【コピペOK】カルーセルスライダーをjQueryプラグインで実装する方法【カルーセルバナー】
サイトのメインビジュアルやキャンペーンの告知などでよく見るカルーセルスライダー(カルーセルバナー)の作り方を解説します。
基本的にコピペで完結しますので、コーディングの知識が無くても大丈夫です。
目次
そもそもカルーセルスライダーとは
Webの用語としてカルーセルと言った場合、複数の項目をスライドして見せられる仕組みを指すことが多いです。
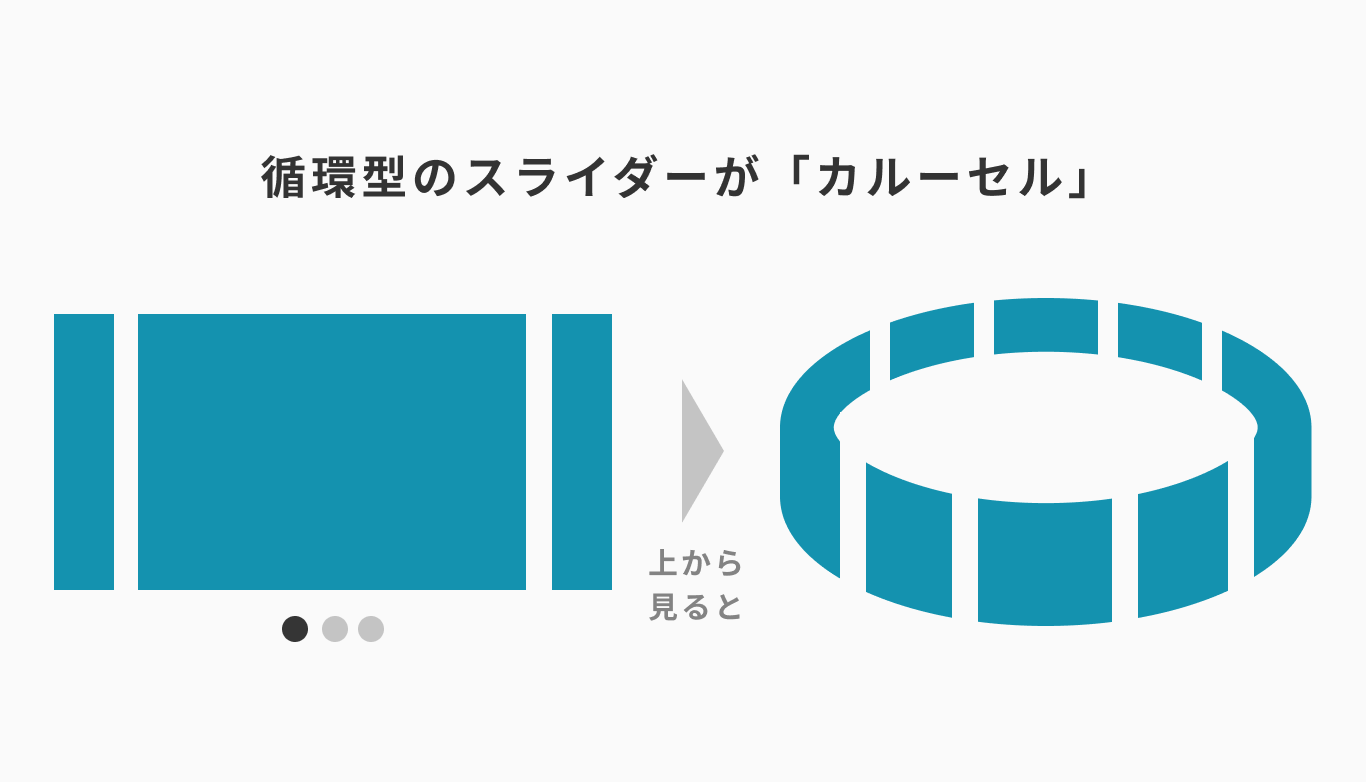
しかし、本来「カルーセル」という言葉の意味の焦点は、スライドできることよりも「最後の項目まで行ったら、その次にまた最初の項目が来る」という循環の仕組みにあります。
というのも、カルーセル(carousel)はアメリカ英語で「メリーゴーラウンド」を指します。遊園地にある、回転する馬の乗り物ですね。つまり循環型のスライダーを遊具のメリーゴーラウンドになぞらえて表現した用語なのです。

ただ、実際には循環型という部分はあまり意識されずに、スライドできる仕組みであればカルーセルと呼ばれることが多いです。
今回作るカルーセルスライダーの完成形
まず、完成形がどのようなものになるか確認しましょう。以下に、基本形とアレンジ形(ふわっと切り替わる)の見本をそれぞれ掲載します。
基本の形
複数のバナー画像が一定間隔でスライドしていく、基本的な形です。
ふわっと切り替わる形
バナーがふわっと切り替わるエフェクトを加えたパターンです。凝った印象を与えることができますが、アレンジに必要な作業はjQueryを1行追加するだけです。
カルーセルスライダーの作り方
それでは、具体的な作り方を見ていきましょう。
HTML、CSS、jQueryの3つの技術を扱いますが、URLの差し替えだけおこなえば、あとはそのままコピペをするだけで大丈夫です。
まずはHTMLです。下記のコードをコピペして、URLを表示させたいバナー画像のものに、altテキストをバナーの説明文にそれぞれ差し替えます(ハイライトを入れている箇所です)。
<div>
<ul class="slider">
<li><img src="/img/banner1.png" alt="期間限定 10,000円OFF"></li>
<li><img src="/img/banner2.png" alt="期間限定 送料無料"></li>
<li><img src="/img/banner3.png" alt="期間限定 全品半額"></li>
</ul>
</div>次にCSSとjQueryです。まず、下記のCSSへのリンクを、そのまま<head></head>の間に挿入してください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.css">そして、下記のJavaScriptファイルへのリンクとjQueryの記述を、そのまま</body>の直上に挿入してください。(元々 jQueryを読み込んでいる場合は1行目は不要です。)
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.4/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$('.slider').slick({
autoplay: true,
dots: true,
});
</script>これだけで基本形は完成です。
ふわっと切り替わるようにするアレンジは、jQueryに下記のハイライトがかかっている1行を追加するだけOKです。
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.4/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$('.slider').slick({
autoplay: true,
dots: true,
fade: true,
});
</script>slick.jsでカルーセルスライダーをカスタマイズする方法
上記で基本形とふわっと切り替わるエフェクト付きの2パターンを紹介しましたが、他にも色々なカスタイズが可能です。ここでは使いやすいものをいくつかご紹介します。
実装方法は、jQueryの$('.slider').slick({}の中に下記を追加するだけです。
- autoplay: false,
- 自動スライドを無効化します。(autoplayのデフォルトの設定がfalse(無効)なので、上述の見本コードからautoplay: trueの行自体を消せば同様の結果が得られます)
- autoplaySpeed: 任意の数字(ミリ秒),
- スライドが自動で流れていく間隔を指定できます。ミリ秒は1,000分の1秒なので、例えば5秒で指定したい場合は5000と記入します。(デフォルトは3000です)
- dots: false,
- カルーセルスライダー(カルーセルバナー)の下に表示されるドットを消すことができます。(autoplayと同様、デフォルトがfalseなので、同じく行自体を消すことで同様の結果が得られます。
- draggable: false, swipe: false,
- ユーザーがカーソルや指でバナーを手動スライドさせることをできないようにする設定です。
- slidesToShow; 任意の数字,
- 同時に表示させるバナーの数を指定できます。バナーの数が多い場合は、1つずつ表示させているとすべてを見るのに時間がかかるので、必要に応じて増やすのも手です。
- slidesToScroll: 任意の数字,
- 一度のスクロールで流れていくバナーの数を指定します。例えば
slidesToShow: 3,と指定した場合、slidesToScroll: 3,としておけば、3つずつ表示され、3つずつスライドされる形に設定できます。
もっと詳しく知りたい方は、slick – the last carousel you’ll ever needをご覧ください。今回の記事で解説したカルーセルスライダー(カルーセルバナー)はこの slick という仕組みを使って実装しています。
なお、説明通りに設定しているはずなのに slick が動かない場合は、 slickのスライダーが動かない6つの原因【WordPressのケースも解説】 という記事で具体的な対処法を解説していますので、ご覧ください。
カルーセルスライダー(カルーセルバナー)のまとめ
カルーセルスライダー(カルーセルバナー)の作成とカスタマイズの方法を解説しました。ここまで見てきた通り、今回のやり方であれば非常に簡単に作成することができます。この記事で紹介したパターンに慣れてきたら、 slick のサイトに載っている応用的なカスタマイズにもぜひチャレンジしてみてください。