Google Optimizeの設定上の3つの注意点
Google OptimizeはGoogleが提供するA/Bテストツールで、無料で利用することができます。
有料のA/Bテストツールは高額な傾向がありますが、Google Optimizeは無料で使えるにもかかわらず有料ツールと比べても遜色ない機能を備えており、非常に便利です。
どちらかというと中級者以上向けのツールで、操作にはある程度のスキルが必要ですが、慣れてしまえば継続的なページの改善を実現できるようになります。
この記事では無料のA/BテストツールであるGoogle Optimizeの特徴を説明し、その上で、設定を行う時の3つの注意点と、それぞれの正しい設定方法を解説します。
全体的な操作方法については既存の記事がたくさんあるため、そちらをご参照ください。例えばアナグラム株式会社の解説記事などがわかりやすいです。
目次
Google Optimizeは無料のABテストツール
Google Optimizeの最大の特徴は無料のABテストツールであることです。ABテストツールは高額なものが多いので、これはかなり大きなメリットです。
例えばメジャーな有料ABテストツールのVWOは、月額15万円からとなっています。その他のツールはほとんど都度見積もりになっており価格テーブルは公開されていませんが、VWOよりも高額であることが多いでしょう。
このような水準を踏まえると、無料で使えるABテストツールGoogle Optimizeのすごさがよくわかります。
Google アナリティクスとの連携でABテストの設定が簡単
ABテストを実施しようと考える方であれば、ほぼ100%Googleアナリティクスを普段から利用されていると思います。Google OptimizeはもちろんGoogleのツールなので、Google アナリティクスとの連携が可能です。
例えば、ABテストのコンバージョンをGoogle アナリティクスで設定済みのコンバージョンのリストから選択できますので、手間がかかりません。
また、ABテストの設定が完了すればテストの進捗はGoogle アナリティクスの管理画面からも確認することができます。
普段Google アナリティクスで分析している方には便利な機能です。
Google Optimizeの設定上の3つの注意点
上述した通りGoogle Optimizeは無料かつ便利で、非常に魅力的なツールです。
これをしっかり使いこなす上で気をつけたいポイントが3つありますので、以下でそれぞれ解説していきます。
レスポンシブの設定を忘れない
A/Bテストを実施するようなページのほとんどは、レスポンシブで実装されているでしょう。
テスト対象の要素がメディアクエリで異なるCSSを受けている場合、注意が必要です。キャプチャを見ながら具体的に解説していきます。

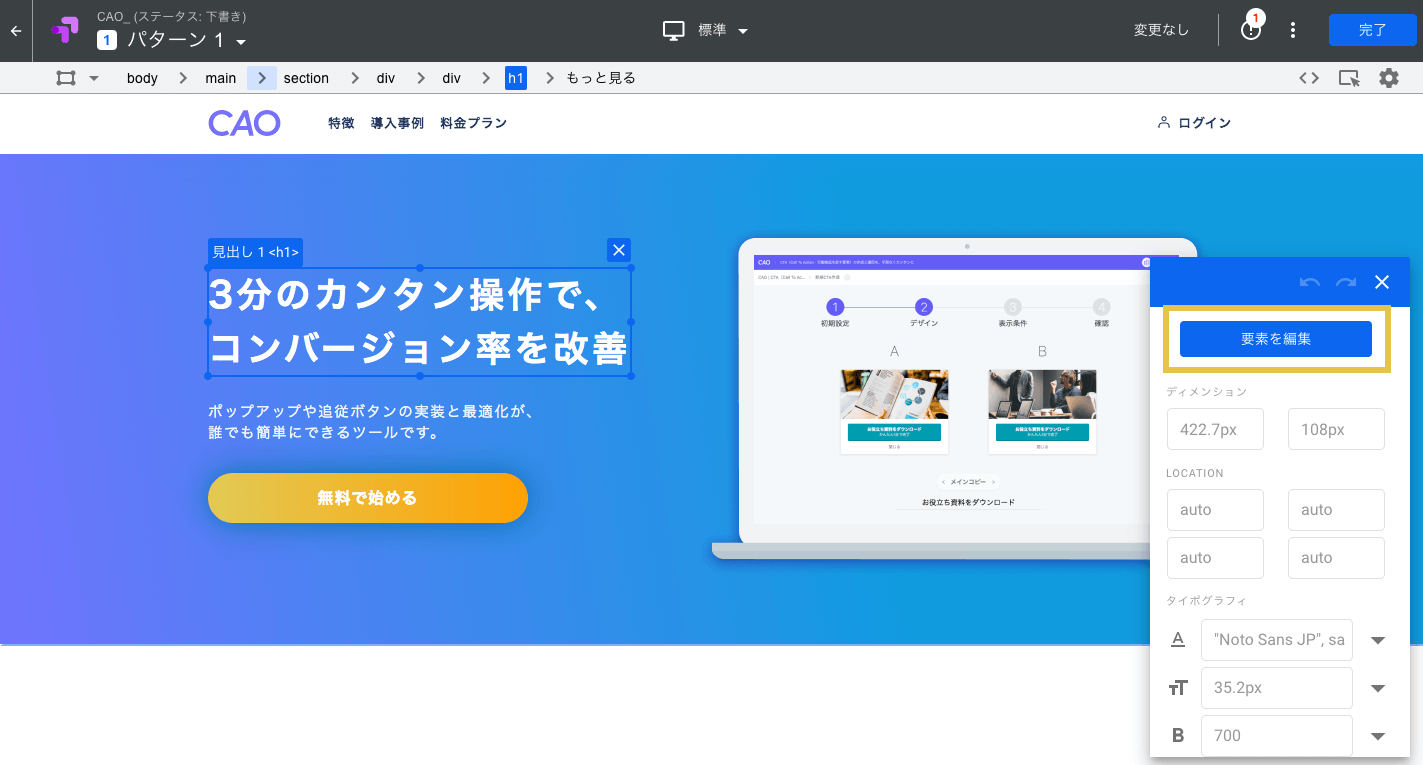
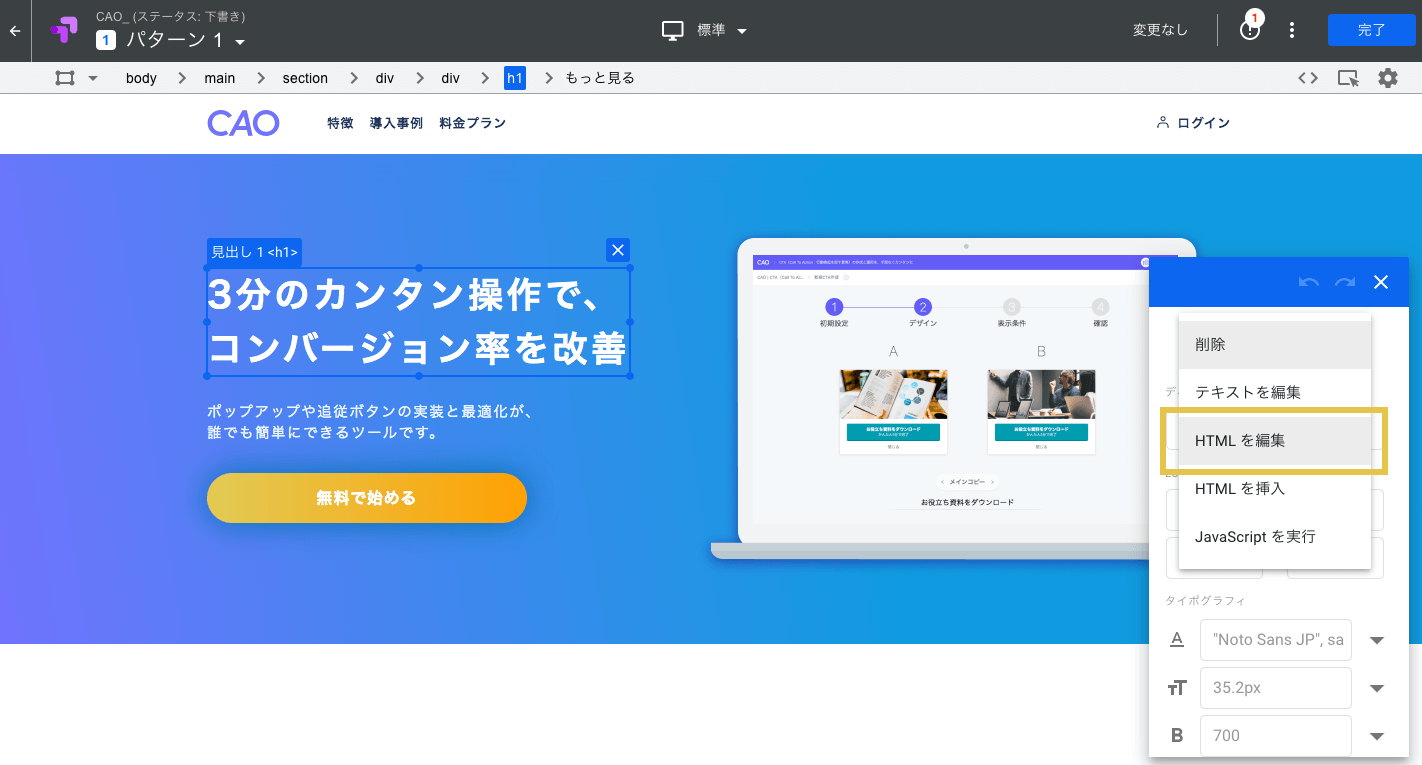
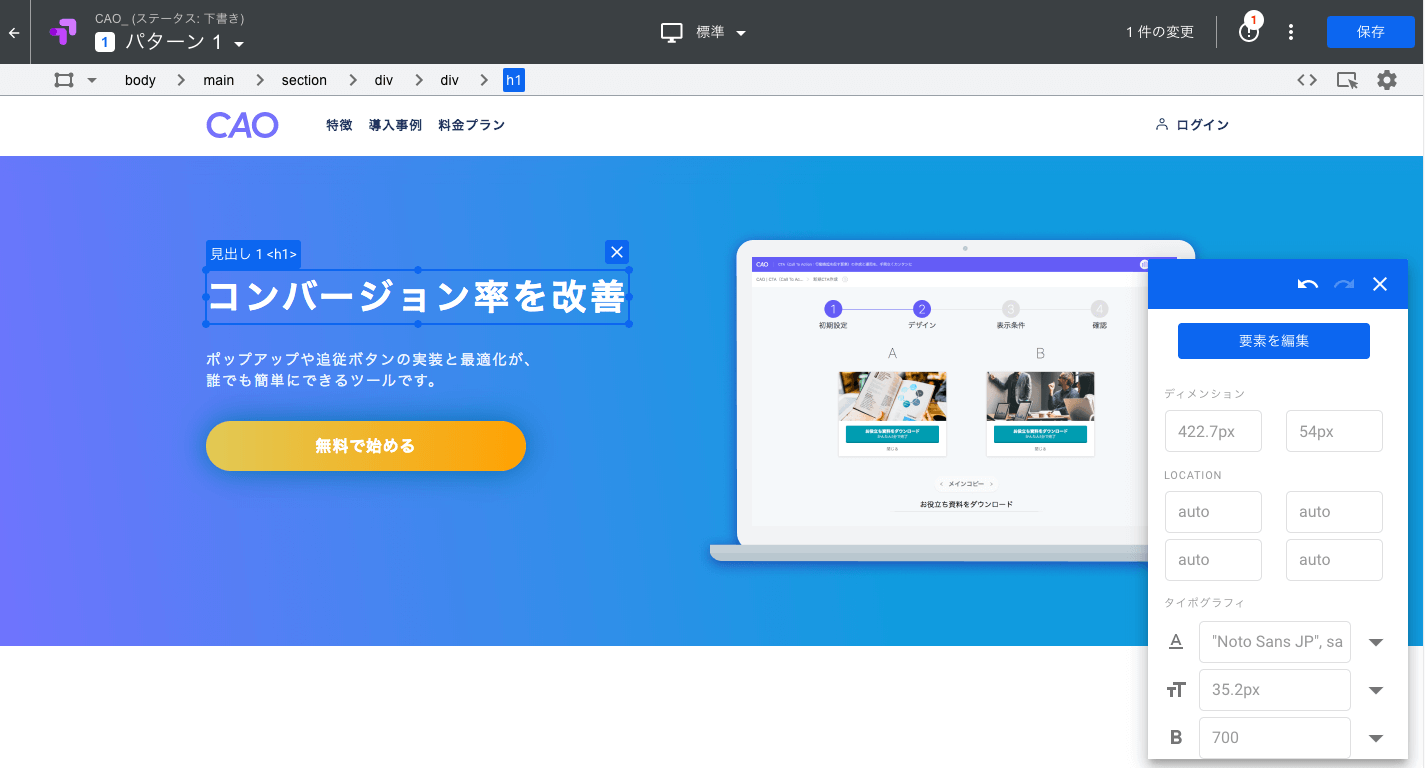
例えば、こちらのページのメインコピー(「3分のカンタン操作で、コンバージョン率を改善」)をA/Bテストの変数として設定するとします。

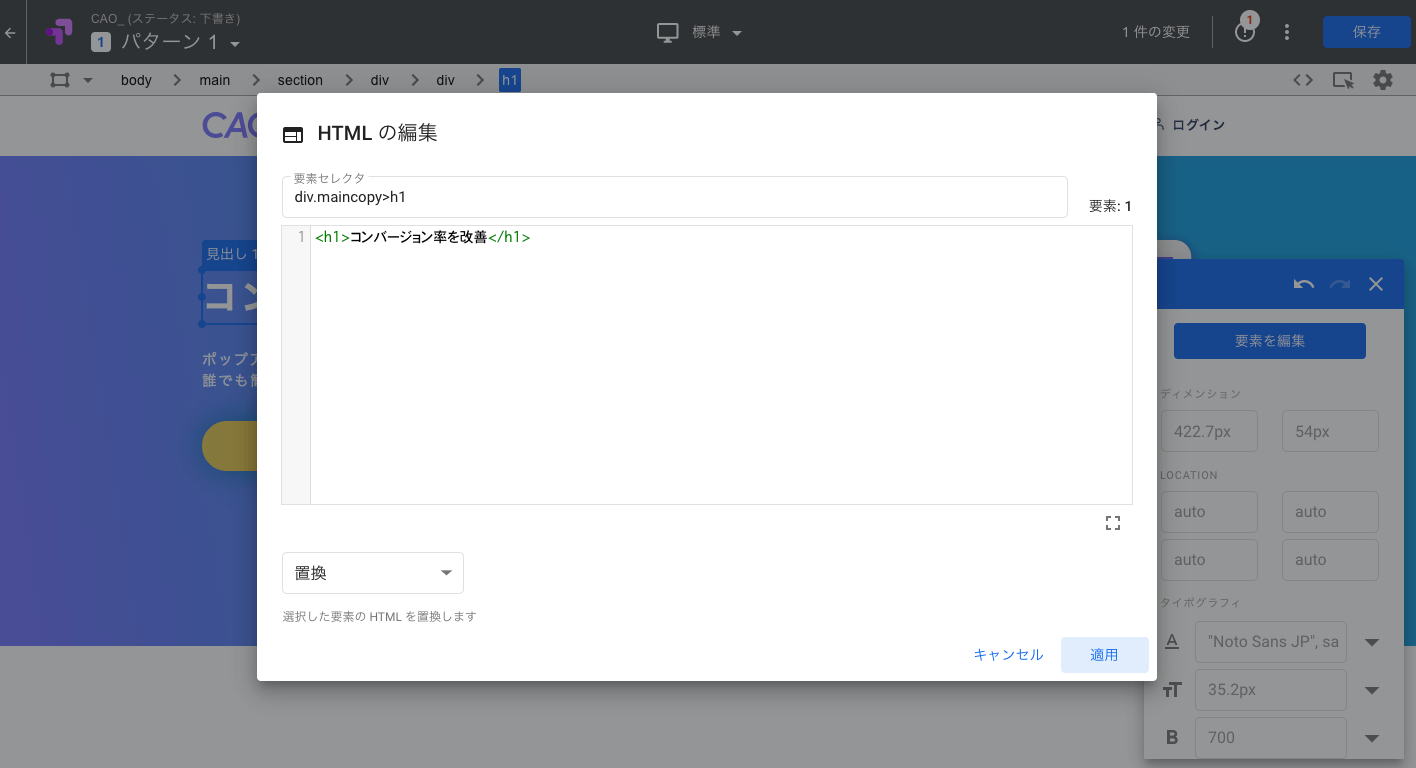
右下の「HTMLを編集」から、Bパターンの文言を設定できます。

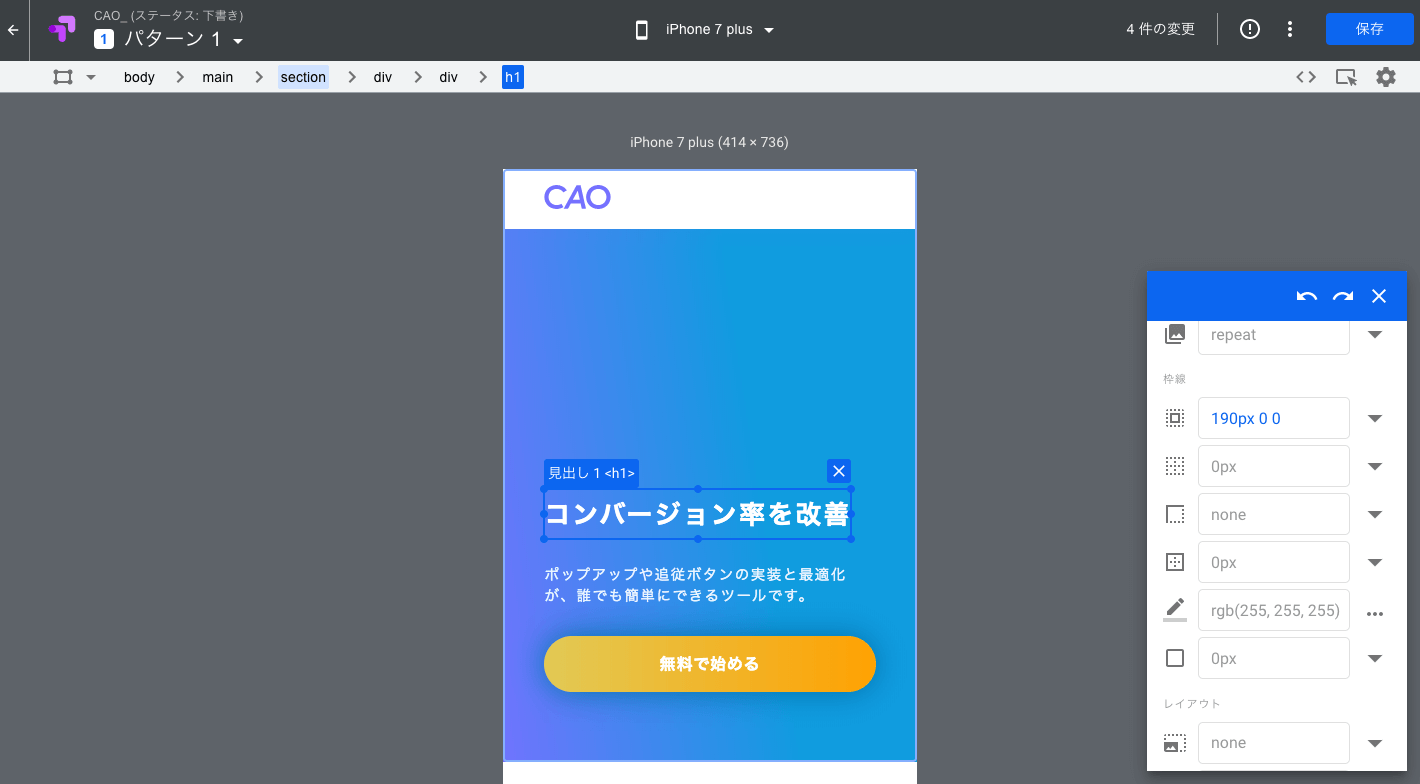
仮に、Bパターンのメインコピーを「コンバージョン率を改善」にしたとします。

「適用」を押すと変更が反映されます。

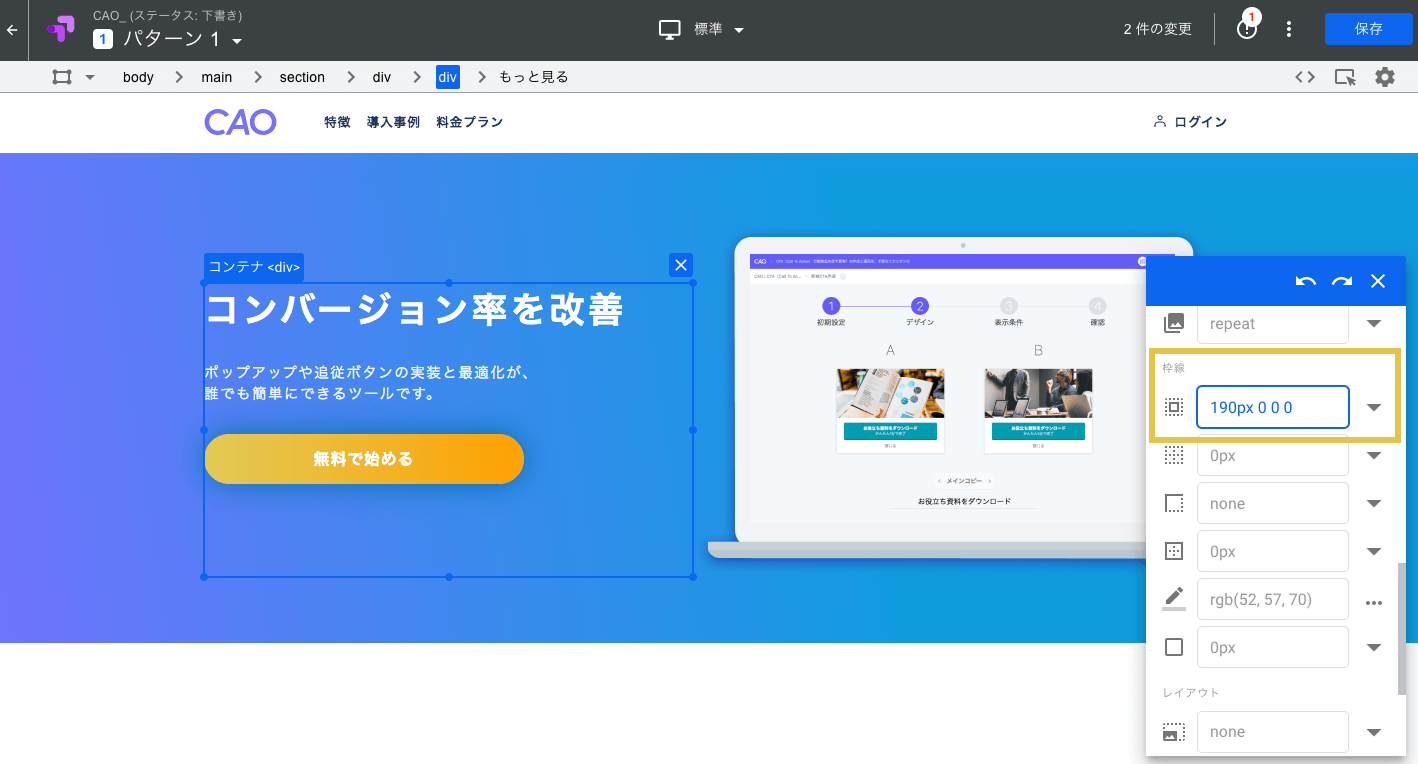
このケースでは、文字数が減って、メインコピーが2行から1行に変わったため、上の余白を少し調整した方がバランスが良いでしょう。
右下のボックスの中に、マージンを指定できる箇所があります。

配置を調整できました。
しかし、実は、このやり方は要注意です。

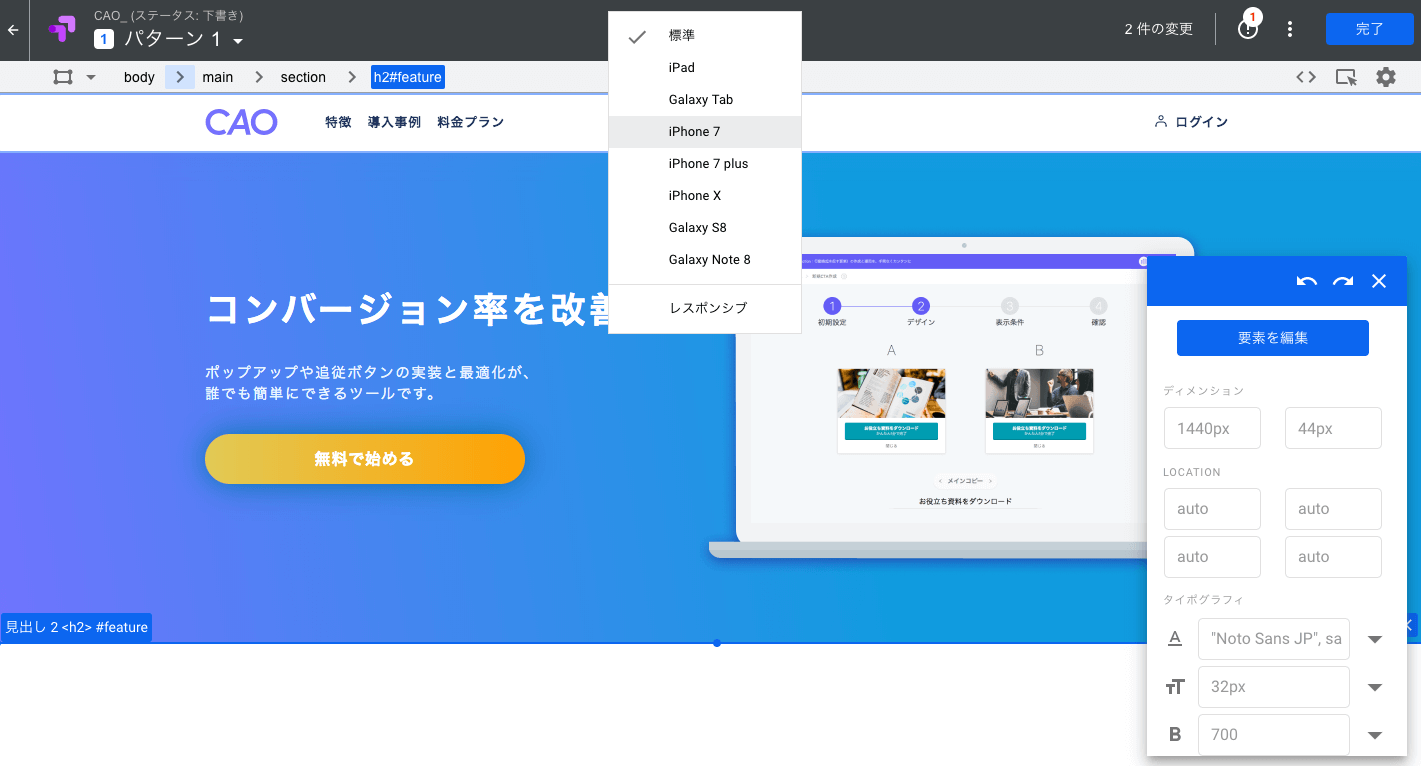
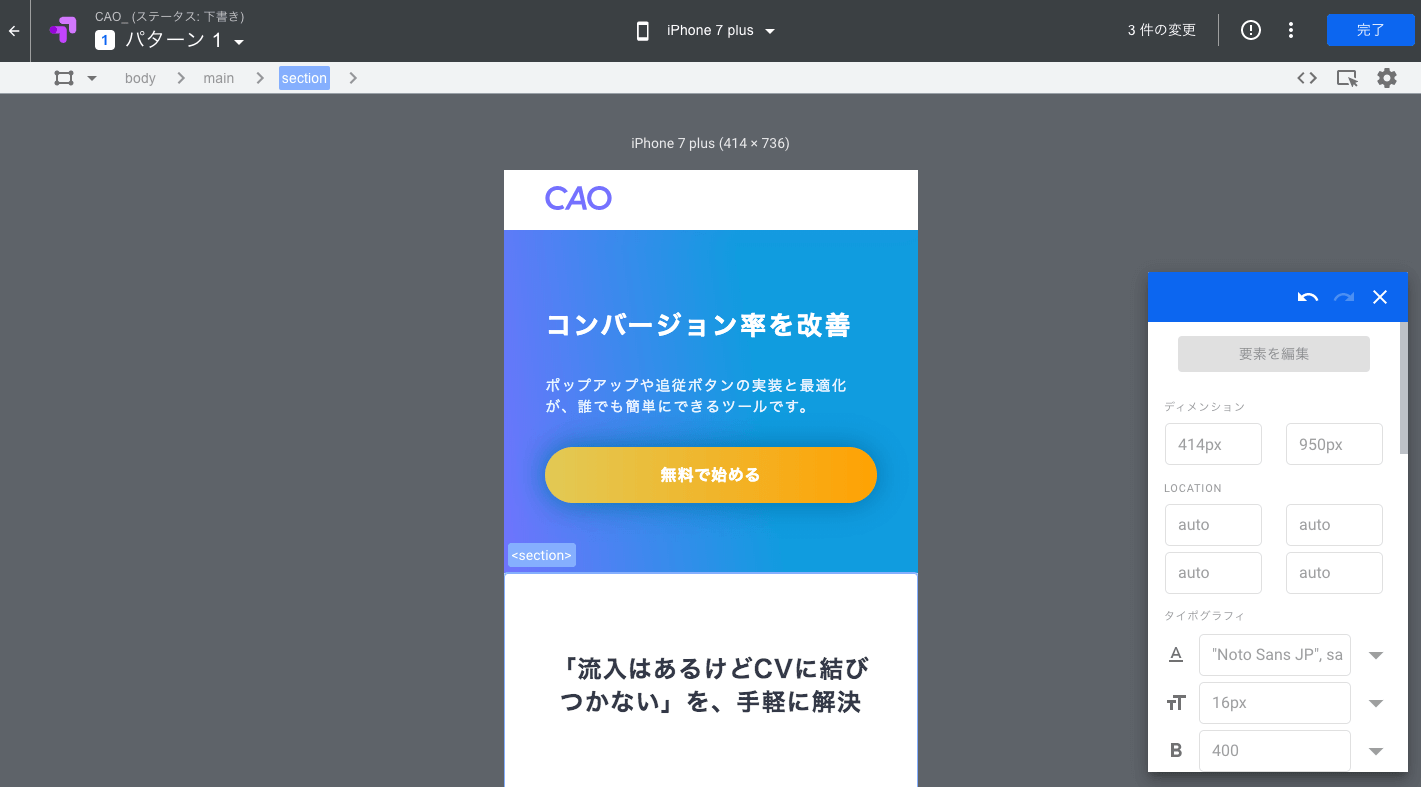
この状態で、スマホで閲覧した場合どうなるでしょうか。上記の箇所からプレビューすることができますので、見てみましょう。

このように、上の余白が不自然に空いてしまっています。
これは、先ほどPCのビューを基準に設定したマージンが、そのままスマホにも適用されてしまっていることが原因です。
右下のボックスからはメディアクエリが指定できず、レスポンシブで当てるCSSを分けべき場合でも、共通のCSSが適用されてしまうのです。

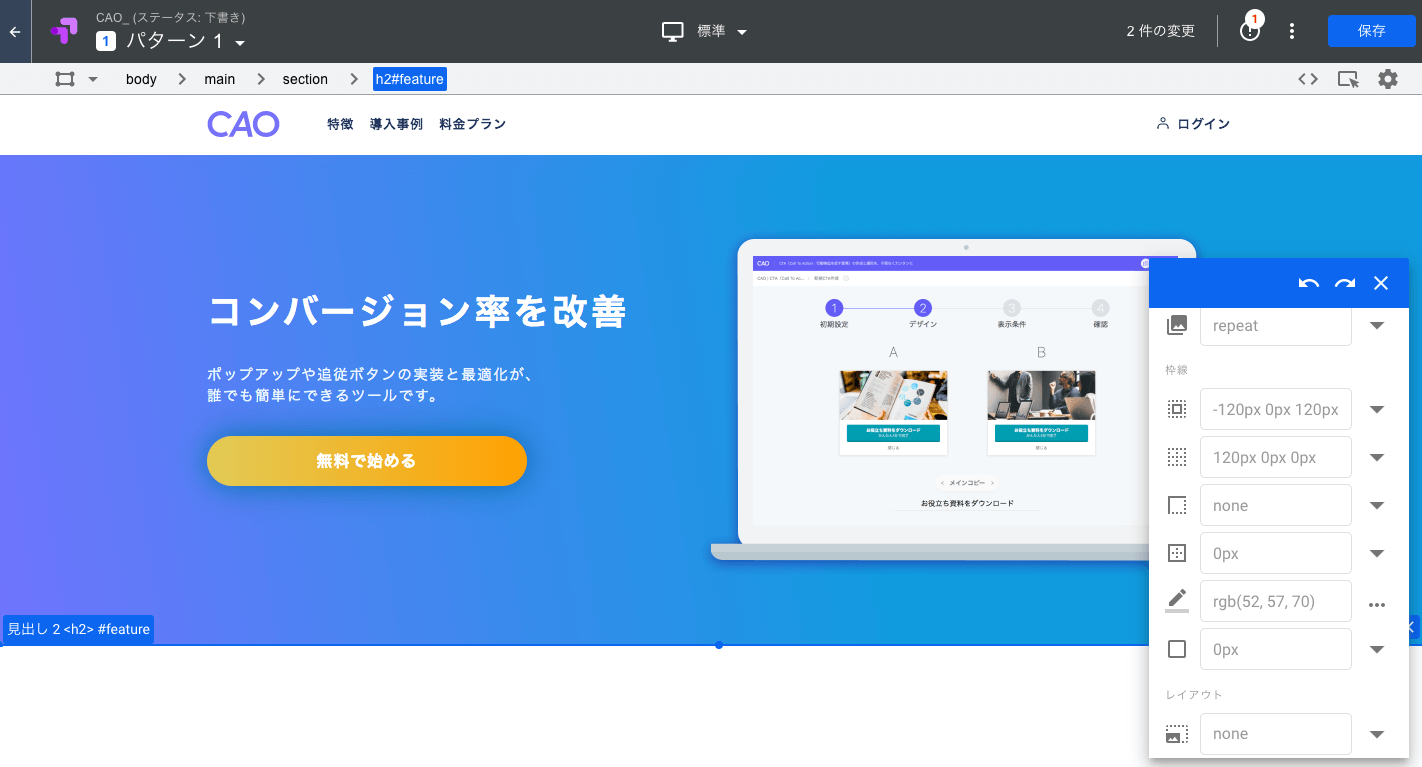
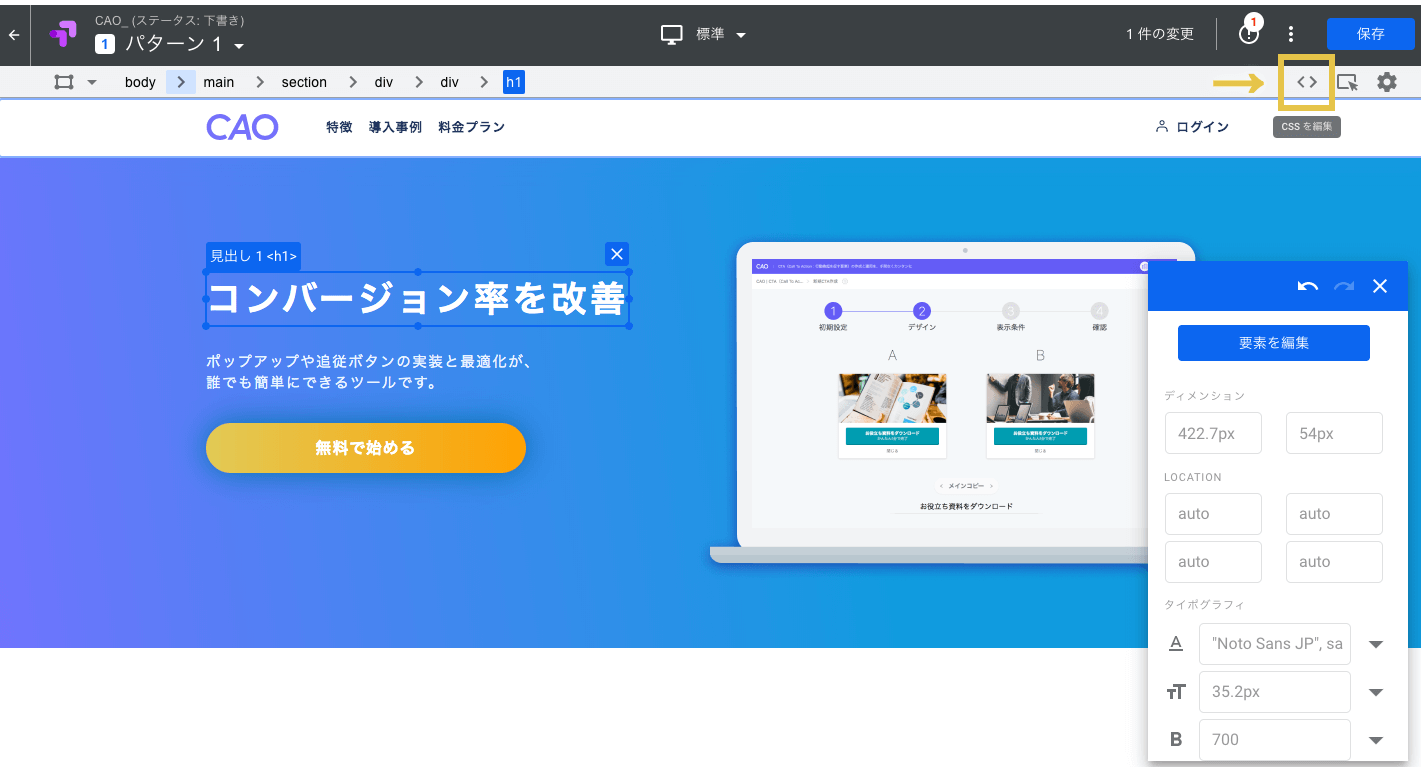
レスポンシブを設定したい場合は、右上にあるコードアイコンをクリックしましょう。

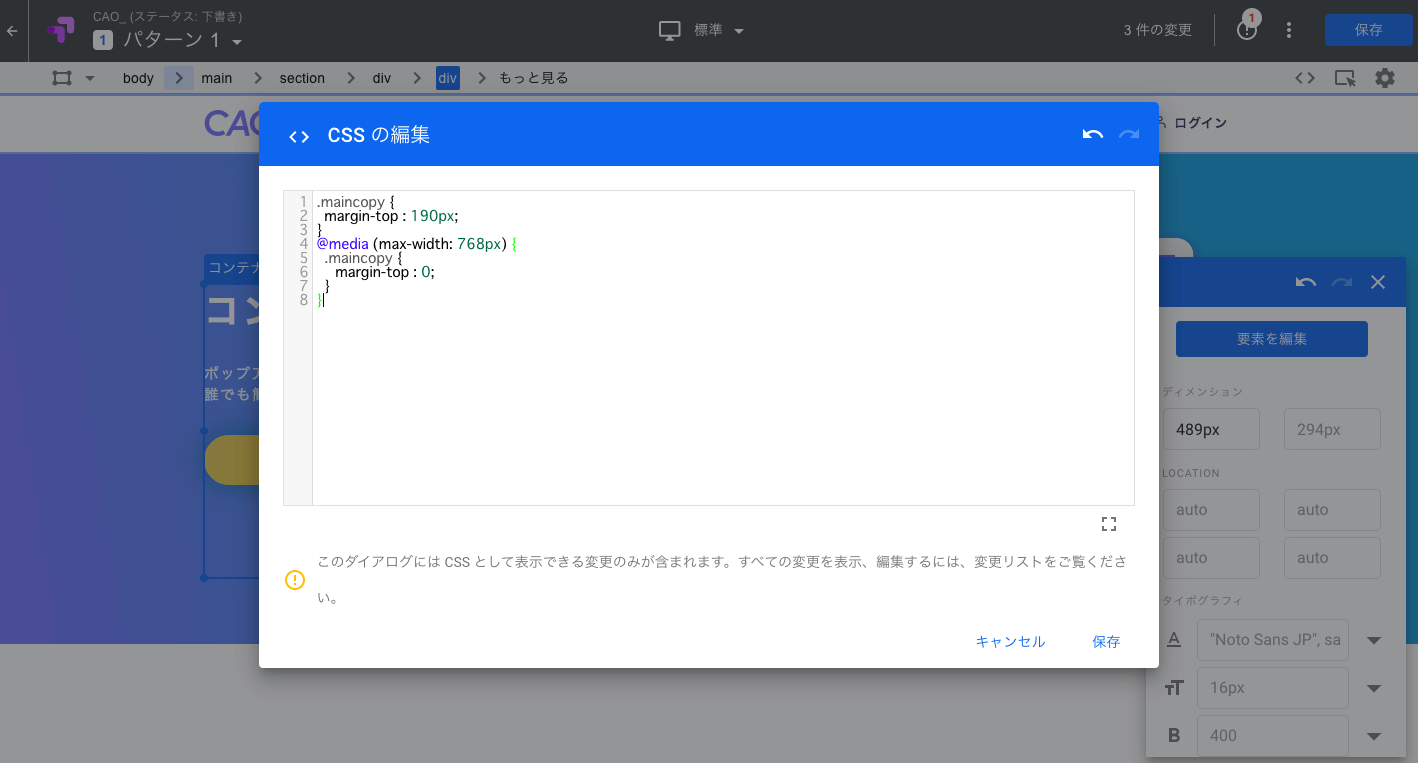
すると、このようにCSSを自由記述できるウィンドウが開きます。ここで、メディアクエリを記述すれば問題解決です。

この通り、スマホでも正常に見られるようになりました。
パラメータつきのURLをテスト対象に含める
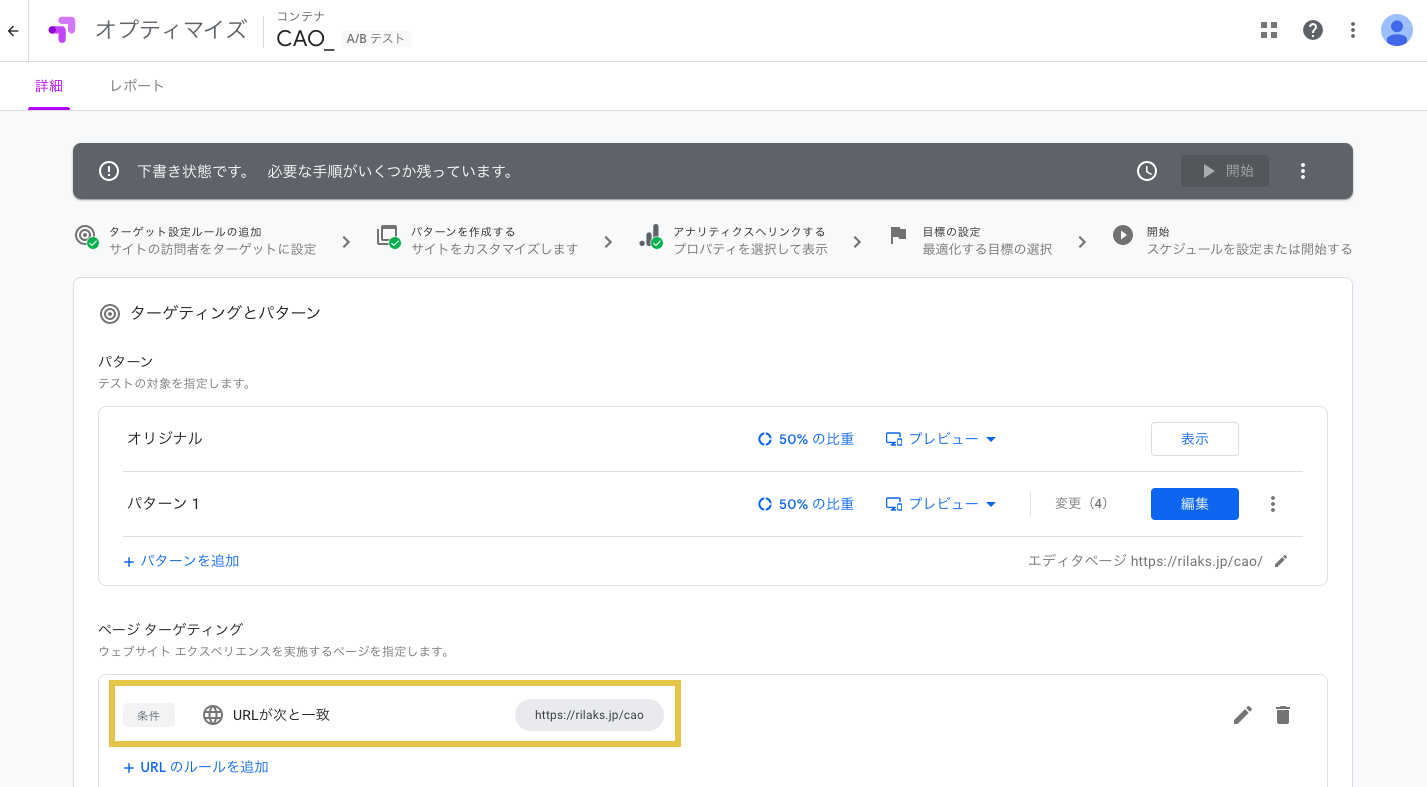
2つめの注意点は、A/Bテストを実行する対象ページの設定です。

初期設定では、このようにURLに対して「次と一致」と指定された状態になっています。
このままテストを開始すると、広告などでURLの末尾にパラメータがついた場合、A/Bテストの対象外になってしまいます。
「テストを開始したものの、セッションが全然増えない」という状態になりかねません。

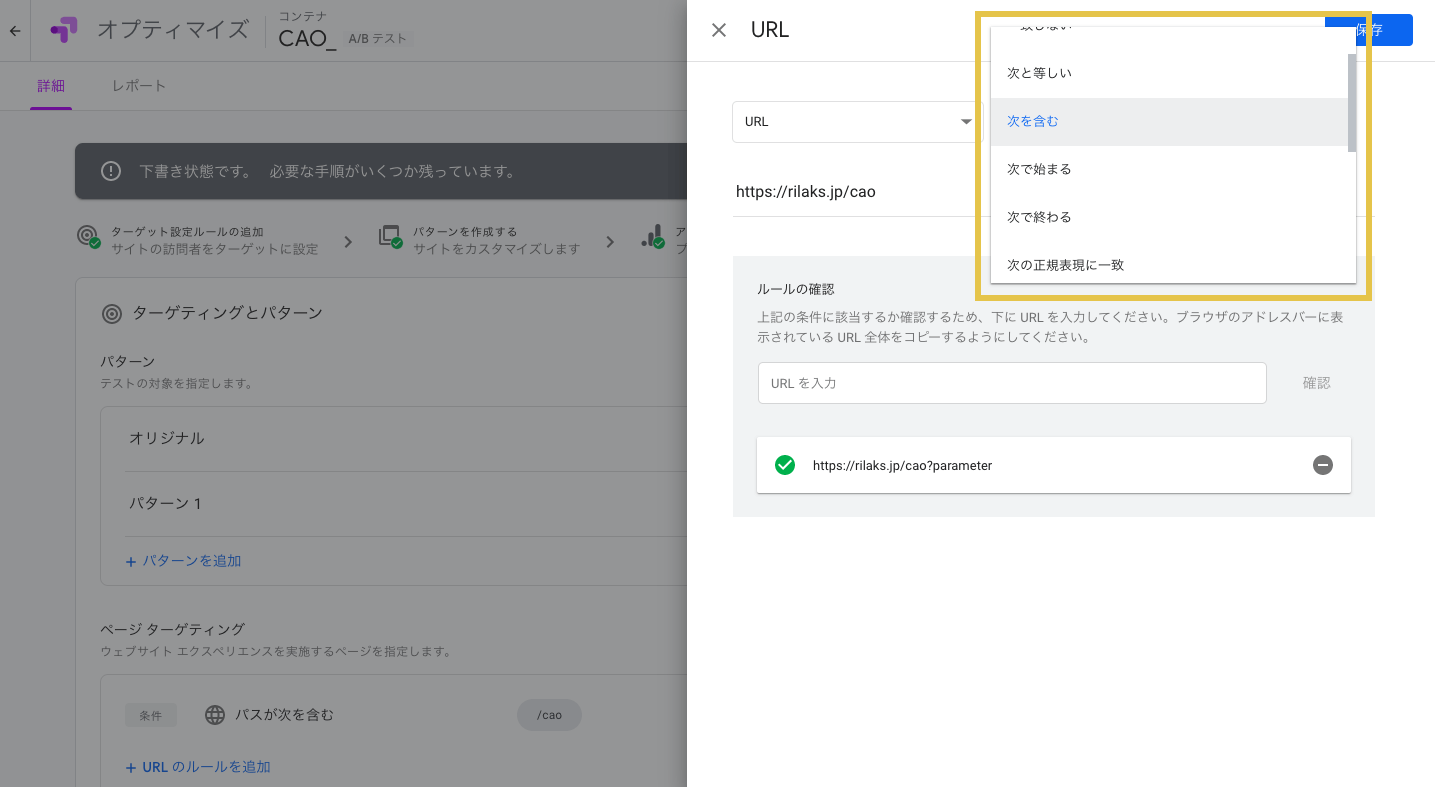
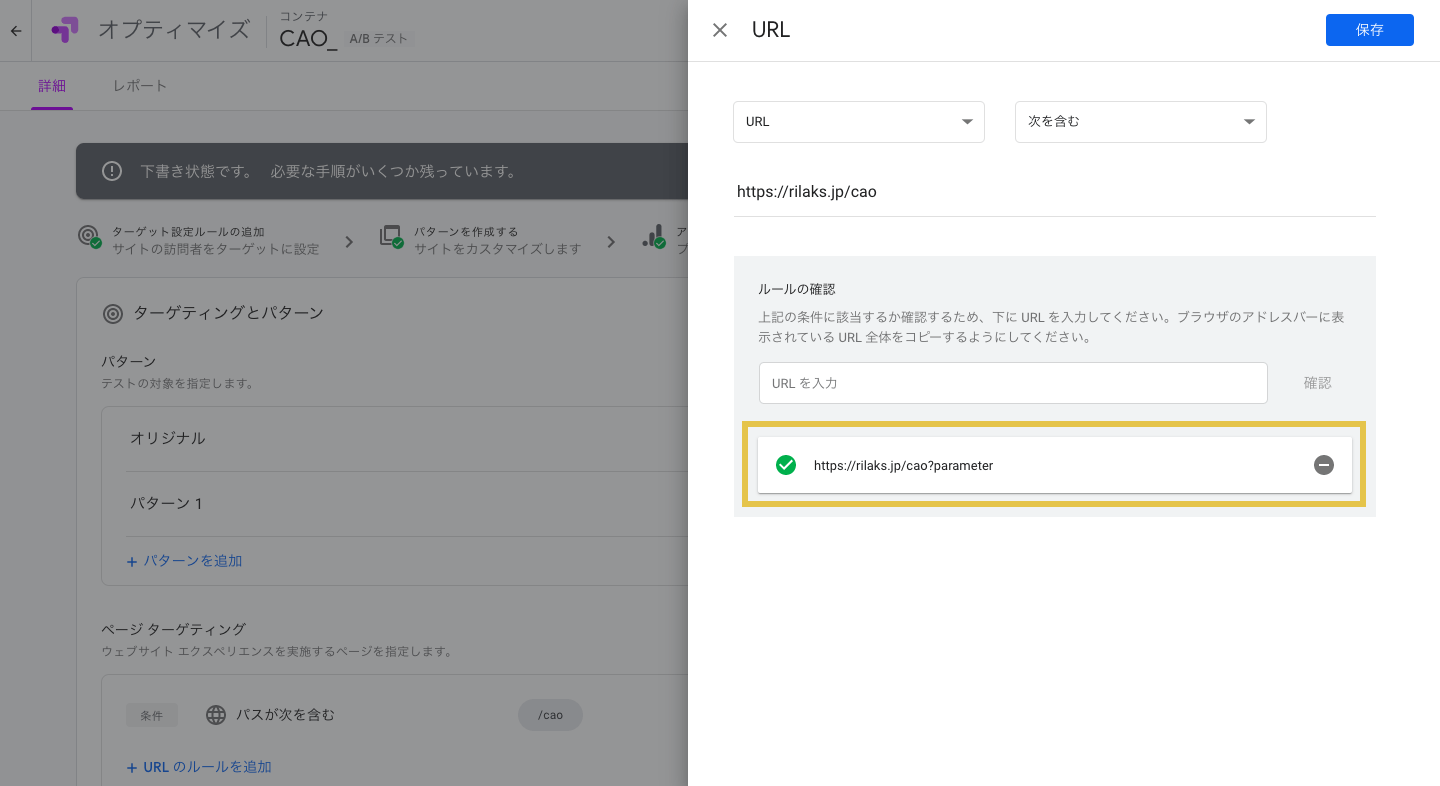
これを解決するためには、ペンアイコンからこちらの画面を開き、条件を変更します。プルダウンから対象ページのURL構造に適した条件を選択しましょう。

例えば、「次を含む」で指定した場合、黄色の枠線の中のようにパラメータがついていても条件を満たすためテストが実施されます。
これで、パラメータつきのURLでテストが実施されない問題も解決です。
テスト開始後は設定変更ができないので、見直しは慎重に
最後の注意点として、Google Optimizeでは一度テストを開始すると設定の変更ができません。
開始後に何かミスが発覚した場合は、一度テストを終わらせて、新たにエクスペリエンスを作り直す必要があります。
開始前には慎重に見直しをしましょう。
Google Optimizeの設定上の3つの注意点:まとめ
無料のABテストツールであるGoogle Optimizeの特徴と気をつけたい3つのポイントについて解説してきました。
おさらいすると、Google OptimizeはABテストツールなのに無料で使える上、Google アナリティクスとの連携もできて非常に便利です。
また、実際に使う上では下記の3点に気をつけながら正しく設定を行いましょう。
- レスポンシブの設定を忘れない
- パラメータつきのURLをテスト対象に含める
- テスト開始後は設定変更ができないので、見直しは慎重に
なお、リラクスが提供しているCAO(カオ)なら、CVボタンやポップアップに特化してABテストをカンタンに行うことできますので、併せてチェックしてみてください。