WordPressで不要なCSS・JSを削除する【wp_dequeue_style, wp_dequeue_script】
WordPressの高速化を実現する上で、不要なCSS・JavaScriptを読み込まないようにすることは重要です。
CSSとJavaScriptは、通常の読み込み方をすると、そのダウンロードと処理が完了するまでページのレンダリングをブロックし、ページの読み込み速度を遅くする可能性があります。
そのため、下記の対応をすることが望ましいです。
- ページで不要なCSS・JSは読み込まないようにする
- ページで必要なCSS・JSは、できるだけレンダリングを妨げないように非同期や遅延させて読み込む
今回の記事で解説するwp_dequeue_style()やwp_dequeue_script( )は、前者の「ページで不要なCSS・JSを読み込まないようにする」ための手段です。
目次
wp_dequeue_styleとwp_dequeue_scriptの機能
wp_dequeue_styleとwp_dequeue_scriptは、その名の通り、それぞれCSSとJavaScriptをデキューするための関数です。
デキューとは処理待ちの項目の列から特定の項目を外すことです。キュー(queue)は列という意味の英語で、コンピュータの文脈では処理されることを順番待ちしている項目の列を指します。「デ(de)」は「離れる」「外へ」などを表す接頭辞なので、「デキュー」でキューから外すことを意味します。
WordPressでも、ページがリクエストされてから表示されるまでに色々な処理が走ります。その処理の列がキューで、CSSやJavaScriptをページのコードに組み込むための処理もここに含まれます。
wp_dequeue_styleやwp_dequeue_scriptは、そのキューから不要なCSS・JSを外すこと(デキュー)ができるのです。
wp_dequeue_styleとwp_dequeue_scriptで不要なCSS・JSを削除
wp_dequeue_styleやwp_dequeue_scriptを使って不要なCSSやJSを削除する手順を具体的に解説します。
手順は大枠で下記の2つの行程に分かれます。
- キューに含まれているアセットとそのハンドル名を確認
- 不要なアセットをデキュー
キューに含まれているアセットとそのハンドル名を確認
不要なCSS・JSを把握するには、まずそのページで何が読み込まれているのか(キューに含まれているのか)を確認する必要があります。
また、実際にデキューする時には対象となるCSS・JSのハンドル名(IDのようなもの)が必要になるため、それも併せてチェックします。
そのためのコードが下記になります。これをfunctions.phpに記載することで、ページで読み込まれているCSS・JSのハンドル名を一覧で出力するショートコードを登録できます。
// キューに含まれるるスタイルとスクリプトを表示する関数
function display_enqueued_styles_and_scripts() {
// キューに含まれるすべてのスタイルを取得
$wp_styles = wp_styles();
// キューに含まれるすべてのスクリプトを取得
$wp_scripts = wp_scripts();
// スタイルシートのハンドルを表示するためのHTMLを作成開始
$output = '<h2>キューに含まれるCSSの一覧</h2><ul>';
// キューに含まれる各スタイルシートのハンドルに対してループ
foreach($wp_styles->queue as $handle) {
// ハンドルをリストアイテムとしてHTMLに追加
$output .= '<li>' . $handle . '</li>';
}
// スタイルシートのハンドルを表示するHTMLの終了
$output .= '</ul>';
// スクリプトのハンドルを表示するためのHTMLを作成開始
$output .= '<h2>キューに含まれるJavaScriptの一覧</h2><ul>';
// キューに含まれる各スクリプトのハンドルに対してループ
foreach($wp_scripts->queue as $handle) {
// ハンドルをリストアイテムとしてHTMLに追加
$output .= '<li>' . $handle . '</li>';
}
// スクリプトのハンドルを表示するHTMLの終了
$output .= '</ul>';
// 作成したHTMLを戻り値として返す
return $output;
}
// 'display_enqueued_handles'という名前のショートコードを作成し、それが呼び出されたときに上記の関数を実行
add_shortcode( 'display_enqueued_handles', 'display_enqueued_styles_and_scripts');functions.phpの編集が完了したら、検証したいページでdisplay_enqueued_handlesのショートコードを呼び出しましょう。
するとページで読み込まれているCSSとJSのハンドル名の一覧が表示されるため、その中から不要なものを確認します。
※ 公開されているページでそのまま実行すると、アセットのハンドル一覧が誰でも見られる形でページ上に表示されてしまうため、不可視にするか非公開ページで実行するなどの工夫は必要です。
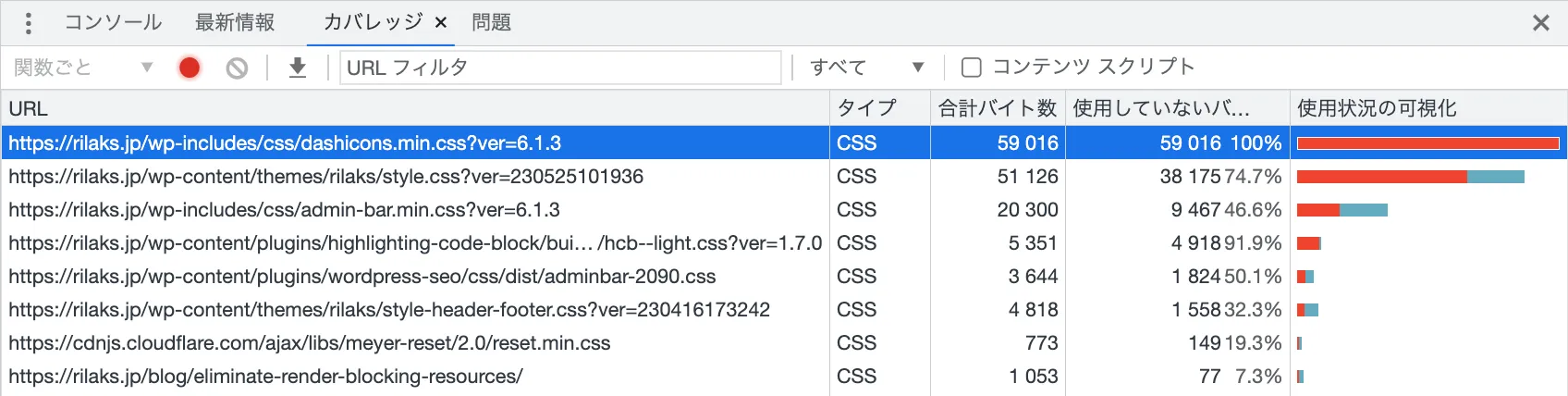
ページの中でそのCSSやJavaScriptが使われているかは、Chromeのカバレッジツールで検証できます。
Chromeの検証モードの下段の「カバレッジ」では、読み込まれているCSSやJSのファイル一覧が表示され、それぞれにおける「ページで使用されていないコードの比率」を「使用していないバイト」の列で確認できます。

これが100%であれば、そのCSS・JSは不要である可能性があります(最終的には目視で確認するのがよいでしょう)。
不要なアセットをデキュー
不要なアセット(CSS・JS)とそのハンドル名を確認できたら、実際にデキューします。そのために、下記のコードに必要な編集を施した上でfunctions.phpに記載します。
// 不要なアセットをデキューする関数
function dequeue_assets() {
// 指定したスタイルシートをデキュー
wp_dequeue_style( 'ハンドル名' );
// 指定したスクリプトをデキュー
wp_dequeue_script( 'ハンドル名' );
// URLに特定の文字列を含む場合にのみデキュー
// URLを取得
$url = $_SERVER['REQUEST_URI'];
// 取得したURLをサニタイズ
$sanitized_url = filter_var($url, FILTER_SANITIZE_URL);
// サニタイズされたURLが'/blog/'を含む場合
if ( strpos($sanitized_url, '/blog/') !== false ) {
// 指定したスタイルシートのロードを停止
wp_dequeue_style( 'ハンドル名' );
// 指定したスクリプトのロードを停止
wp_dequeue_script( 'ハンドル名' );
}
}
// アクションフック'wp_enqueue_scripts'に上記の関数を連携し、処理順の優先順位を低く(100)設定
add_action( 'wp_enqueue_scripts', 'dequeue_assets', 100 );wp_dequeue_style()とwp_dequeue_script()の引数にはハンドル名を文字列型で渡すため、例えばwp_dequeue_style('hcb-style')のようになります。
また、サイト全体でデキューする場合は4, 6行目のように書けますが、特定の領域でだけデキューする場合はwp_dequeue_style()とwp_dequeue_script()を条件文で囲む必要があります。
例えばURLに/blog/が含まれている場合にデキューしたい場合は、上述のコードブロックの8 ~ 19行目のように、URLを取得して/blog/がその中に含まれているかをstrposで検索し、ヒットした場合(つまり、falseではなく0以上の数値が戻ってきた場合)にデキューの関数を実行します。
そして、諸々の処理を含む関数自体を、アクションフックであるwp_enqueue_scriptsに連携します。第三引数の100は処理順における優先度を示し、数値が大きくなるほど後ろの順番で実行されるようになります。
今回の関数は、削除対象のアセットがキューに含まれてから実行する必要がある(そうでないとデキューできない)ため、100という大きな数値を入れています。
ただし、具体的にどこまで大きな数値を指定する必要があるかはそのWordPressで読み込んでいるプラグインによるため、これよりも大きくする必要が発生する可能性もあります。