レスポンシブのフローティングバナー(追従バナー)の作り方【コピペOK】
ページのサイドや下部に追従してくるフローティングバナーは、重要なページへの導線をユーザーに向けて常に提示できるため、マーケティングの観点で非常に有効です。
バナーをページの下部にのみ設置するパターンだと、「バナーを目にするユーザー = ページ下部までたどり着いたユーザー」 になり、クリックするのはその中でさらに一部のユーザーに絞られるため、最終的なクリック率はかなり低くなる傾向があります。
それに対して、常に追従してくるフローティングバナーなら、「ページ訪問ユーザー = バナーを目にするユーザー」になるため、その他の条件が同じであればクリック率は通常多くなります。
バナーがフローティング(追従)する場所は、ページの種類にもよりますが、ブログ型の場合、PCならサイド、スマホなら下部に設定するのが典型的なパターンです。
そこでこの記事では、PCの画面幅で見られた時はサイド、スマホの画面幅なら下部、中間のタブレットサイズでは非表示という具合にレスポンシブで切り替わるフローティングバナーの作り方を解説します。
また、バナーそのものは画像で用意するケースとコーディングで作成するケースがありますので、どちらのパターンも解説します。
フローティングバナーを画像で作るパターン
まずは、バナーを画像で作り、それをフローティングさせるパターンについて解説します。デモページは下記になります。
この方法の場合は、事前にPC用とスマホ用のバナー画像を用意しておく必要があります。今回は以下の2つを使って進めます。


さっそくコードを見ていきましょう。分量が少なくシンプルです。
<a href="リンク先ページのURL">
<picture class="floating-banner">
<source srcset="PC用のフローティングバナーのURL" media="(min-width: 990px)"/>
<img class="floating-banner__image" src="スマホ用のフローティングバナーのURL" alt="画像の説明">
</picture>
</a>.floating-banner {
position: fixed; /* バナーを追従させる */
z-index: 99999; /* 他の要素の下に隠れないように */
bottom: 0; /* バナーの上下の位置 */
right: 0; /* バナーの左右の位置 */
width: 300px; /* バナーの横幅 */
}
.floating-banner__image {
max-width: 100%; /* 画像の最大幅 */
}
@media screen and (max-width: 990px) { /* タブレット用のブレイクポイントを指定 */
.floating-banner {
display: none; /* タブレットサイズ以下でPC用のバナーを非表示に */
}
}
@media screen and (max-width: 560px) { /* スマホ用のブレイクポイントを指定 */
.floating-banner {
display: block;/* 消していたバナーを表示させる */
width: 100vw; /* スマホの画面幅いっぱいにバナーを表示 */
}
}CSSのすべての行にコメントをつけ、サイトの内容に合わせて値の変更が必要な箇所をハイライトしました。
- 6行目:
width: 300px; - バナーの横幅を指定します。
- 11行目:
max-width: 990px
16行目:max-width: 560px - サイトのブレイクポイントに合わせてください。
なお、今回はタブレットサイズでは何も表示していませんが、タブレット用の比率のバナー画像も用意して、PC用の画像を非表示にするのと同時に切り替えることももちろん効果的です。
$(window).scroll(function() {
const documentHeight = $(document).height();
const windowHeight = $(window).height();
const fadeOutPoint = documentHeight - windowHeight - 50; // 50は最下部からの距離
const scrollAmount = $(window).scrollTop();
if (scrollAmount >= fadeOutPoint) {
$('.floating-banner').fadeOut(300); // フェードアウトの速度
} else {
$('.floating-banner').fadeIn(300); // フェードインの速度
}
});フローティングバナーをHTMLとCSSだけで作るパターン
バナーを画像ではなくHTMLとCSSで作る方法もあります。
この方法のメリットは、文言などの変更が簡単に行えることです。
画像で作った場合は、表現の自由度は高いものの、変更を加える際はデザインツール上で編集を行い、画像として出力した後にサーバにアップして、新しいURLをHTMLに入れ直すという手順が必要になります。
それに対して、HTMLとCSSだけで作ると、文言の変更ならWordPressの投稿画面上で文字を書き換えるだけですし、色などを変更するのもCSSの値を書き換えるだけで済みます。
こちらのパターンのコードを見ていきましょう。デザイン要素が入るので、CSSは画像パターンよりも記述がやや増えます。
<a href="リンク先ページのURL">
<div class="floating-banner">
<div class="banner">
<p class="copy">コンバージョン率を<br class="sp">改善するには?</p>
<p class="cta">詳しく見る</p>
</div>
</div>
</a>.floating-banner {
position: fixed;
z-index: 99999;
bottom: 0;
right: 0;
}
.banner {
width: 300px;/* バナーの横幅 */
padding: 40px 10px;
background: linear-gradient(86.13deg, #7080F7 -3.42%, #3E9ED9 59.59%);/* バナーの背景色 */
color: #fff;/* バナー内の文字色 */
font-weight: bold;
text-align: center;
}
.floating-banner a {
text-decoration: none;/* リンクに下線が入らないように */
}
.copy {
font-size: 28px;
margin: 0 auto 20px;
line-height: 1.6;
}
.cta {
display: inline-block;
width: 200px;
height: 50px;
line-height: 50px;
font-size: 18px;
background: linear-gradient(270deg, #F4A240 0%, #E3A608 100%); /* ボタンの背景 */
box-shadow: 0px 0px 30px #2984BA; /* ボタンの影 */
border-radius: 25px;
margin: 0
}
@media screen and (max-width: 990px) {
.floating-banner {
display: none;
}
}
@media screen and (max-width: 560px) {
.floating-banner {
display: inline-block;
}
.banner {
width: 100vw;
padding: 8px;
}
.sp {
display: none;
}
.copy {
font-size: 18px;
margin: 0 auto 6px;
}
.cta {
height: 28px;
line-height: 28px;
font-size: 15px;
}
}画像パターンと違う箇所を中心にコメントをつけ、サイトに合わせて値の変更が必要な箇所をハイライトしました。
- 8行目:
width: 300px; - バナーの横幅を指定します。
- 10行目:
background: linear-gradient(86.13deg, #7080F7 -3.42%, #3E9ED9 59.59%);
11行目:color: #fff;
29行目:background: linear-gradient(270deg, #F4A240 0%, #E3A608 100%);
30行目:box-shadow: 0px 0px 30px #2984BA; - 色に関連する部分です。サイトのデザインに合わせてカラーコードを変更してください。背景にはグラデーションをかけていますが、単色でももちろんよいと思います。単色にする場合はlinear-gradient()の代わりにカラーコードのみを入れてください。
また、画像パターンと同様、こちらのjQueryをプラスすることでページの最下部付近ではバナーを非表示にすることができます。
フローティングバナーをWordPressで設定する方法
WordPressでサイトを管理されている方も多いかと思いますので、設定方法を解説します。
前提として、ご利用のテーマ次第で設定方法は変わりますが、既成テーマの場合は下記のフローが当てはまることが多いです。
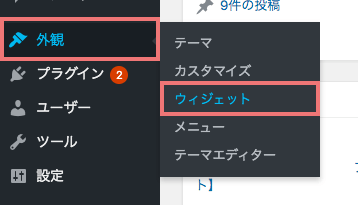
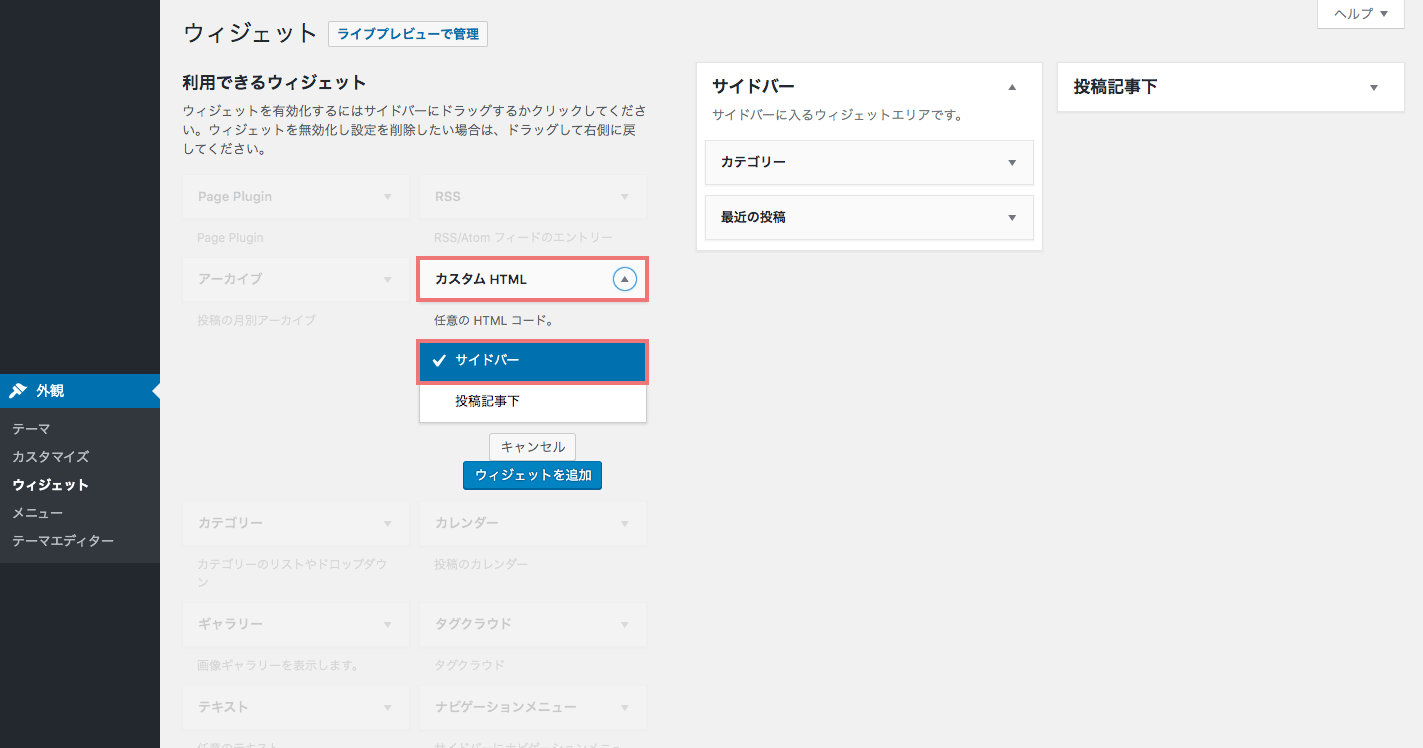
まず、WordPressの管理画面のサイドメニューから「外観 > ウィジェット」と進みます。

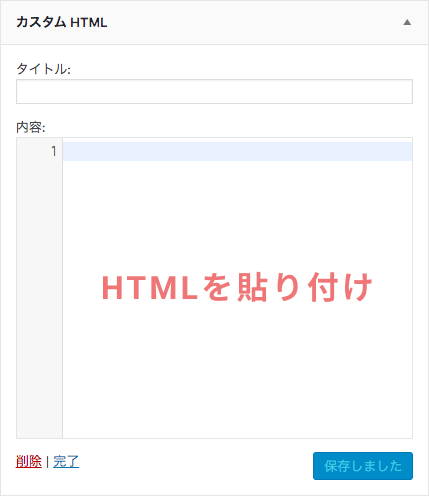
次に、サイドバー用のウィジェットとしてカスタムHTMLを選択し、この記事でご紹介したHTMLを貼り付けます。


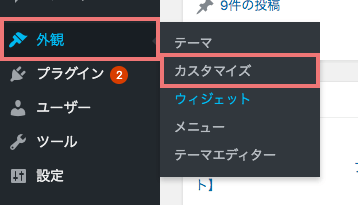
次にCSSを貼り付けていきます。WordPressの管理画面のサイドメニューから「外観 > カスタマイズ」と進みます。

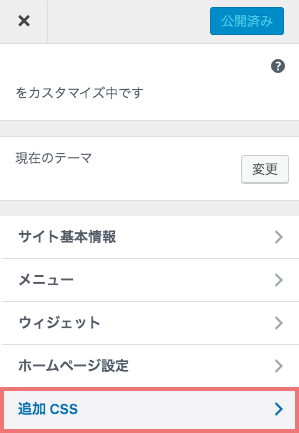
「追加CSS」を選択します。

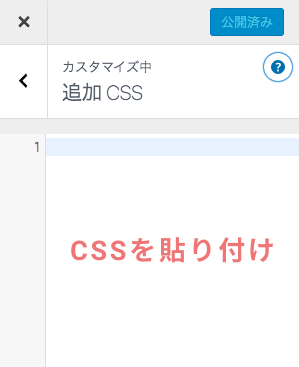
コードを記入できるボックスが出てくるので、この記事で紹介したCSSを貼り付けます。

この方法だと、サイド追従における横方向の配置はWordPressのテーマのサイドウィジェットに合わせればちょうどよくなりますので、PC表示ではright: 〜;の記述は外してください。スマホ表示(下部追従)では、画面の幅いっぱいにぴったりと広げるにはright: 0;が必要ですので、こちらは残してください。
以上で設定は完了です。
フローティングバナーまとめ
レスポンシブで実装できるフローティングバナーの作り方を解説してきました。
実装そのものはご紹介した方法で簡単に行えますが、「そもそもどういうバナーならクリックされるのか」「コンバージョンにつながりやすいバナーはどういうものか」といった部分は、セオリーはあるものの、最終的には扱う商材により異なるため個別に検証を重ねることが重要です。
フローティングバナーの文言や画像、色などを簡単にA/Bテストで検証できるツールCAOなら、クリック率やコンバージョン率が高いバナーを手軽に割り出せます。
ユーザー登録後すぐに無料で使い始められるので、ぜひ試してみてください。