【コピペOK】ハンバーガーメニューをjQueryで実装する方法
Webサイトで非常によく用いるハンバーガーメニューの実装方法を解説します。
コピペOKなので、ぜひご活用ください。
ハンバーガーメニューをjQueryで実装するコード
以下でHTML、CSS、 jQueryのコードを掲載した上でそれぞれのポイントを解説します。
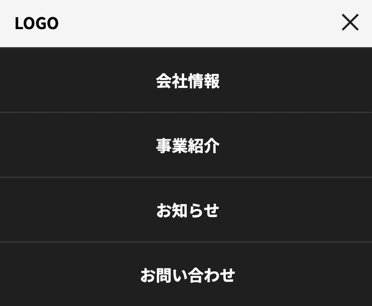
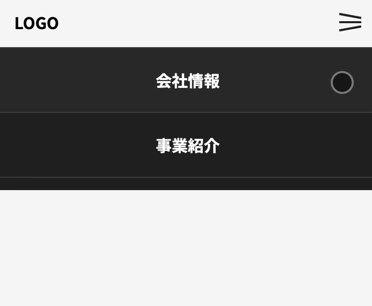
できあがるハンバーガメニューのデモはデモページをご覧ください。
コードの完成形
まずはコードを掲示し、後続するセクションで実装のポイントを解説します。
HTML
<header class="header">
<div class="logo">LOGO</div>
<button class="hamburger-menu" id="js-hamburger-menu">
<span class="hamburger-menu__bar"></span>
<span class="hamburger-menu__bar"></span>
<span class="hamburger-menu__bar"></span>
</button>
<nav class="navigation">
<ul class="navigation__list">
<li class="navigation__list-item"><a href="#" class="navigation__link">会社情報</a></li>
<li class="navigation__list-item"><a href="#" class="navigation__link">事業紹介</a></li>
<li class="navigation__list-item"><a href="#" class="navigation__link">お知らせ</a></li>
<li class="navigation__list-item"><a href="#" class="navigation__link">お問い合わせ</a></li>
</ul>
</nav>
</header>CSS
.header {
height: 50px;
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.logo {
font-weight: 700;
padding-left: 14px;
}
.hamburger-menu {
width: 50px;
height: 50px;
position: relative;
border: none;
background: transparent;
appearance: none;
padding: 0;
cursor: pointer;
}
.hamburger-menu__bar {
display: inline-block;
width: 44%;
height: 2px;
background: #242424;
position: absolute;
left: 50%;
transform: translateX(-50%);
transition: .5s;
}
.hamburger-menu__bar:first-child {
top: 16px;
}
.hamburger-menu__bar:nth-child(2) {
top: 24px;
}
.hamburger-menu__bar:last-child {
top: 32px;
}
.hamburger-menu--open .hamburger-menu__bar {
top: 50%;
}
.hamburger-menu--open .hamburger-menu__bar:first-child {
transform: translateX(-50%) translateY(-50%) rotate(45deg);
}
.hamburger-menu--open .hamburger-menu__bar:last-child {
transform: translateX(-50%) translateY(-50%) rotate(-45deg);
}
.hamburger-menu--open .hamburger-menu__bar:nth-child(2) {
display: none;
}
.navigation {
display: none;
background: #242424;
position: absolute;
top: 50px;
width: 100%;
z-index: 9999;
}
.navigation__list {
text-align: center;
list-style: none;
padding: 0;
margin: 0;
}
.navigation__list-item {
border-bottom: solid 1px #474747;
}
.navigation__list-item:first-child {
border-top: solid 1px #474747;
}
.navigation__link {
color: #fff;
font-weight: 700;
text-decoration: none;
display: block;
padding: 24px 0;
transition: .5s;
}
@media (hover: hover) and (pointer: fine) {
.navigation__link:hover {
background: #333;
}
}jQuery
$(function () {
$('#js-hamburger-menu, .navigation__link').on('click', function () {
$('.navigation').slideToggle(500)
$('.hamburger-menu').toggleClass('hamburger-menu--open')
});
});もしサイトに jQueryが導入されていなければ、上記のスクリプトよりも上の位置で例えば下記のように読み込んでください。
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.4/dist/jquery.min.js"></script>※ ここではjsDelivrのCDNを読み込んでいますが、他のCDNやセルフホスティングでももちろん問題ありません。
コードの解説
HTML、CSS、jQueryのコードのそれぞれのポイントを解説します。
HTML
ハンバーガーメニューはヘッダーの中に配置することがもっとも一般的ですので、実用性を考えてそのようなレイアウトにしています。
また、ハンバーガーメニューのボタン部分を<div>や<span>で実装しているケースも巷には存在しますが、これらはユーザーのクリックに対してインタラクションを発生させるための要素ではないため誤りです。
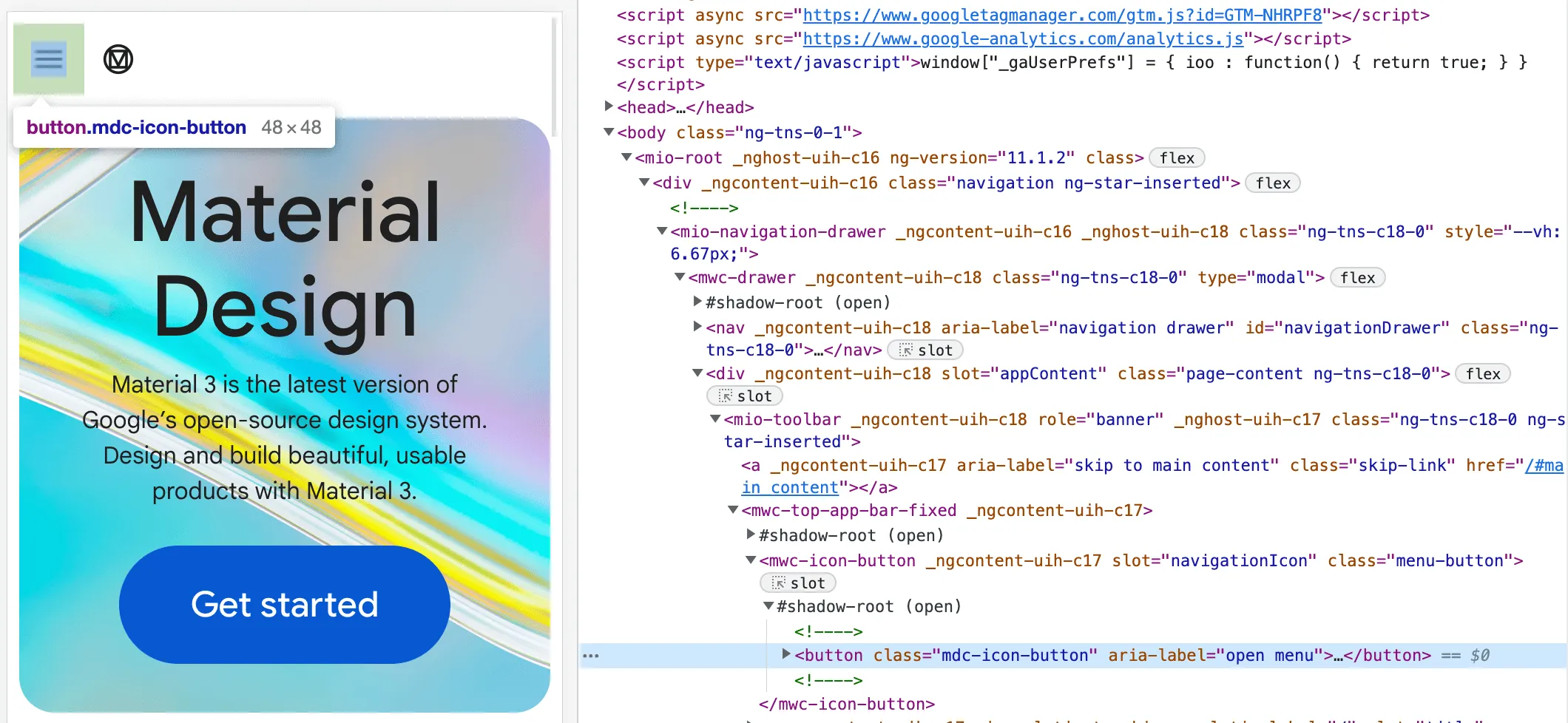
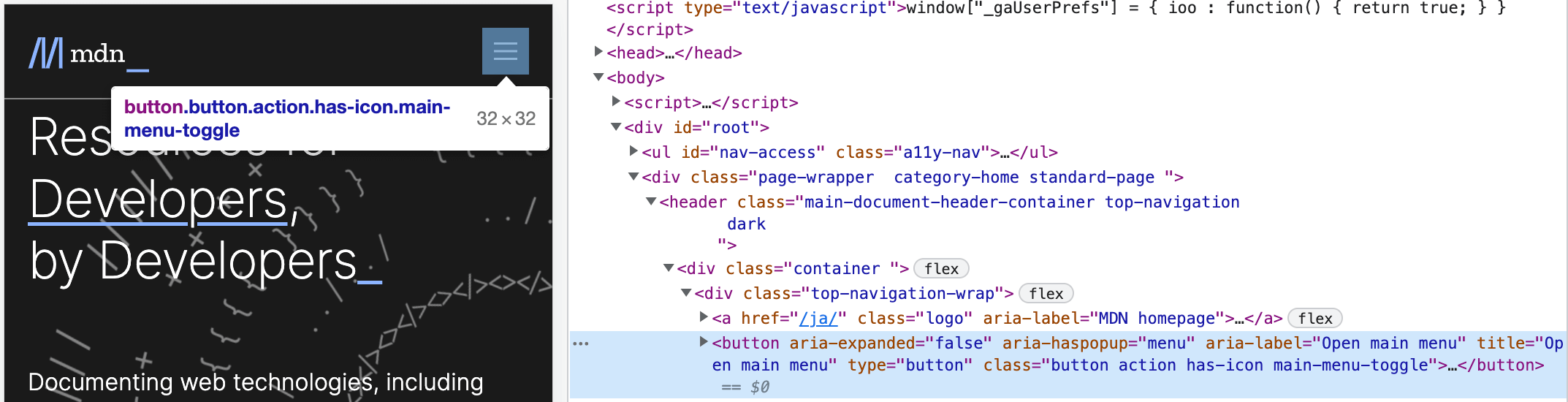
ユーザーのクリックに応じてメニューを展開する上では<button>を使うのが正しく、例えばGoogleやMozillaなどもbuttonを使って実装しています。
※ buttonの中でハンバーガーマークを表示するためにspan等を使うのはOKです。


ハンバーガーマーク部分は画像として実装する手もありますが、今回の例ではHTMLとCSSだけで実装しています。
CSS
上述の通りハンバーガーマークはHTMLとCSSだけで実装しており、それが.hamburger-menu__bar(疑似クラス付きの箇所を含む)です。
メニューを開いた状態ではバツマークに変わるようにしています。(クリックされたら中央の線を消し、上下の線を45度に傾ける)

また、利便性を考慮して、メニューの中の項目は、テキスト部分だけでなくエリア全体がクリック可能な要素になるようにしています。

jQuery
jQueryではクリックに応じて「1. ハンバーガーマークを変化させる」「2. メニューを開け閉めする」をおこなっています。
また、ハンバーガーメニュー内のリンクの遷移先が別ページでなく現在のページ内での移動になるケースも考慮して、ハンバーガーマークだけでなくメニュー内の項目へのクリックもトリガーに含めています。
それをしないと、同じページ内での遷移の場合、メニューが開いたまま移動することになり利便性を損ねてしまうため重要なポイントです。