パンくずリストのCSSデザイン9選(コピペOK)
パンくずリストの実用的なデザイン9パターンをCSSつきで解説します。
コードはコピペOKなので、ぜひお役立てください。
本コラムではプレーンなHTMLを使用しますが、SEOを考慮すると構造化データを活用することが望ましいです。その点についてはパンくずリストのHTMLと構造化データの書き方【自動生成プラグインも紹介】をご覧ください。
目次
パンくずリストのCSSデザイン9選
HTMLは共通して下記を使用することを前提に、各デザインパターンのCSSを解説します。
<nav>
<ol class="breadcrumb">
<li><a href="/">ホーム</a></li>
<li><a href="/.../">2層目</a></li>
<li>現在のページ</li>
</ol>
</nav>区切り文字のバリエーション
パンくずリストのデザインの変数としては、まず区切り文字として何を使うかが挙げられます。
引用符・大なり記号
引用符(›)や大なり記号(>)を使うパターンです。もっとも典型的で、多くのWebサイトで採用されています。
表示
CSS
.breadcrumb {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.breadcrumb li:not(:last-of-type)::after {
content: "›";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}なお、上記のコードではテキストで"›"を使っていますが、より綺麗に表示させたい場合はFont Awesomeなどのアイコンを使うのがおすすめです。
実例

スラッシュ
スラッシュ(/)を使うパターンです。これはURLにおける階層の区切りにも使用されるので、パンくずリストで用いる記号としても適しているでしょう。
表示
CSS
.breadcrumb {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.breadcrumb li:not(:last-of-type)::after {
content: "/";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}実例

二重引用符
二重引用符(»)を用いるパターンです。形状がもっとも典型的な引用符・大なり記号と似ており、その意味で使いやすいパターンの1つと言えます。
表示
CSS
.breadcrumb {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.breadcrumb li:not(:last-of-type)::after {
content: "»";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}実例

中黒
中黒(・)を用いるパターンです。
上述の3パターンを比べると使用頻度が落ち、ユーザーのリテラシーによってはパンくずリストだと直感的にわかりづらい可能性もありますが、個性が出せるので、デザイン系・クリエイティブ系のサイトでは選択肢に入ると思います。
表示
CSS
.breadcrumb {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.breadcrumb li:not(:last-of-type)::after {
content: "・";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}実例

ハイフン
中黒と同じくパンくずリストでの使用頻度は低いですが、スタイリッシュな雰囲気を出したい場合は選択肢に入ると思います。
表示
CSS
.breadcrumb {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.breadcrumb li:not(:last-of-type)::after {
content: "-";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}実例

リンクに視覚的な変化をつけるか
パンくずリストでは、現在のページの上層にあるページへのリンクを貼ります。
このリンクの視覚表現をプレーンなテキストと揃える場合と、リンクとしてわかりやすい表現(色・下線)にする場合がそれぞれ考えられます。
使い分けの基準は下記の通りです。
| リンク表現をつけない | リンク表現をつける |
|---|---|
| パンくずリストの主旨が検索エンジンのクロール補助の場合 | ユーザーに積極的に上層を辿って欲しい場合 |
上述の例ではすべて後者を採用しましたが、前者にする場合は下記のような表示・CSSになります。
表示
CSS
.breadcrumb {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.breadcrumb li:not(:last-of-type)::after {
content: ">";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}
.breadcrumb a {
color: inherit;
text-decoration: none;
}実例

現在のページを含めるか
パンくずリストには現在のページを含めることが基本ですが、場合によっては直上のページまででリストを切ることもあります。
というのも、前提として、上層の文言が基本的に「ホーム」やカテゴリー名になるのに対して、現在のページのタイトルは(コラム型のページでは特に)長くなります。
それをリストに含めると、スマホでは1行に収まらず、後述するように折り返すかスクロールする必要があります。
また、通常はパンくずリストとページタイトルは近接するので、同じ内容の要素が重複することにもなります。
こうした点を解決するために現在のページを含めないことがあるのです。
表示
現在のページのタイトルが入ります
HTML
このパターンではHTMLから現在のページの<li></li>を削除します。
<nav>
<ol class="breadcrumb">
<li><a href="/">ホーム</a></li>
<li><a href="/.../">2層目</a></li>
</ol>
</nav>CSS
リストの最後に区切り記号を表示さない場合、CSSは現在のページをリストに含めるパターンと同じです。
区切り記号を表示させる場合は、下記のように:not(:last-of-type)を削除して.breadcrumb li::afterとします。
.breadcrumb {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.breadcrumb li::after {
content: ">";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}実例

折り返すかスクロールするか
現在のページをリストに含める場合は、スマホではパンくずリストが1行で収まらないことが大半です。
その対処法として、折り返すパターンとスクロールするパターンがあります。
折り返す
収まらない分は折り返して表示する、オーソドックスなパターンです。
表示
CSS
今コラムで紹介してきたパンくずリストのCSSはすべて折り返すパターンなので、そのままのコードで大丈夫です。
実例

スクロールする
収まらない分は横にスクロールするパターンです。
利点としてはパンくずリストの縦幅を抑えられることが挙げられます。
折り返す場合は、時によっては3~4行になってしまうこともあり、その分パンくずリストが高くなることでメインのコンテンツが下に追いやられてしまいます。
スクロールするパターンを採用すれば必ず1行に収められるので、このデメリットを解消できます。
表示
CSS
.breadcrumb {
display: flex;
flex-wrap: nowrap;
white-space: nowrap;
overflow-x: scroll;
list-style: none;
}
.breadcrumb li:not(:last-of-type)::after {
content: "›";
margin: 0 .6em; /* 記号の左右の余白 */
color: #777; /* 記号の色 */
}実例

パンくずリストのデザインのポイント
前章でパンくずリストの具体的なデザインのパターンを4つの視点で分類し解説しました。
これらをベースに実際に実装する時に、サイトのデザインに合わせてアレンジを加えることもあると思います。
その際は下記のポイントを押さえることがおすすめです。
- 目立たせすぎない
- わかりやすい区切り文字を使う
- 余白を狭くしすぎない
以下でそれぞれ解説します。
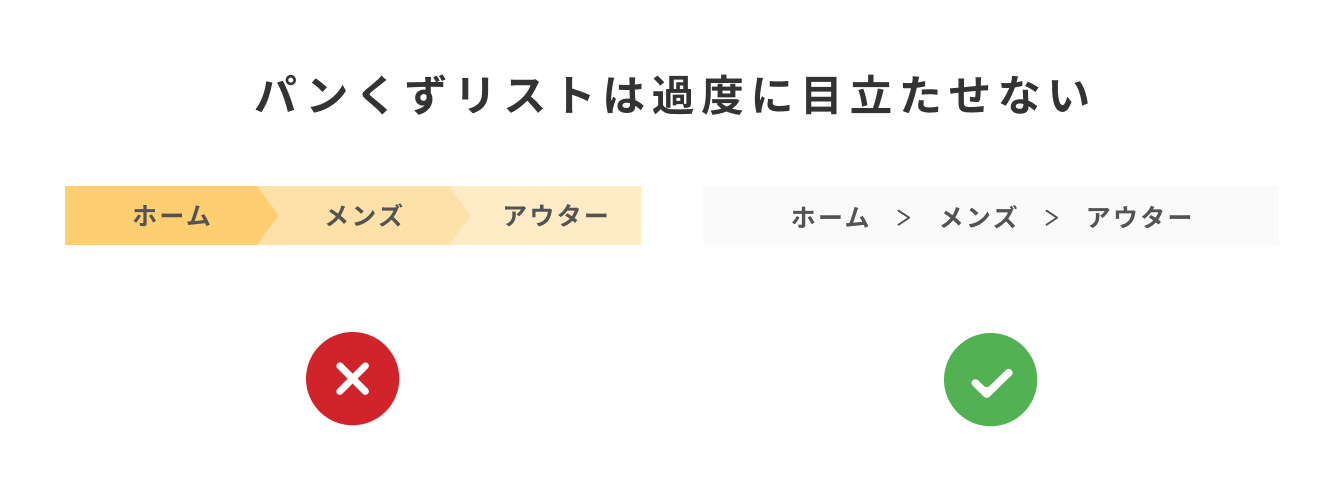
目立たせすぎない

パンくずリストはサブナビゲーションなので、ユーザーがページに流入して最初に目にとめるべき要素ではありません。ページの大見出しやメインビジュアルなどが先に注目されるべきです。
したがって、過度なあしらいや強調しすぎた色使いは避けましょう。
わかりやすい区切り文字を使う
パンくずリストの区切り文字にはユーザーが見慣れた記号を使いましょう。
パンくずリストのCSSデザイン9選で解説した通り、もっともわかりやすいのは引用符・大なり記号(›)です。その他の記号を採用する場合、スラッシュ(/)や二重引用符(»)が無難でしょう。
余白を狭くしすぎない
パンくずリストは小さなパーツなので、要素間の余白を確保しないと、タップ操作が必要なモバイル環境では非常に使いづらいものになってしまいます。
具体的には、最小でも1辺48px以上は確保するのがおすすめです(参考:Accessible tap targets)。