
- タブやアコーディオンで面積を制御する
以下でそれぞれ解説します。
ナビゲーションの視認性を担保する
シングルページのメリットとして「想定しているシナリオ通りに情報を提示しやすい」ことを挙げましたが、完全に掲載順に沿ってしか閲覧ができない状態だとユーザーの個別のニーズに応えられなくなり、結局シナリオの途中で離脱されてしまう可能性が高くなります。
そのため、シングルページであってもページ内の各セクションに飛べるナビゲーションを設けて、常時追従させるなど目立つかたちで配置しましょう。
セクションを明確に分ける
シングルページのレイアウトでは色々な情報が1列に並ぶため、いま何のセクションを見ているのか、そしてそのセクションがどこからどこまで続くのかがユーザーにとってわかりやすいようにデザインされていることが特に重要になります。
具体的には、セクションごとに背景色を切り替えたり、セクションの見出しを大きめに提示したりする方法が考えられるでしょう。
メリハリのあるデザインにする
シングルページのレイアウトだと、どうしてもページが縦に長くなります。つまり必要なスクロール量が多いということですので、視覚的なメリハリが無いとユーザーが飽きてしまう可能性があります。
そのため、色調が他と大きく異なる背景を差し込んだり、画像を大きく使うなど、メリハリが効いたデザインを取り入れるのがおすすめです。
タブやアコーディオンで面積を制御する
シングルページデザインのメリットとして「ユーザーが重要な情報へアクセスしやすくなる」ことを挙げましたが、ページがあまりに長くなってしまうと下部まで到達する割合が低くなり、逆に重要情報を目にしづらくなってしまいます。つまり、大事な情報を1ページに集約させつつも、縦の長さをできるだけ抑えるような設計が重要です。
具体的には、単純に縦に並べ続けるのではなく、タブの切り替えやアコーディオン(開閉式のコンテンツ)などを採用するのがよいでしょう。
シングルページデザインの参考事例
参考になるシングルページデザインの実例を2つのパターンに分けて紹介します。
「1ページで完結しているパターン」の事例
「1ページで完結しているパターン」のシングルページデザインの参考事例です。
THE COACH Academy

biskett

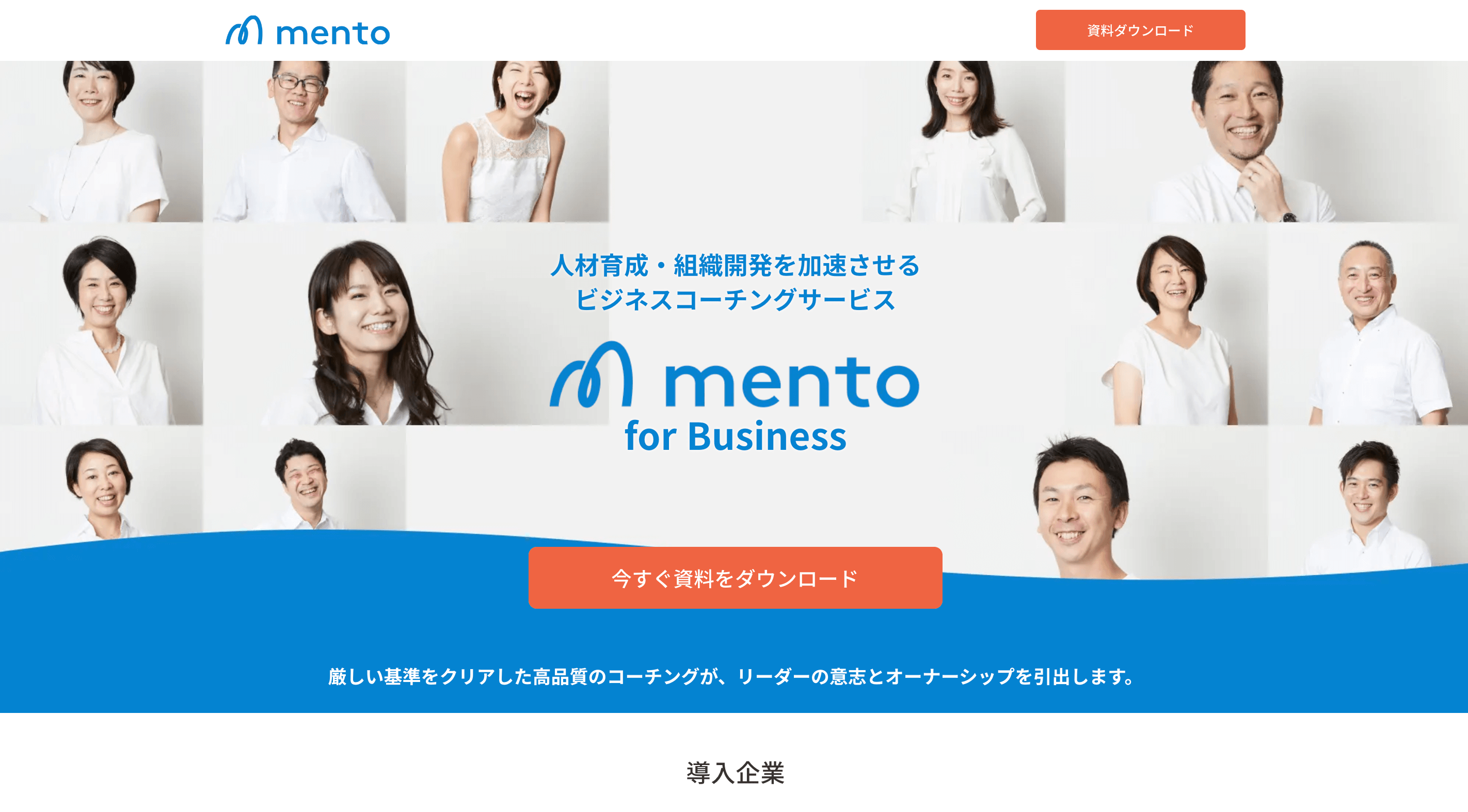
mento for Buisiness

mend

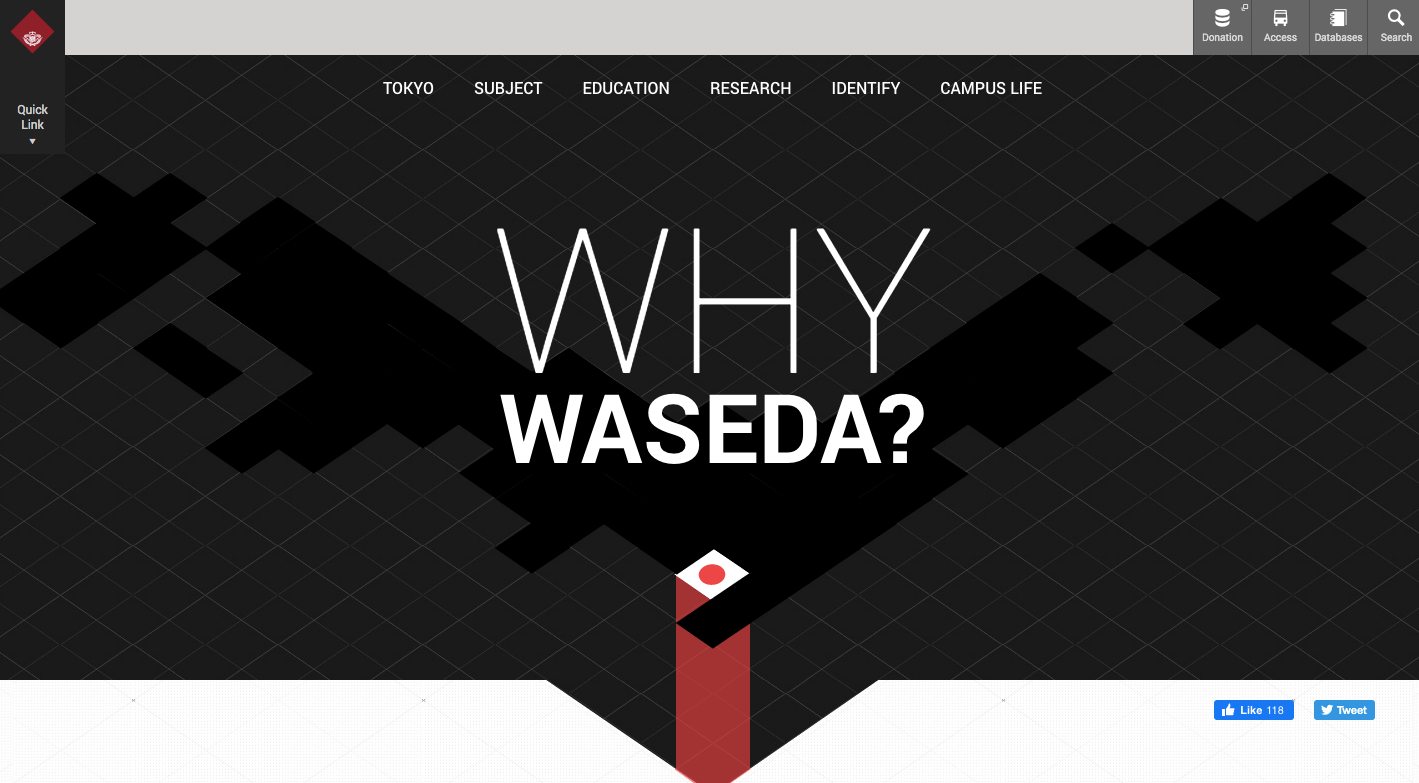
WHY WASEDA

「複数ページから成るが重要情報は1ページに集約しているパターン」の事例
「複数ページから成るが重要情報は1ページに集約しているパターン」のシングルページデザインの参考事例です。
コモレビ(当社制作)

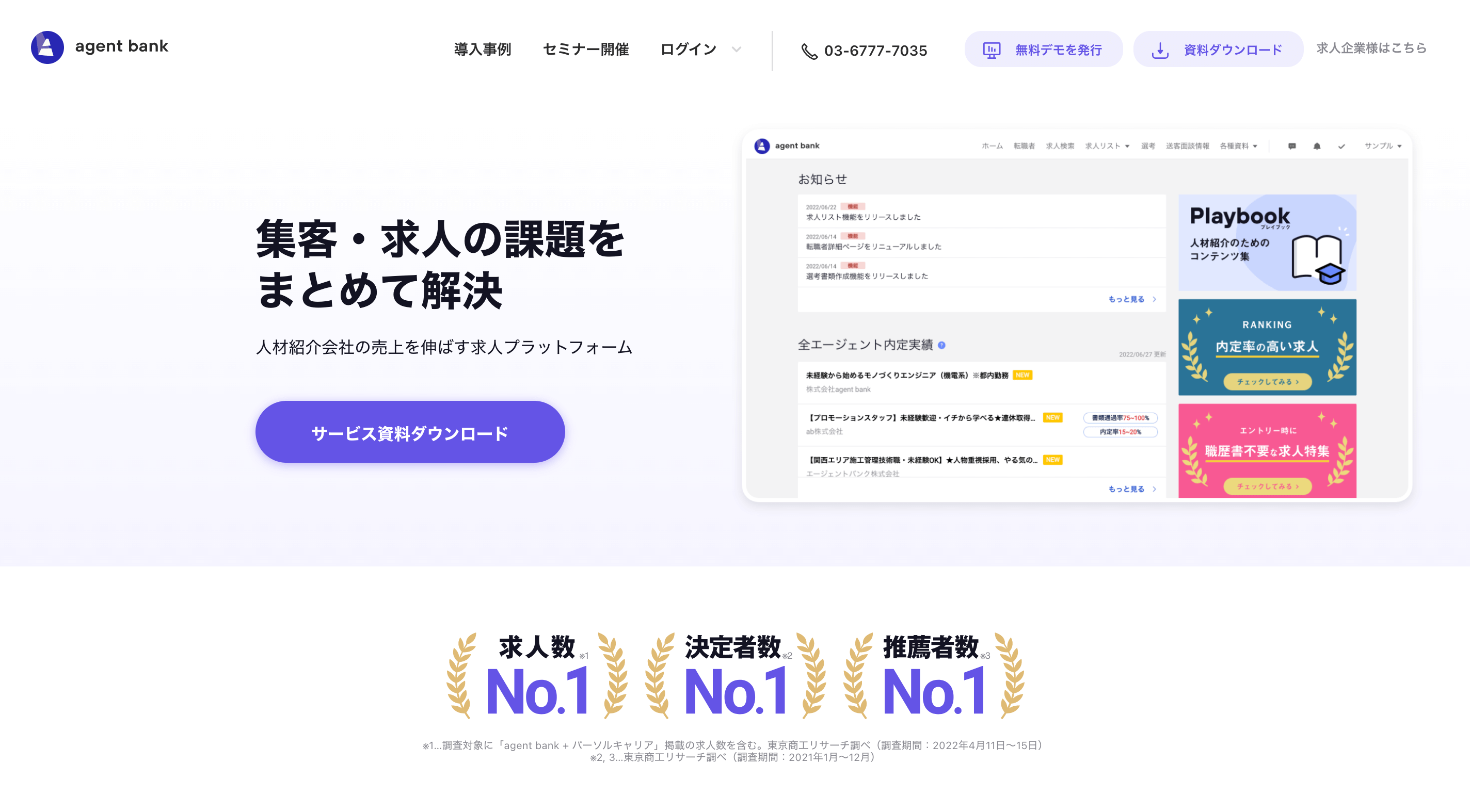
agent bank

Onboarding

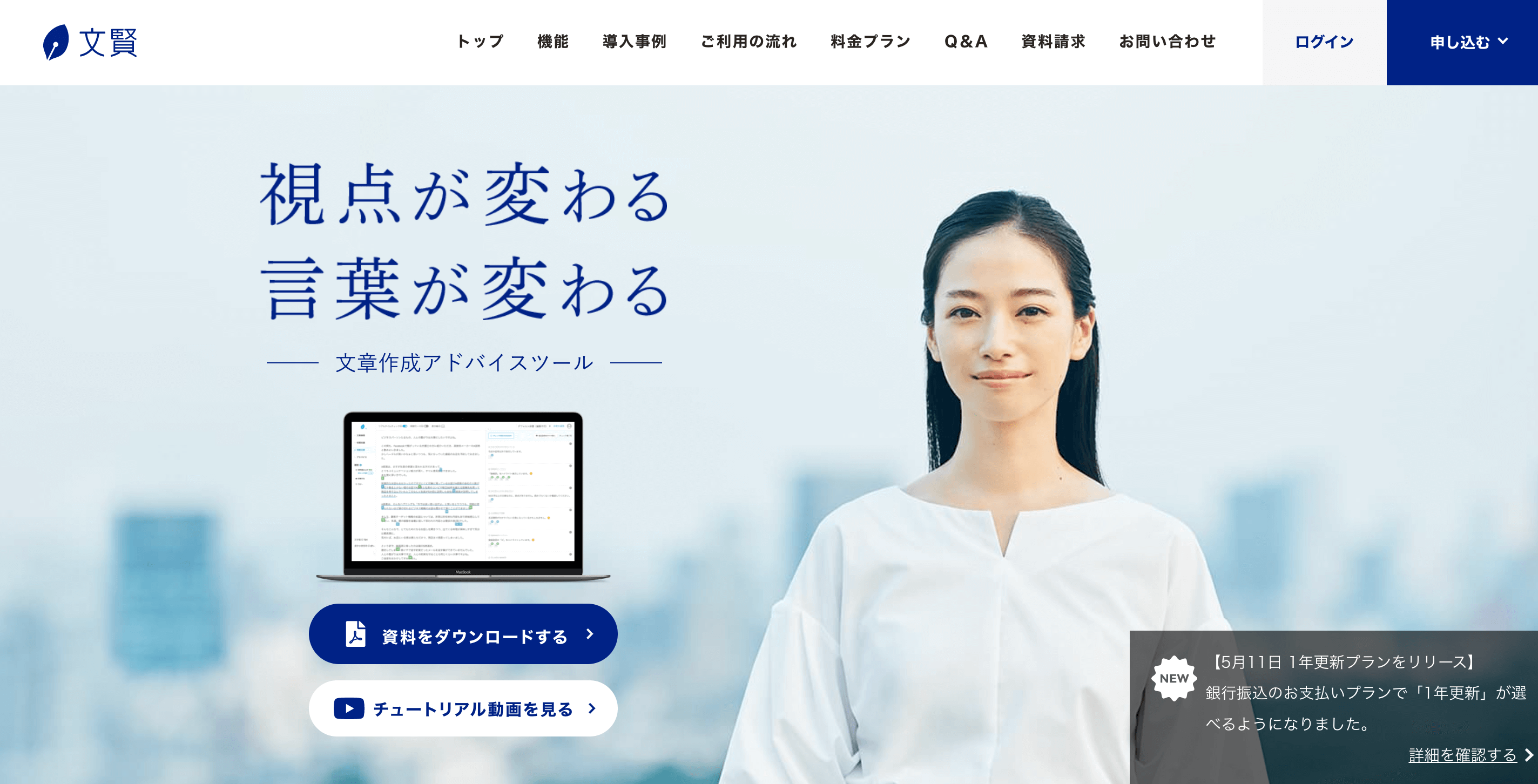
文賢

セールスリクエスト

シングルページデザイン:まとめ
シングルページデザインでWebサイトを制作するメリットやポイントについて解説してきました。最後に簡単に要点を振り返ります。
シングルページデザインのメリットは主に下記の3点です。
- ユーザーが重要な情報へアクセスしやすくなる
- 想定しているシナリオ通りに情報を提示しやすい
- 制作工数が軽い
シングルページデザインのWebサイトを設計する際のポイントは下記の4つです。
- ナビゲーションの視認性を担保する
- セクションを明確に分ける
- メリハリのあるデザインにする
- タブやアコーディオンで面積を制御する
この記事がシングルページデザインを考える上で助けになれば幸いです。