【簡単】HTMLをリアルタイムでプレビューする2つの方法【VS Code・Code Pen】
非エンジニアでも簡単に扱えるHTMLのリアルタイムプレビュー環境を2つ解説します。
- Web制作の過程でリアルタイムプレビューを使いたい場合
- Visual Studio Code(VS Code)
- とりあえず今手元でプレビューできればよい場合
- CodePen
以下でそれぞれ説明していきます。
VS CodeでHTMLをリアルタイムプレビューする
Visual Studio Code(VS Code)はマイクロソフトが提供している無料のコードエディタです。
「コードエディタを使ってリアルタイムプレビューの環境を作る」と聞くと難しそうな印象を受けるかもしれませんが、実際は非常に簡単で3分ほどで完了します。
「ローカルサーバーを立ち上げてブラウザでプレビューする方法」と「VS CodeのUI上でプレビューする方法」がありますので、以下でそれぞれ解説します。
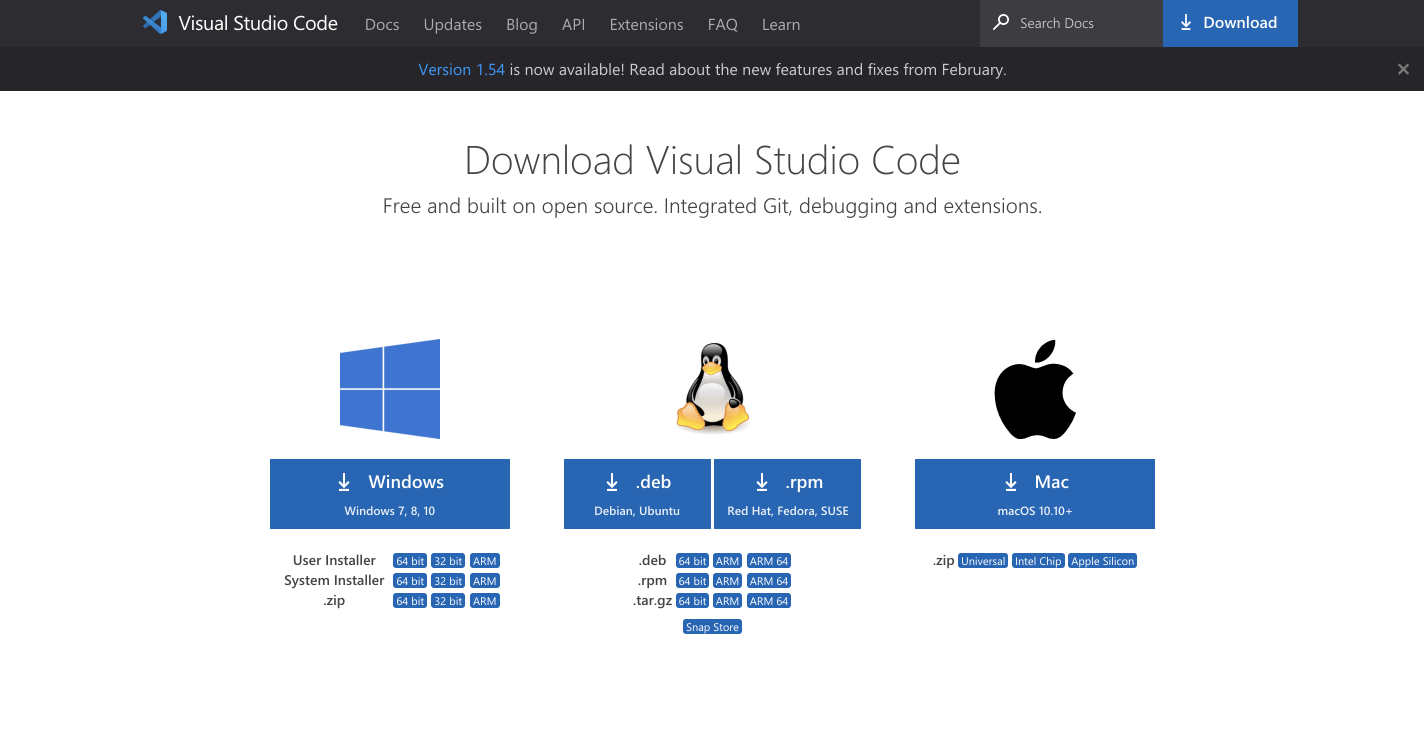
いずれにせよまずはVS Codeが必要なので、下記のページからダウンロードしてPCにインストールしましょう。

VS Codeのデフォルトは英語です。日本語に変えたい場合は、左サイドバーにあるExtensionsから”Japanese Language Pack for VS Code”を検索し、インストールすればOKです。
ローカルサーバーを立ち上げてブラウザでプレビューする
VS CodeではLive Serverという拡張機能を使うことで簡単にローカルサーバーを立ち上げられます。そこではファイルが更新されるとブラウザも自動的に更新されるため、リアルタイムでファイルをプレビューすることができます。
Live Serverをインストールする
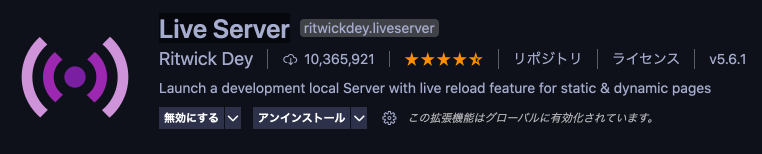
左サイドバーのExtensions(日本語化している場合は「拡張機能」)をクリックし、Live Serverを検索してください。

上記が表示されたらインストールしましょう。
プレビューしたいHTMLが入っているフォルダを開く
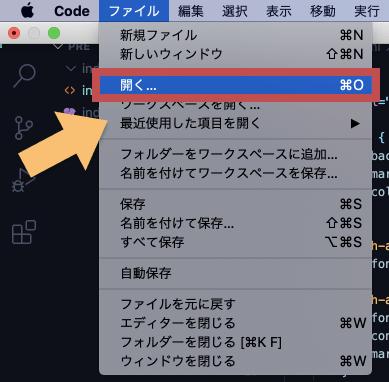
メニューのFile(ファイル)から、プレビューしたいHTMLが入っているフォルダを開きます。

ここでフォルダでなくHTMLファイルそのものを開くとプレビューできなくなるので注意しましょう。
Go Liveをクリックする
Live Serverがインストールされていれば、画面の右下にGo Liveという選択肢が表示されます。そこをクリックすることでローカルサーバーが立ち上がり、ブラウザでHTMLが表示されます。

VS CodeのUI上でプレビューする
より手軽に、VS CodeのUI上でプレビューできる拡張機能もあります。ExtensionsからHTML Previewと検索し、下記が表示されたらインストールしてください。

ファイルに戻り、command + Shift + P(Windows:Ctrl + Shift + P)を押すと表示される検索窓から、HTML: Open Preview the the Sideを選択します。
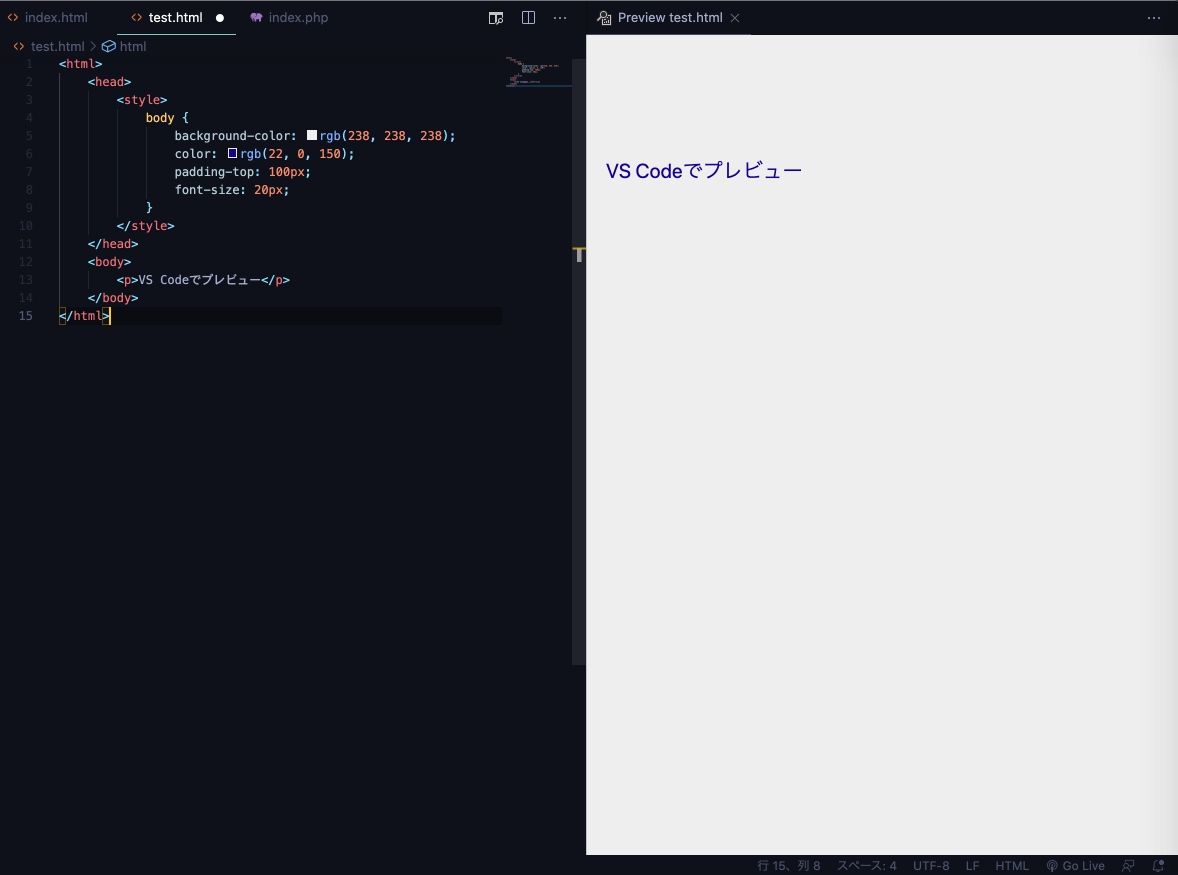
すると以下のように画面が分割されVS Code上でHTMLをプレビューできます。

CodePenでHTMLをリアルタイムプレビューする
とりあえず今手元でプレビューできればよい場合、VS Codeをインストールするよりもさらに手軽に実現できるのがCode Penです。
Code PenはHTML, CSS, JavaScriptをブラウザ上のコーディング画面に記述することで表示をリアルタイムプレビューできるWebサービスです。
ソフトをインストールする必要も無いので、非常に手軽にプレビュー環境を利用できます。
まずは下記からCode Penにアクセスしてください。
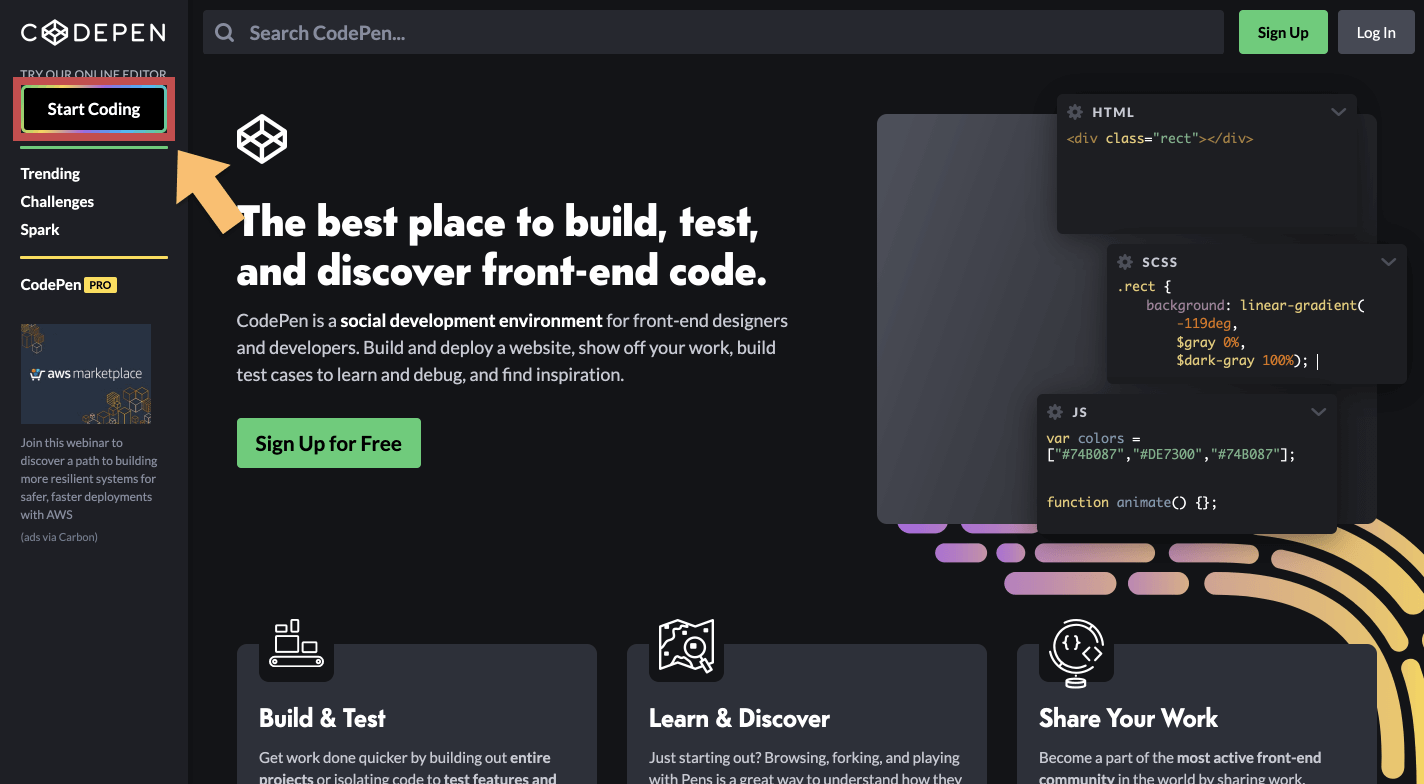
左上の方にあるStart Codingをクリックします。

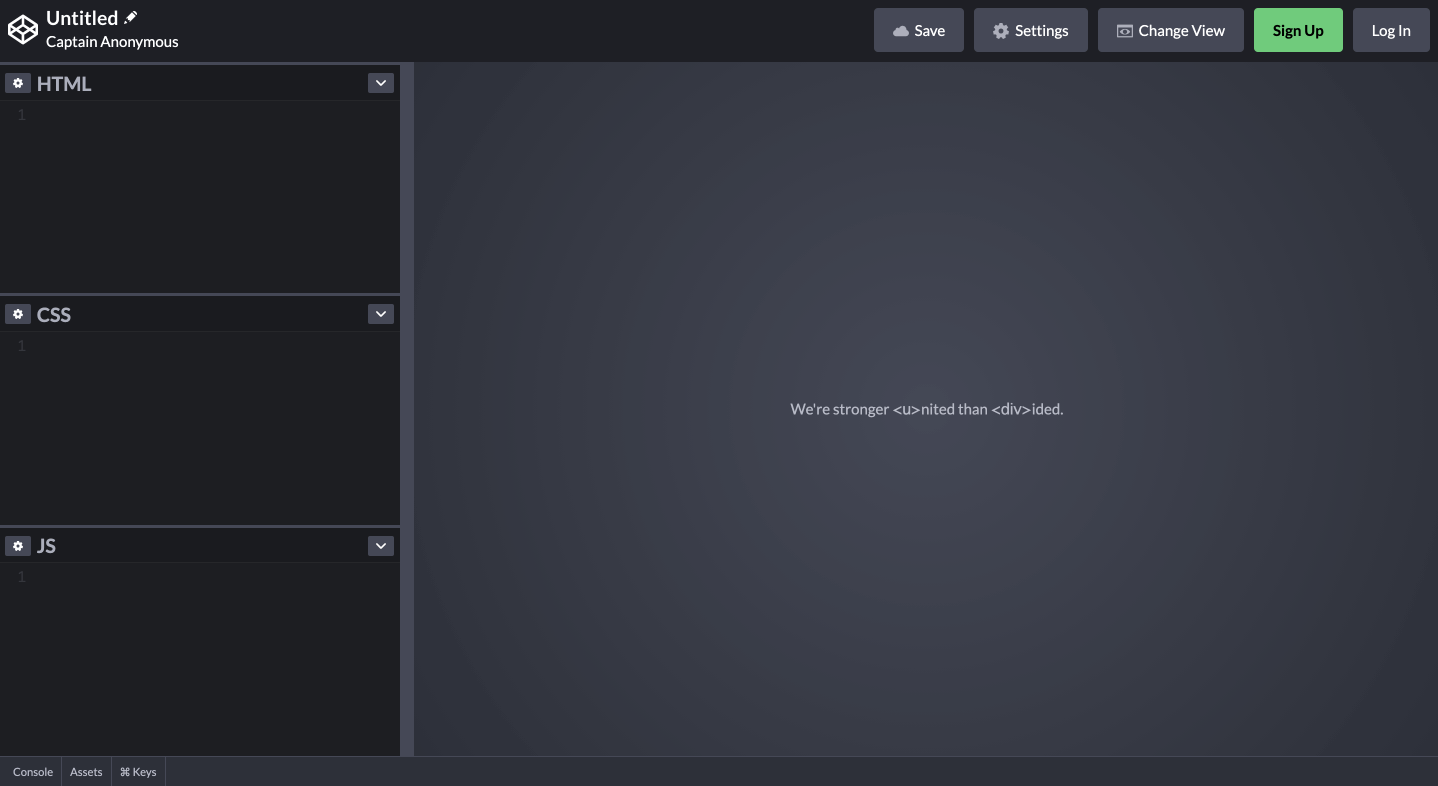
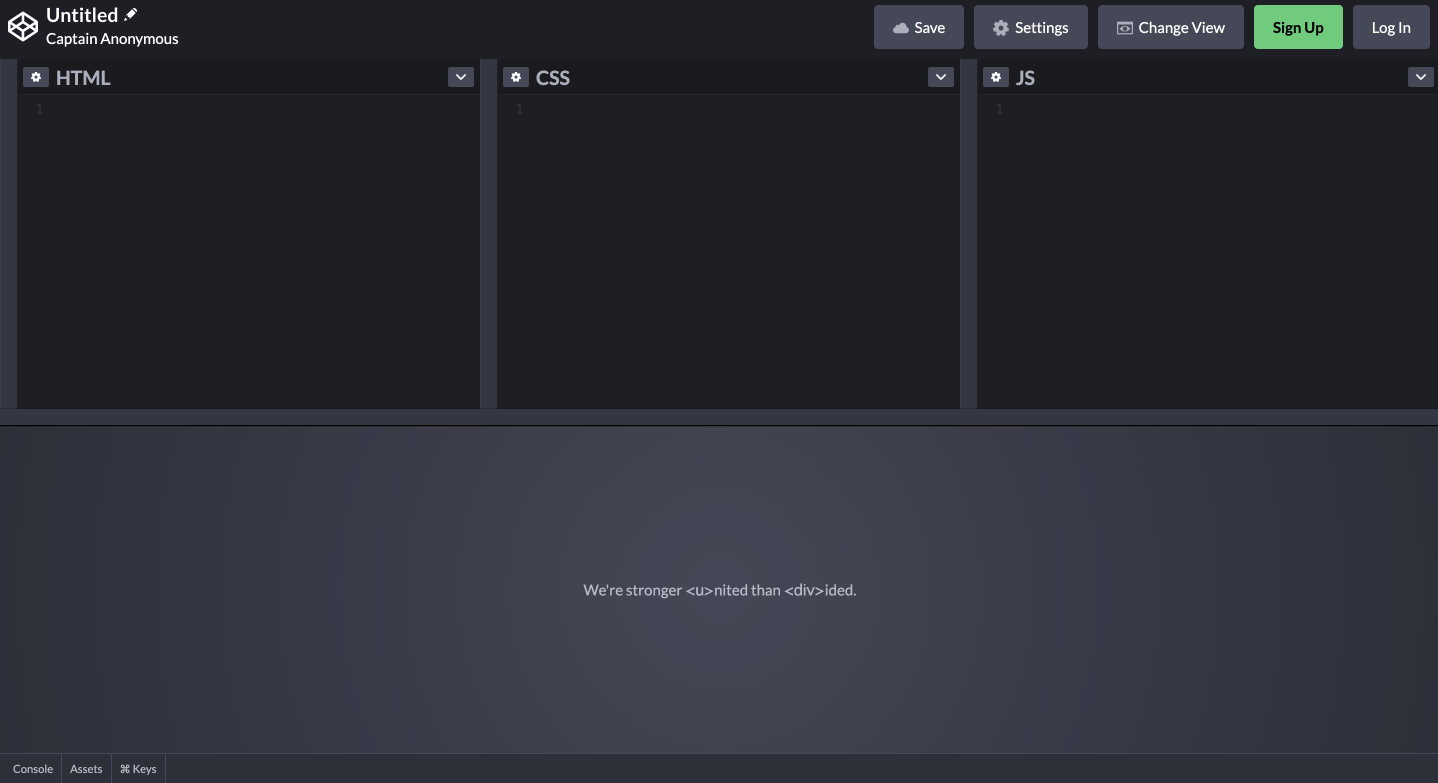
すると下記の画面が表示され、ここでHTML, CSS, JavaScriptを記述でするとリアルタイムでプレビューを確認することができます。

ヘッダーにあるChange Viewから画面のレイアウトを変えることも可能です。