ノンデザイナーのための「理論的で美しいスライドデザイン」Tips7選

日常的に提案書をスライドで作成している方は、「頑張って内容を準備したからこそ、それができるだけ伝わりやすく、魅力的に映るようにスライドのデザインも整えたい」と思うでしょう。
しかし、「自分の作成するスライドはいまいち美しくない…」「どのようなデザインにすればよいかがわからない」という課題に直面することも多いのではないでしょうか。
私自身、Webマーケティングのコンサルタントとしてクライアント様への提案書をたくさん作ってきましたが、最初の数年はこういったことによく悩んでいました。
その中で「きれいでわかりやすいスライドは、なぜそのように感じるのか」を、デザインの理論を参照したり、たくさんの具体例を分析したりすることで自分なりに言語化してきた経緯があります。
その甲斐があってか、今では「牧野さんが作るスライドはきれいでわかりやすい」と言っていただけることが増えてきました。
実は今回、アドビ様のPR企画「みんなの資料作成」に参加し、これまでに得た具体的なスライドデザインのTipsを7つ紹介することになりました。
ノンデザイナーの方がすぐに実践できるように、具体的な数値の基準や便利なツールなども提示しつつ解説するので、センスに自信が無いと感じていらっしゃる方も安心してお読みください。
(なお、私は前述の通りWebマーケティングのコンサルタントですが、Webデザインを実務としておこなうこともあるため、ノンデザイナーとデザイナーの両方の感覚がある立場からこの記事を執筆しています。)
目次
スライドデザインの質は「丁寧さ」と「ちょっとしたTips」で担保できる
スライド「デザイン」と聞くと、リッチな印象を与えるあしらいやダイナミックなレイアウトなどを想像する方もいらっしゃると思います。
もちろんそういったデザインもケースによっては大切ですが、日常的な仕事の中で作成するスライドには凝った視覚表現は基本的に不要だと考えています。
むしろ「揃えるところを揃える」「一貫性を持たせる」といった「誰でもできる丁寧な仕立て上げ」こそが「見やすさ、わかりやすさ」「整った印象」などの品質に大きく影響します。
そこで、今回ご紹介する「ちょっとしたTips」を用いて「具体的に何をどうすればよいか」を知っていただければと思います。
すぐに実践できるスライドデザインTips7選
本記事で解説するTipsは下記の7つです。
- 文字のサイズは理論値に合わせる
- 文字の太さに差をつける
- 行間は少し広げる
- 無彩色 + メインカラー1色に抑える
- 色のコントラストに注意する
- 背景色を持つ図形には枠線をつけない
- 整列にこだわる
1. 文字のサイズは理論値に合わせる
スライドの中では複数の文字サイズを使い分けることが多いでしょう。
大きさが異なる文字のサイズ比率を「ジャンプ率」と言います。これは単に大きさが違うということを超えて、それぞれの要素の役割や意味上のまとまりを暗黙的に示します。
そのため「パッと見た時のわかりやすさ」に直結する非常に大事なポイントです。
ところが、各要素の具体的なサイズ(pt, px)を感覚的に決めようとすると意外と難しいです。ここがうまくいっていないことは、スライドに対して「なんとなくきれいじゃない」と感じる主な原因の一つと言えるでしょう。
ではどうすればよいかというと、自分で決めようとせずに理論値に合わせてしまうのがおすすめです。ベースとなる本文サイズだけ決めたら、それとセットになるサイズは特定の計算式に当てはめて算出します。
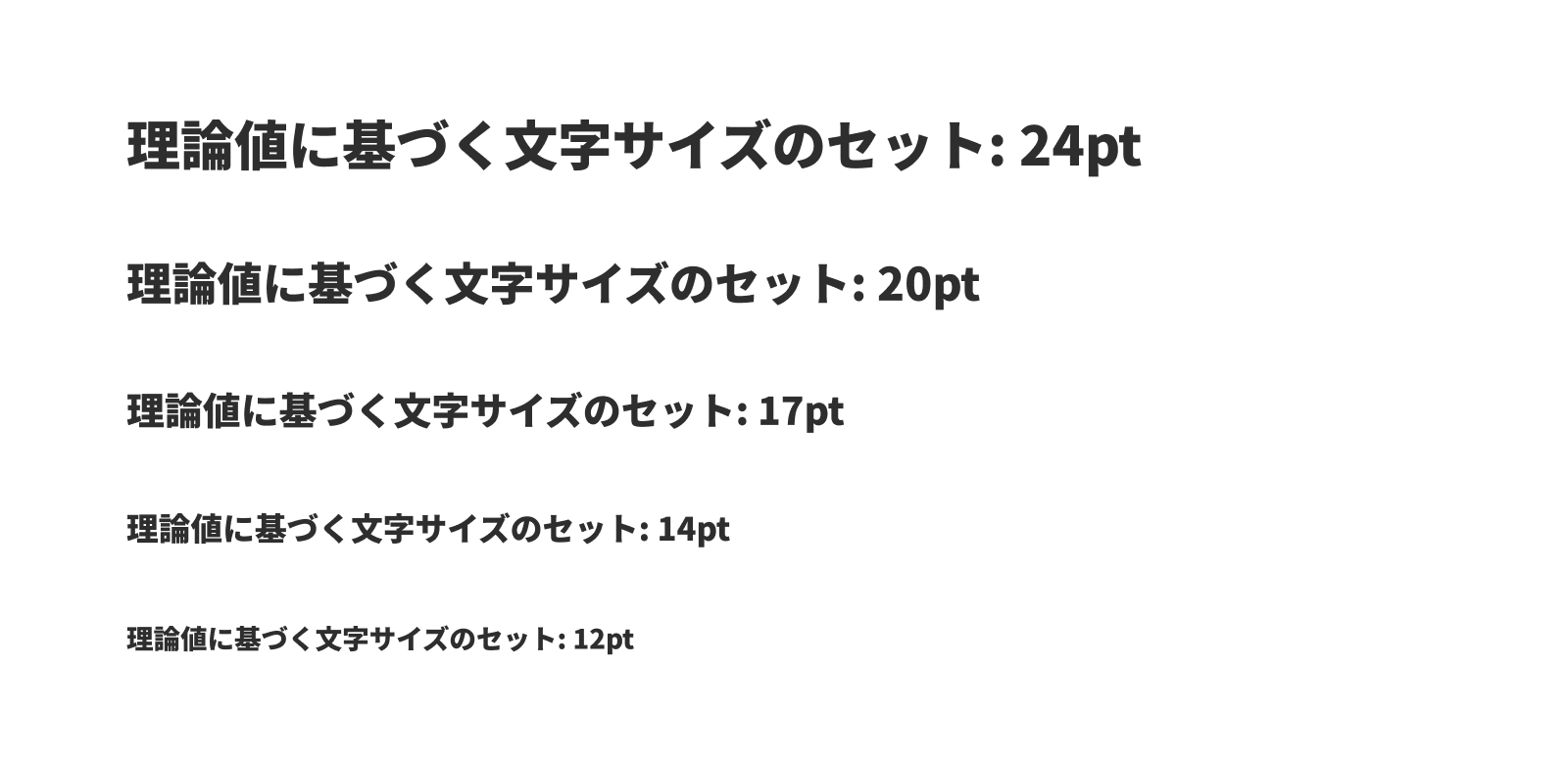
例えば本文のサイズを14ptと置いたとします。これを、The typographic scale にあるようなスケール生成機能に当てはめると、下記のように理論値に基づく文字サイズの一覧がすぐに得られます。

ここでは使いやすいスケールの一つである musical tetratonic scale を選んでいるので、上から24, 20, 17, 14, 12ptというスケールになります。本文のサイズを15ptとするなら25, 21, 18, 15, 13ptです。
これは、ノンデザイナーが自分の感覚で決めたスケールよりもきれいでわかりやすいはずです。そのうえ、自分で決めようとして迷う時間や手間も減るので一石二鳥でしょう。
このようにして文字サイズのセットが決まったら、「大見出し:24pt」「中見出し:20pt」「小見出し:17pt」「本文:14pt」「注釈:12pt」などと用途をルール化して、スライド全体でできるだけ一貫して使うことがおすすめです。
2. 文字の太さに差をつける
文字の太さは強弱をつける上で有効な手法です。際立たせたい箇所がある場合、色を変えたりしたくなりがちですが、ほとんどの場合、文字を太くするだけで解決します。
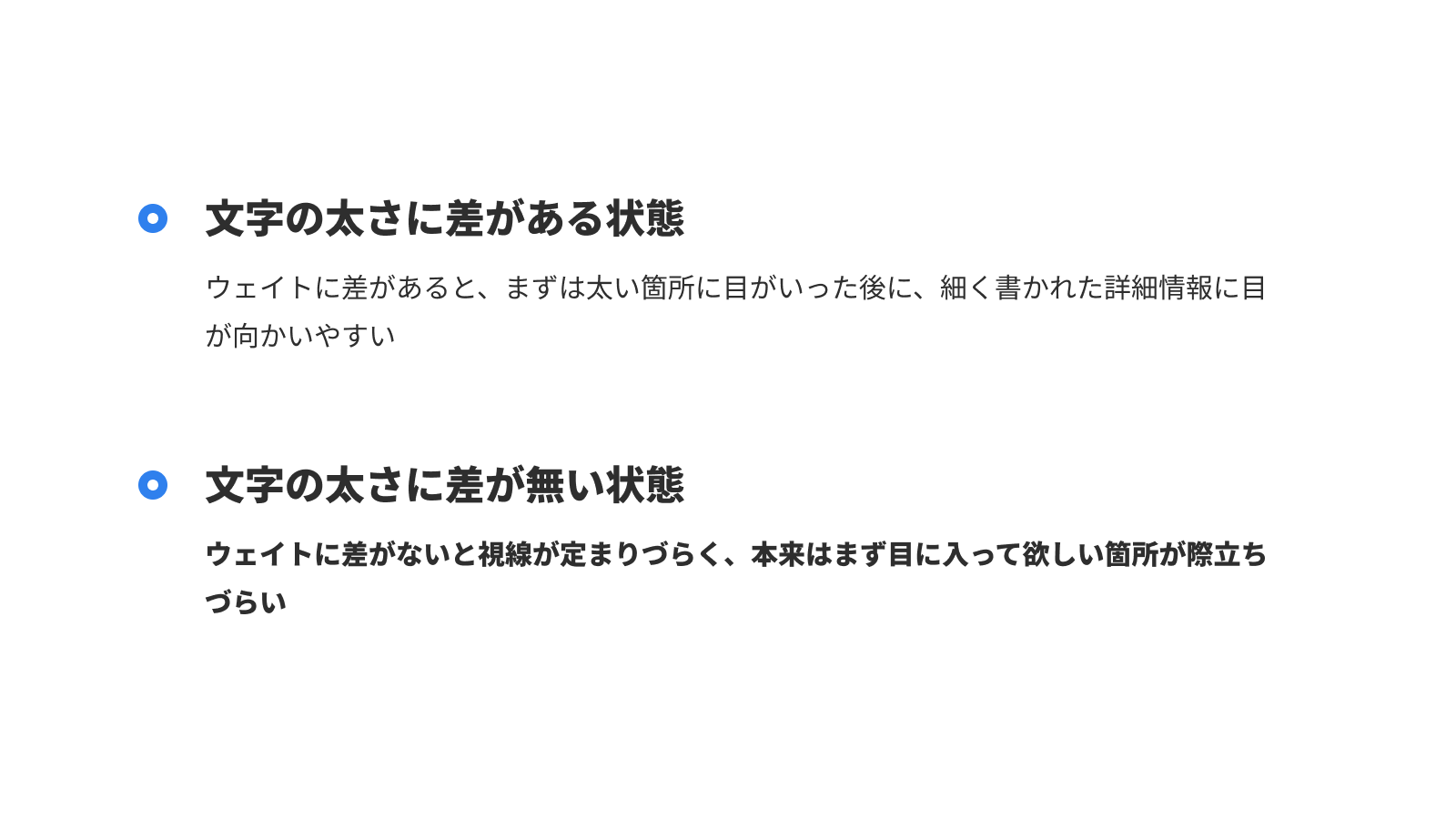
太さに気を配ると特に効果的なのは、見出しと本文です。見出し要素は目立たせるべきなので太く、逆に本文はしっかり細くすることで、「見出し → 本文」と視線がスムーズに向かいやすいです。

これは一見すると当たり前のことのようにも思えますが、実際には意外と太さの差が十分ではないケースも多く見受けられるので、意識的におこなうとよいと思います。
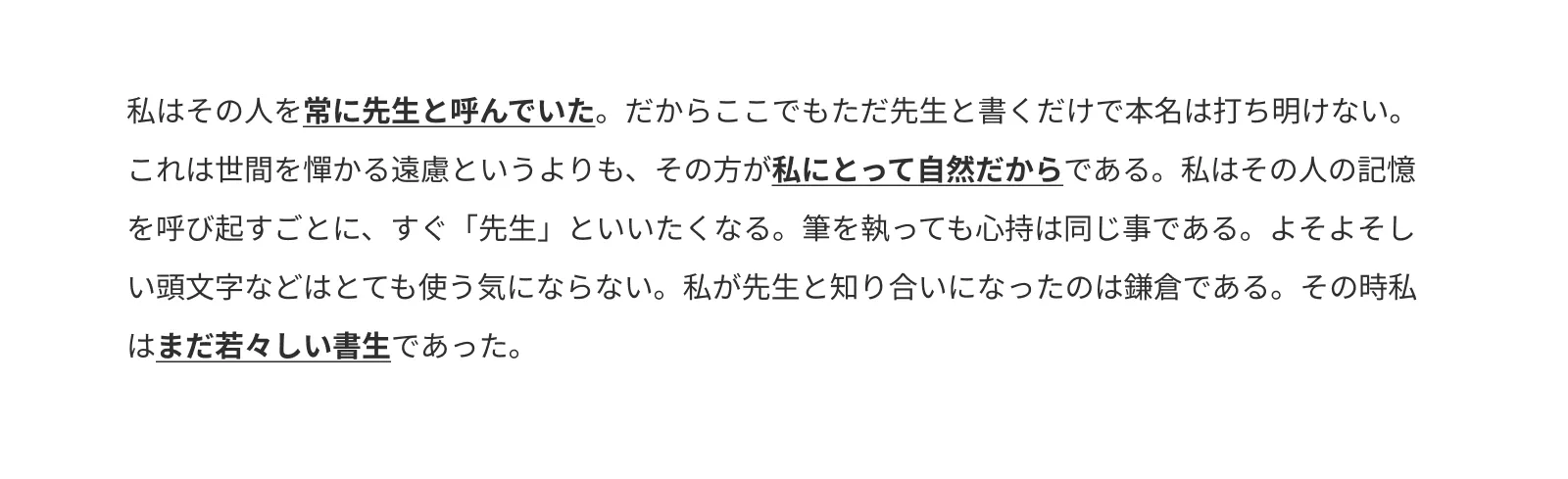
なお、先ほど強調は基本的に太字で十分だと書きましたが、長めの文章の一部を目立たせたいときは太字+下線もわかりやすいです。こうすることで、周囲との差が明確になります。

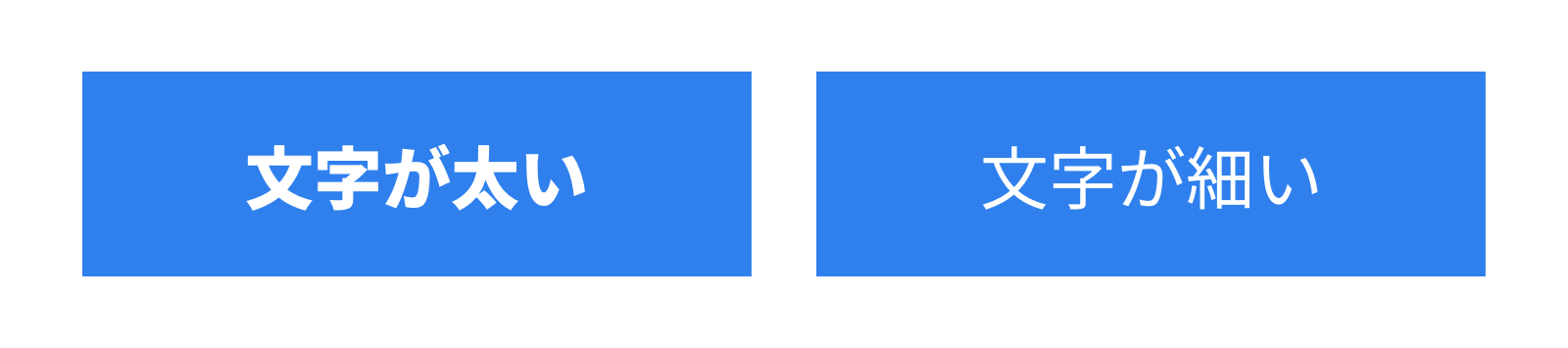
また、別の観点になりますが、塗りつぶした背景に文字を敷く場合にも太さをしっかりつけてあげると見栄えがよくなりやすいです。逆に細いと野暮ったい印象を与える可能性があります。

3. 行間は少し広げる
行間の設定は、文字のサイズや太さと比べて忘れられがちです。
しかし、行間に少し気を配るだけでスライド全体の印象がかなり変わるため、重要なポイントだと言えます。
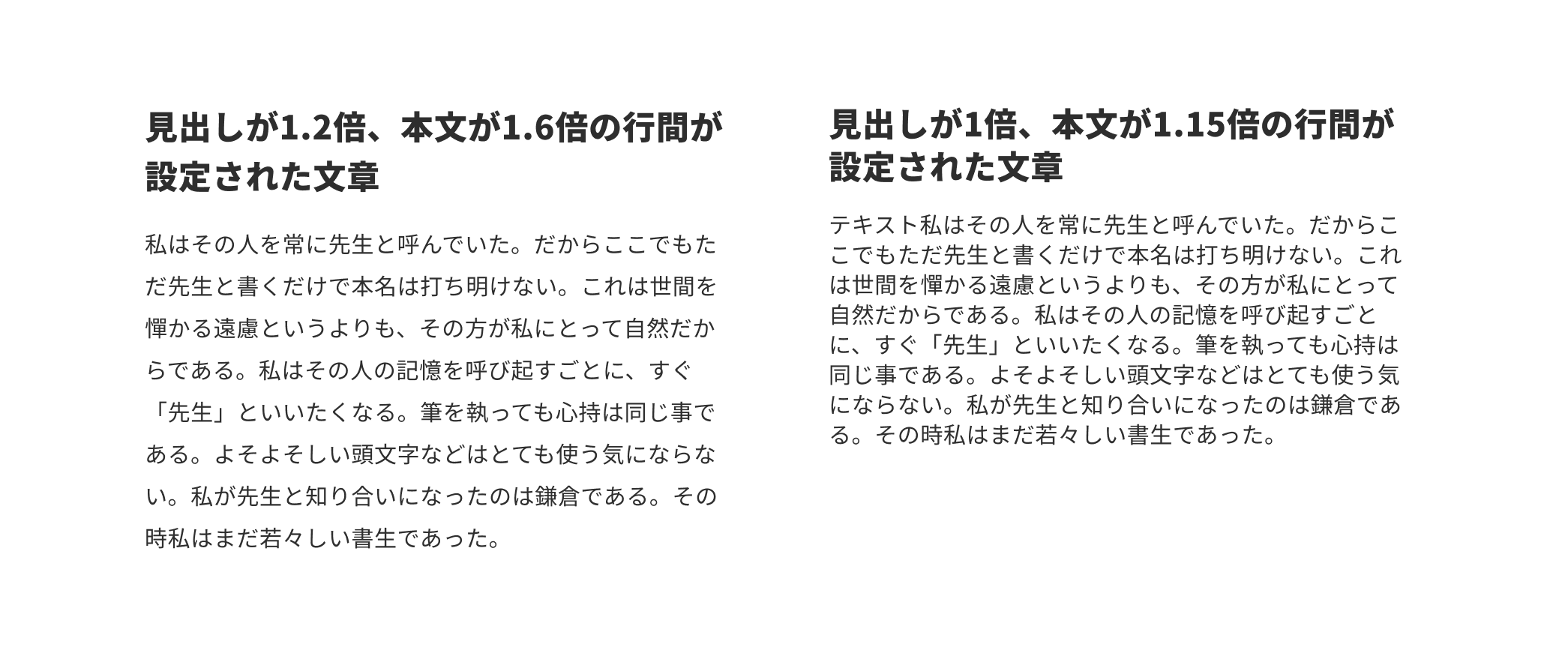
見出しと本文で基準が異なりますが、見出しは1.2 〜 1.4倍、本文は1.4倍 〜 1.8倍程度の行間にすることがおすすめです。下の画像は、左が見出し: 1.2倍、本文: 1.6倍、右が見出し: 1倍、本文: 1.15倍の行間ですが、この設定の違いだけで読みやすさが相当異なります。

4. 無彩色 + メインカラー1色に抑える
無彩色とは平たく言うと「白や黒、そして中間のグレーのみからなる配色」のことです。
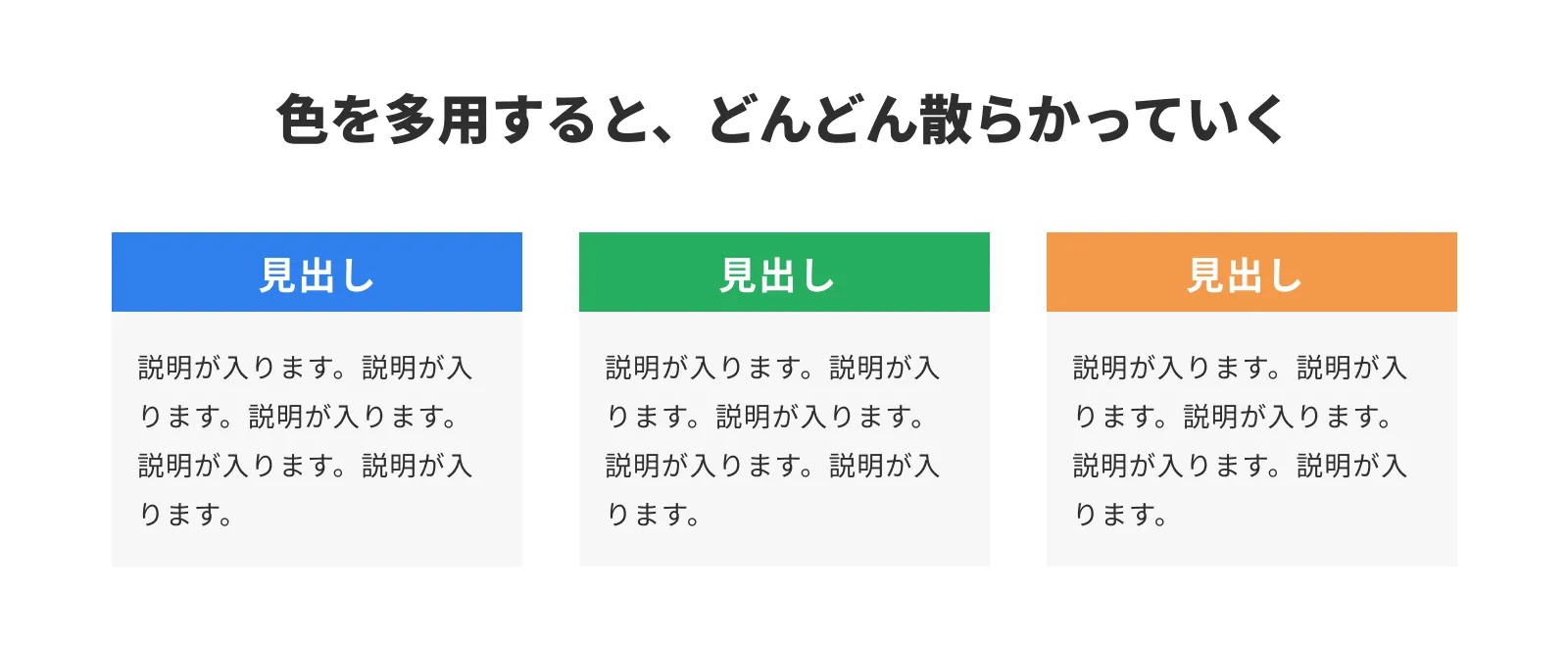
デザインを工夫しようという意識が働くほど、つい色を多用してしまいやすいですが、ノンデザイナーがたくさんの色を扱うことは非常にハードルが高く、意識して避けるべきです。
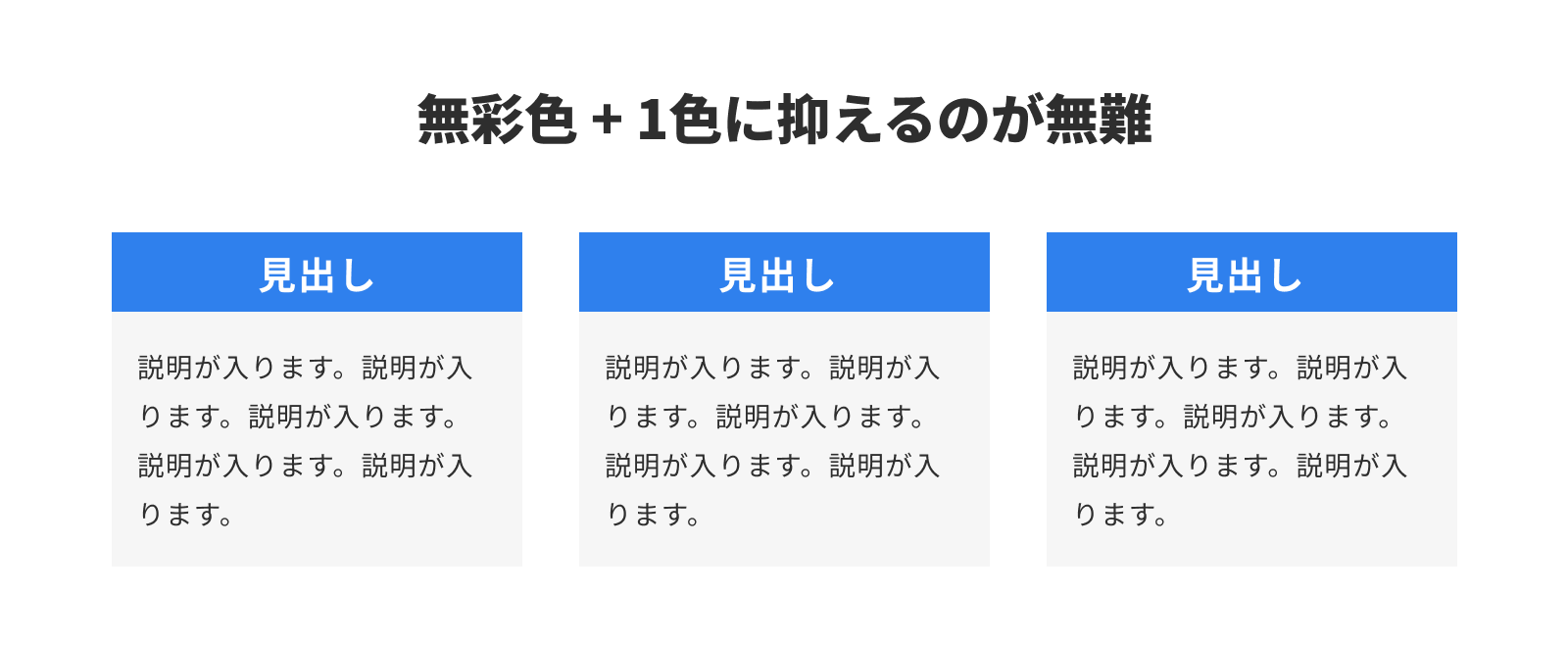
基本的には白と黒以外はグレー + メインカラー1色で抑えるというルールでスライドを作るのが無難でしょう。


「それだとメリハリがつけられない」と感じるかもしれませんが、例えば文字であれば上述の通り太さを変えることで際立たせられます。
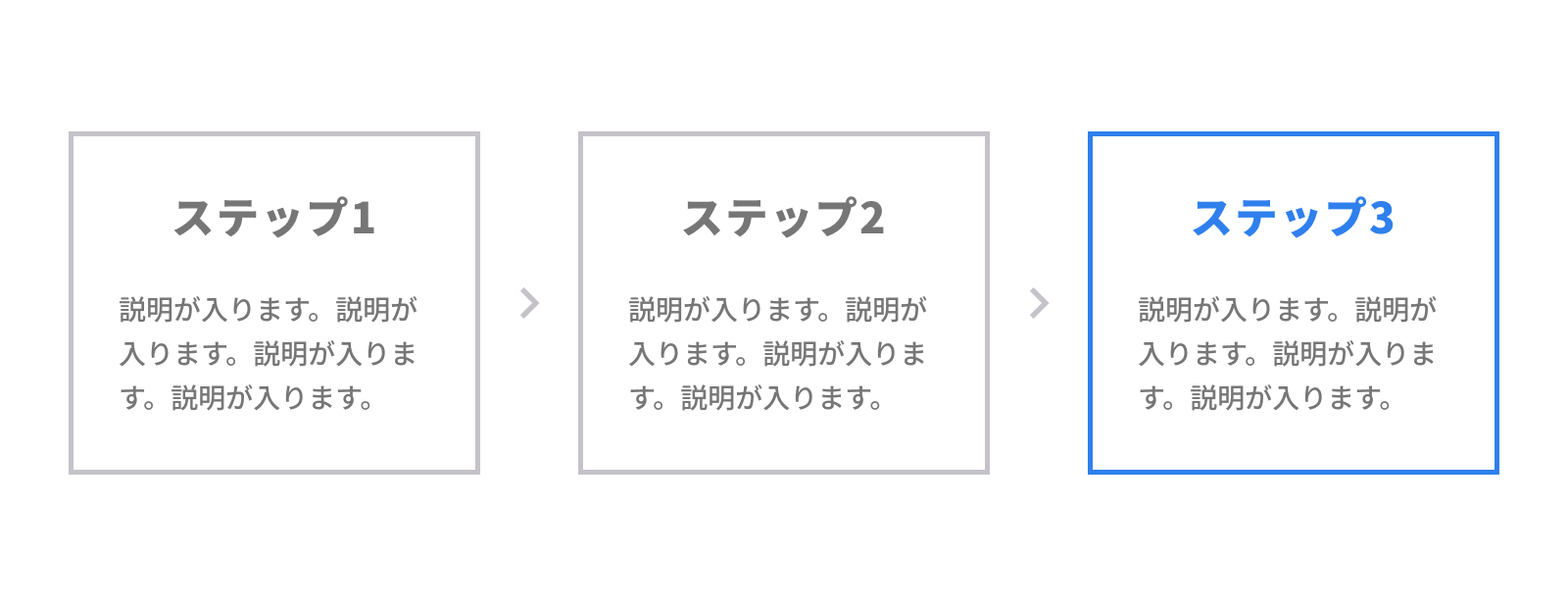
また、配色の面でも、3つのうちの1つを目立たせたければ、それ以外をグレーにすれば十分です。つまり目立たせたい箇所に変化を加えるのではなく、それ以外を抑える発想です。

5. 色のコントラストに注意する
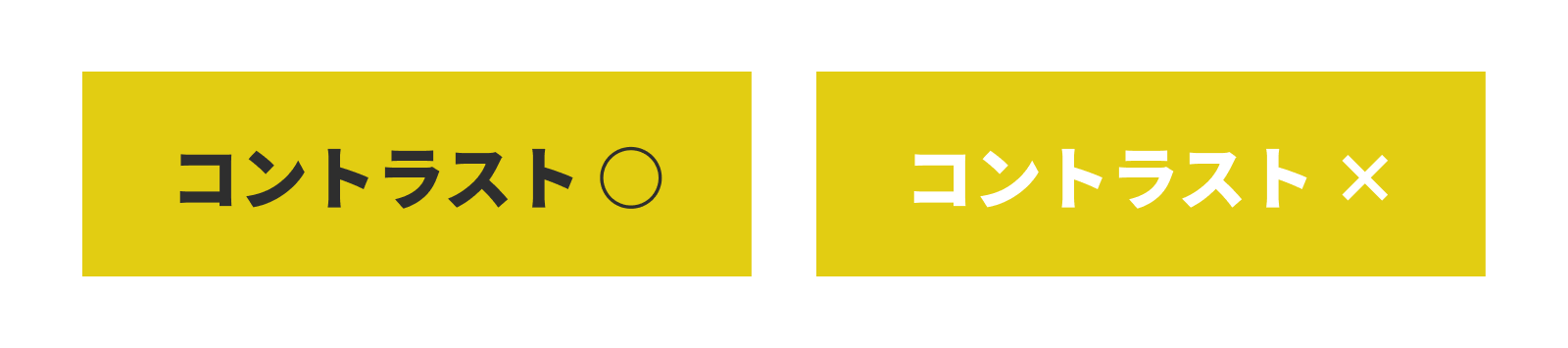
背景色と文字色に十分なコントラストが無いと、文字の視認性が損なわれます。下のように色で塗りつぶした図形に文字を置く場合には注意が必要です。

このように比較すると、コントラスト比が大きい左のパターンの方が見やすいことがわかります。
「右のようなコントラスト比が低いデザインにすることなんて、実際にあるかな?」と思われるかもしれませんが、意外と右のようになってしまっていることは多いです。
ところが「十分なコントラストとはそもそもどれくらいか」は、ノンデザイナーには感覚的にわかりづらいです。そこで、文字サイズの理論値のように計算で客観的に求めることがおすすめです。
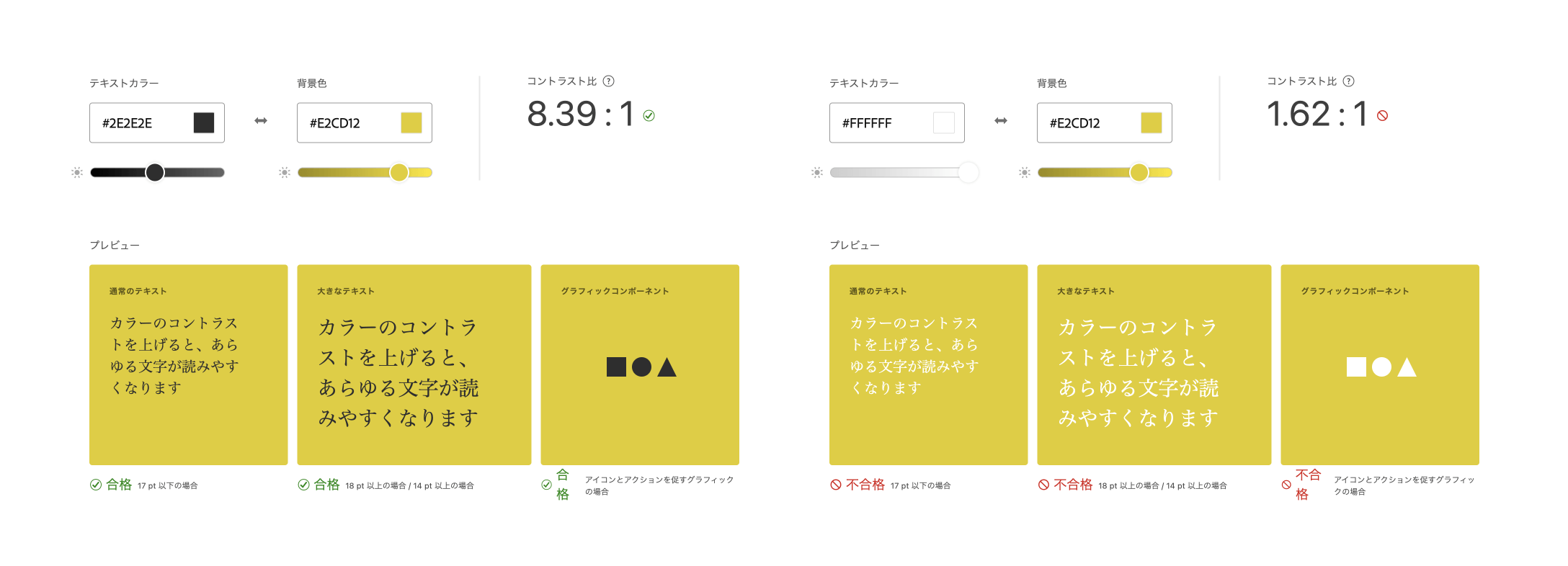
Adobe Color のコントラストチェッカーのようなツールを使えば、コントラスト比を一瞬でチェックできます。例えば前掲の例だと背景色が#E2CD12(黄色)、文字色は#2E2E2E(黒に近いグレー)と#FFFFFF(白)です。これをコントラストチェッカーにかけると下記のように結果が表示されます。

グレー文字の方はコントラスト比8.39 : 1で「合格」、白の方は1.62 : 1で「不合格」と判定されていることがわかります。
判定基準の厳しさによりますが、アクセシビリティ達成基準「AA」に基づくと、大きな文字(通常の太さで18pt以上または太字で14pt以上)は3 : 1、標準の文字(通常の太さで17pt以下または太字で13pt以下)は4.5 : 1が合格ラインになります。
6. 背景色を持つ図形には枠線をつけない
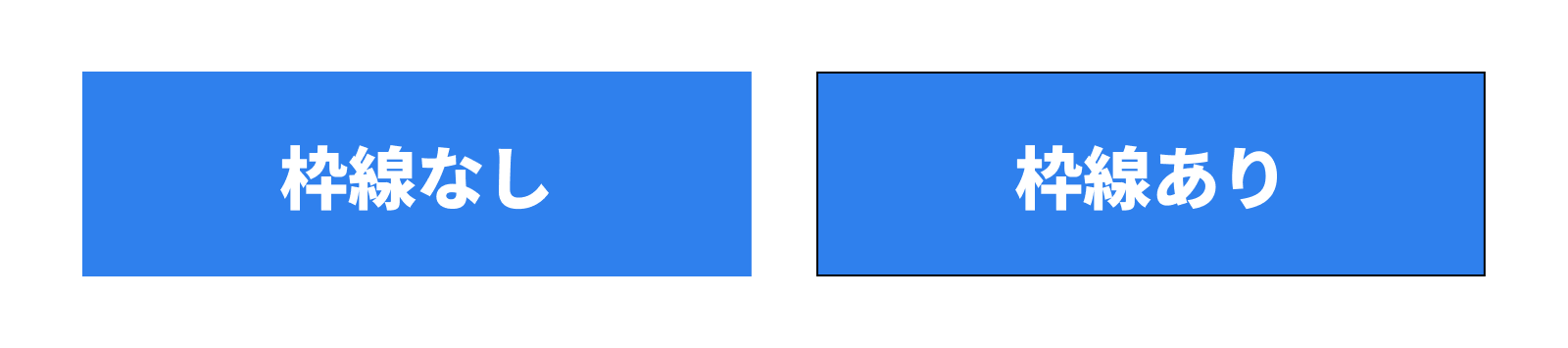
図形の枠は、中が白でない限りつけない方が安全です。
例えば下記の画像では、右側の四角に黒い線が付いています。一見些細なことに感じるかもしれませんが、こういった微妙な線が混ざっていると余計な視覚情報が増えてしまい、ノイズになります。
スライドを作成する習慣があまりない方は割とやってしまいがちだと思うので、要注意です。

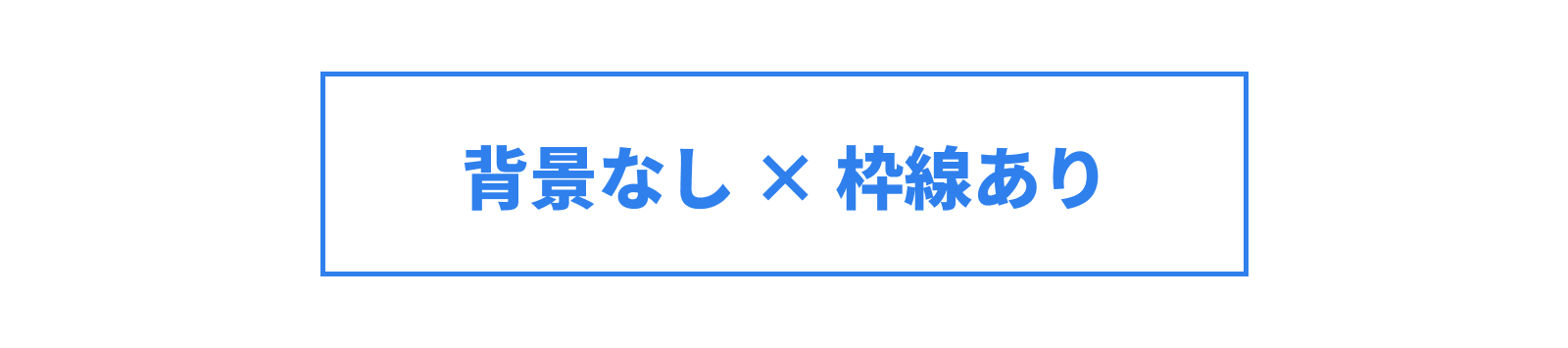
一方、下記のように背景色が無い図形であれば枠線をつけるのはOKです。ただしその場合、枠線と文字色を合わせるのがよいでしょう。

7. 整列にこだわる
要素があるべきところにきちんと並んでいること(つまり整列)は、レイアウトの品質を左右する重要なポイントです。
「では、あるべきところとはどこなのか」という話になりますが、ノンデザイナーが意識すべき基準は下記の2つです。
- 端が揃う場所
- 中央揃えにする場合は、完全な中央
端が揃う場所
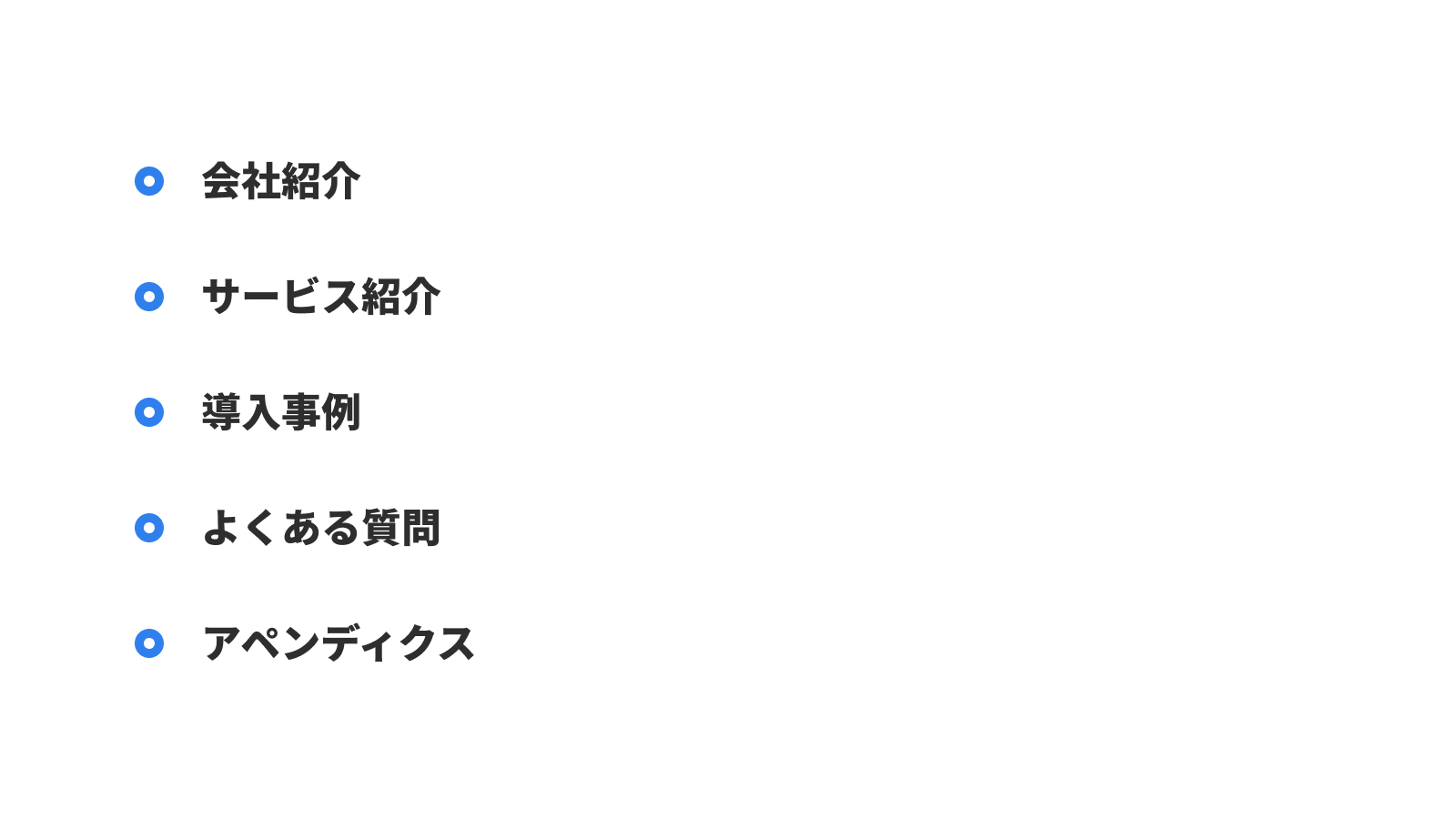
例えば下記のような目次スライドがあったとして、これに「目次」という見出しと各項目のページ番号を足したい場合、スライド内のどこに配置するのがよいでしょうか。
(実際には見出しの位置は資料全体で決まっているはずなのでスライド単位で考えることはありませんが、ここでは整列を考える材料としてあえてこのスライドの中で閉じています)

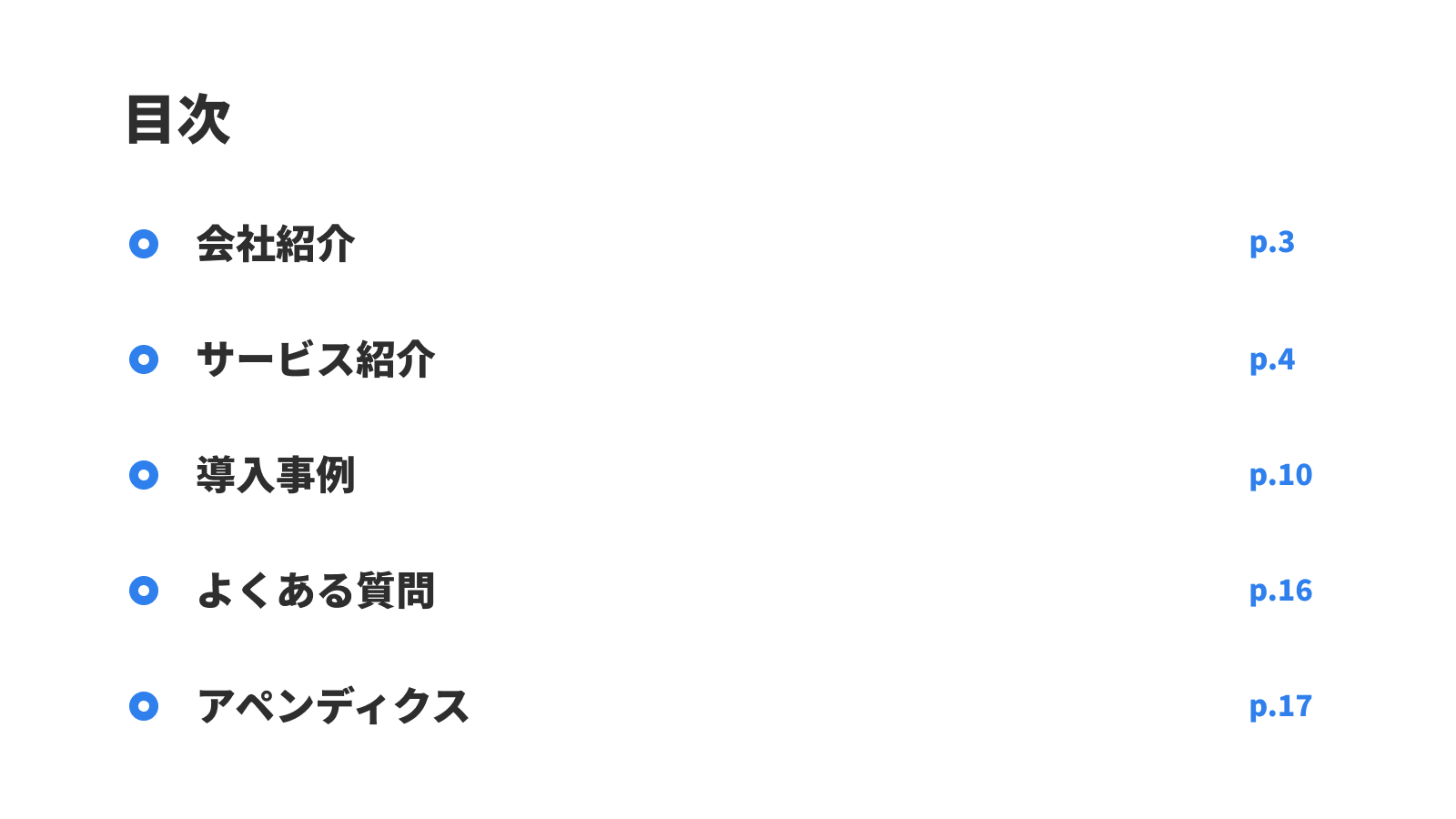
色々なパターンが考えられますが、一つの典型例としては、下記のような配置を想定できます。

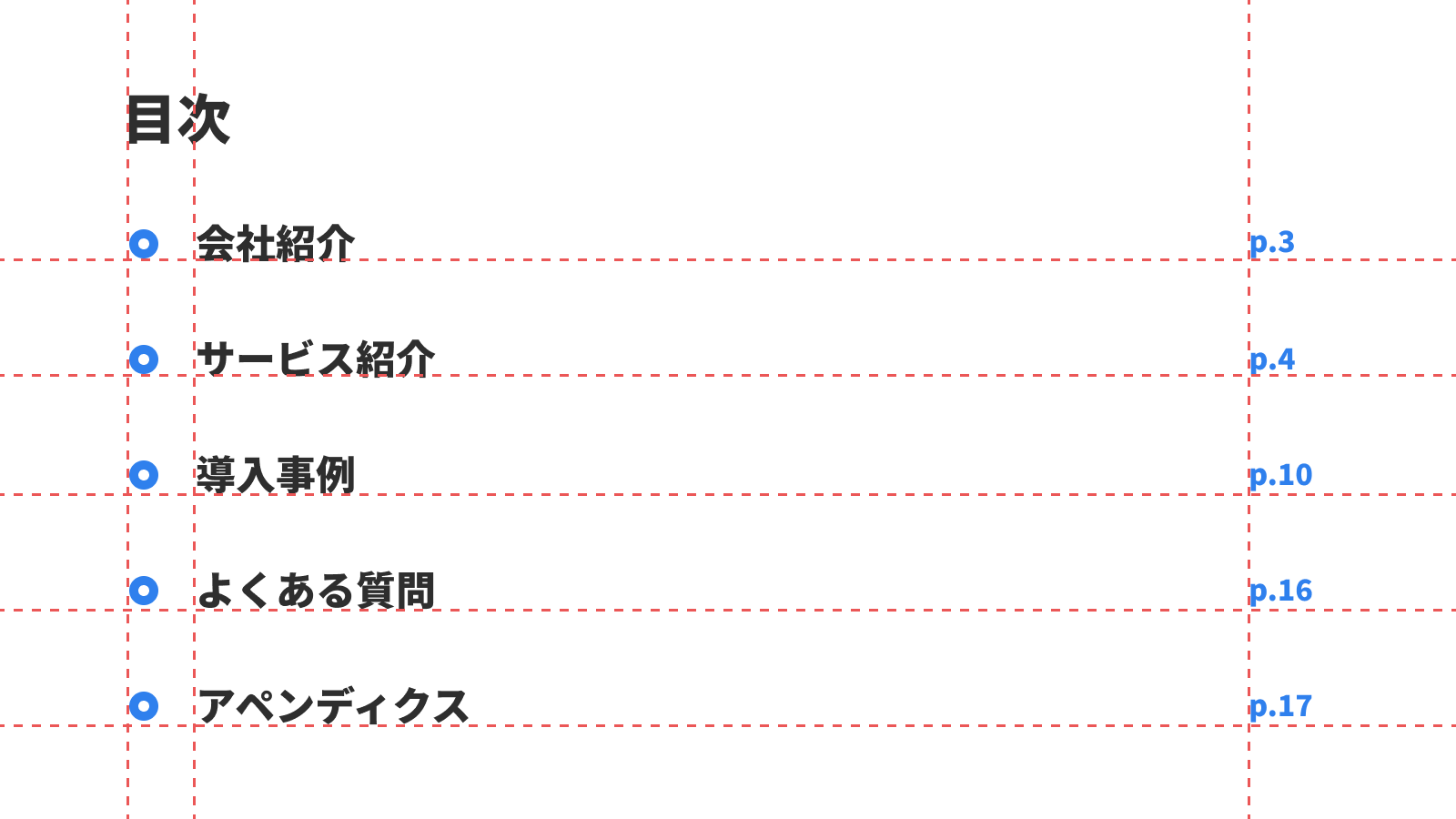
この配置は感覚的に決めているのではなく、見出しに関してはリストマークと左端の位置を揃え、ページ番号は項目名と下揃えで置いています。

デザインによっては必ずしも端が揃う場所が最適とは限りませんが、ノンデザイナーがすぐに実践できるやり方としてはベターな基準だと言えるでしょう。迷ったら上下左右を見て要素同士の端を揃えることを意識するのがおすすめです。
中央揃えにする場合は、完全な中央
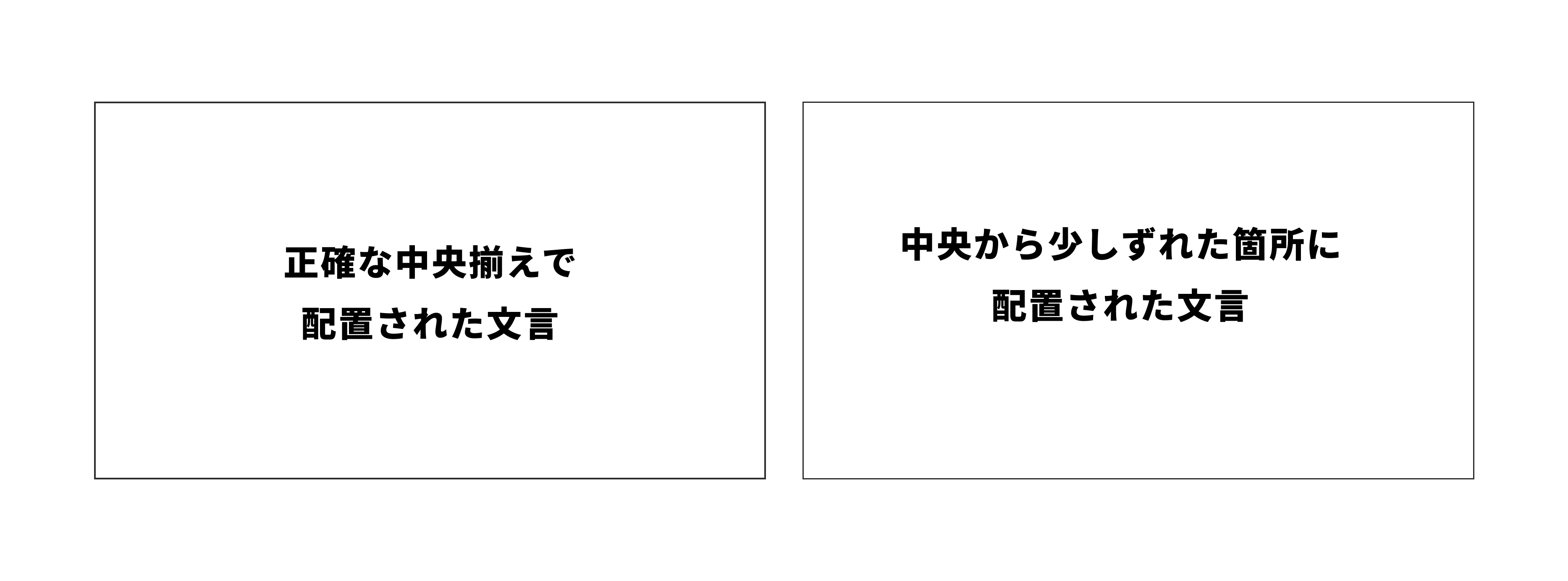
中央揃えで配置することはよくありますが、これをする場合、アバウトな中央ではなく完全な中央に配置するべきです。
中央に配置しているはずのレイアウトが少しずれていると、単純に手抜き感が出てしまいます。

完全な中央揃えといっても難しいことはなく、スライド作成ツールには整列機能やガイド機能がついているため、それらを活用すれば目視でチェックせずとも自動的に正確な配置になります。逆に言えば、これらの機能は積極的に活用することが大切です。
Adobe Acrobat オンラインツールの便利な機能
完成したスライドを外部に送付する際は基本的に PDF 形式を用いますが、その時に便利なのが Adobe Acrobat のオンラインツールです。
この章では筆者が特に便利だと感じた機能を3つご紹介します。
PDF の圧縮
PDF は、特に画像が埋め込まれていたりするとファイルサイズがだいぶ重くなることも珍しくありません。そのままだとダウンロードやソフトでの開封に時間がかかってしまう可能性があります。そのため、ファイルサイズを圧縮してから送ることが望ましいです。
Adobe Acrobat オンラインツールの PDF 圧縮機能を使えば、ログイン無しで PDF をアップロードするだけで簡単に圧縮することができます。
圧縮レベルを指定したり、ログインすれば圧縮後の PDF をそのままオンラインで編集することも可能で、非常に便利です。また、アドビ製のサービスであるため、セキュリティ面でも安心して使うことができます。
PDF の画像化
「PDF を JPG に変換」機能を使うと、PDF を JPG, PNG, TIFF 形式に変換できます。作成したスライドをWebページ上に掲載したい場合に便利な機能です。
コメントの追加
「PDF を編集」機能を使うとその名の通り PDF を編集できますが、この中の機能に「コメント追加」があります。
PDF を複数人で共有して確認するような場合、こういった機能が無いと「p.2 の○○○の左の…」のような説明を都度書かなければいけませんが、Adobe Acrobat のコメント機能を使うと一気に手間が省けます。
まとめ
本記事ではノンデザイナーがすぐに実践できるスライドデザインのTipsを7つ解説しました。
提案書などのビジネス文書は中身が大切ですが、デザインはその中身をわかりやすく伝えることに貢献します。
この記事が皆さまのスライド作成のお役に立てば幸いです。