WordPressでアイキャッチ画像の設定箇所が表示されない時の3つの解決法
アイキャッチを設定する箇所が表示されない!という方に向けて解決方法を解説します。
原因次第で3つのパターンがありますので、以下でそれぞれ解説します。
- アイキャッチ画像のオプション機能が無効になっているケース
- WordPressテーマがアイキャッチ画像に対応していないケース
- カスタム投稿タイプがアイキャッチ画像に対応していないケース
目次
アイキャッチ画像のオプション機能が無効になっているケース
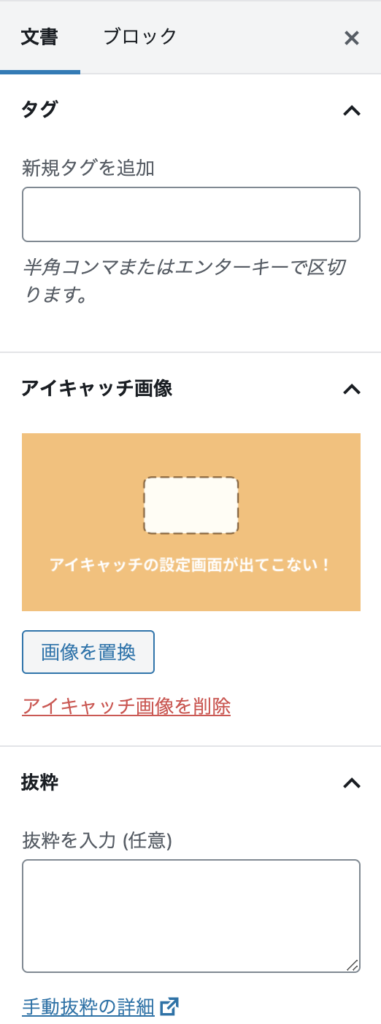
まずアイキャッチの設定機能がWordPressの管理画面上で有効になっているかを確認します。これがオフになっていることが原因だった場合、一瞬で解決することができます。
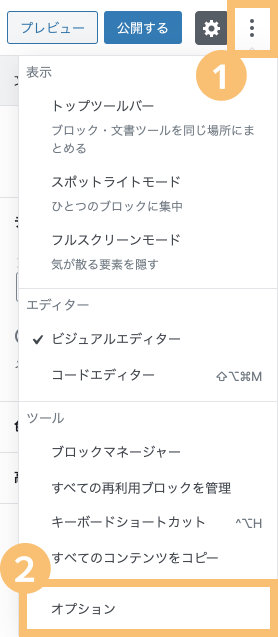
WordPressの投稿画面に入り、右上にあるメニューアイコン(丸が縦に3つ並んでいるもの)をクリックして、開いたメニューの一番下の「オプション」を選んでください。

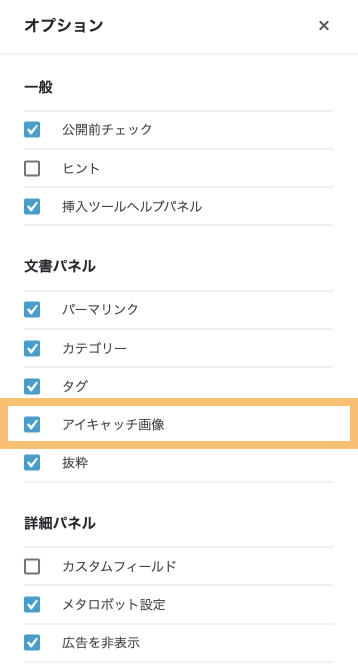
「文書パネル」のエリア内に「アイキャッチ画像」という項目が表示されていて、かつ有効になっていない場合、有効に切り替えてください。

他に問題が無い場合は、これだけでアイキャッチ画像の設定箇所が表示されるようになります。

もし有効になっている表示されない、あるいはそもそもオプションの中に「アイキャッチ画像」という選択肢が無い場合、以下で解説する方法を試してください。
WordPressテーマがアイキャッチ画像に対応していないケース
上述の方法で解決しない場合、ご利用されているWordPressのテーマが「アイキャッチの設定という機能」に対応していない可能性があります。
そのケースでは、まずWordPressのテーマをアイキャッチ画像の設定に対応させること、そしてページの生成に使うPHPテンプレートにアイキャッチを出力するコードを書くことの2つが必要になります。
WordPressテーマをアイキャッチ画像に対応させる
WordPressのテーマをアイキャッチの設定に対応させるには、functions.phpにadd_theme_support('post-thumbnails');を記述します
add_theme_support()はafter_setup_themeアクションに追加する必要があります。add_action()の前で定義された関数(下の例だとsetup_theme)の処理の中にadd_theme_support()を入れるようにしましょう。
function setup_theme() {
add_theme_support('post-thumbnails');
}
add_action('after_setup_theme', 'setup_theme');また、add_theme_thumbnail_size()関数を追加することでサムネイルのサイズを指定することもできます。
例えば下記のように書くと、サムネイルは1200px * 628pxで表示されます。第3引数の真偽値はトリミングの有無です。
function setup_theme() {
add_theme_support('post-thumbnails');
add_theme_thumbnail_size(1200, 628, true);
}
add_action('after_setup_theme', 'setup_theme');WordPressのPHPテンプレートにアイキャッチ画像を出力するコードを記述する
次にページを生成する際に読み込まれるPHPテンプレートの中にアイキャッチを出力するコードを書きましょう。
アイキャッチを表示させるのは主に投稿ページや投稿の一覧ページなので、single.phpやarchive.phpのアイキャッチを出力させたい箇所に下記のコードを記述します。
<?php
if(has_post_thumbnail()):
the_post_thumbnail();
endif;
?>以上の手順を踏むことで、WordPressの投稿画面からアイキャッチを設定して、実際にページに表示させることができます。
もしこれでも解決できず、かつ問題が発生しているのがカスタム投稿タイプの場合は、以下で解説する方法を試してください。
カスタム投稿タイプがアイキャッチ画像に対応していないケース
アイキャッチの設定箇所が表示されない事象がカスタム投稿タイプで生じている場合、‘supports’の定義が漏れている可能性があります。
'supports'はカスタム投稿タイプに対応させる機能を定義するもので、これを記述せずに初期値が適用されると、投稿のタイトルと本文のエディターしか有効になりません。
そのため、アイキャッチも含まれる形で'supports'を定義する必要があります。functions.phpのカスタム投稿タイプを定義している箇所を確認し、'supports' => array('title', 'editor', 'thumbnail')を追加します。
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'news',
array(
'label' => 'お知らせ',
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'supports' => array('title', 'editor', 'thumbnail') //デフォルトだと'title', 'editor'になる
)
);
}以上で完了です。
WordPressでアイキャッチ画像の設定箇所が表示されない時の解決法:まとめ
WordPressでアイキャッチ画像の設定箇所が表示されない時の解決方法を解説してきました。
- WordPressの管理画面上の設定がオンになっていない場合
- 投稿ページのオプションからオンにする
- テーマがアイキャッチに対応していない場合
- add_theme_support(‘post-thumbnails’); とthe_post_thumbnail();を使う
- カスタム投稿タイプの場合
- ‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’)を使う
この記事が参考になれば幸いです。
なお、当社では「アイキャッチメーカー」というアイキャッチ画像・OGPを簡単に作れるシンプルな無料ツールを公開しています。色やテキストを指定するだけで1200 × 630pxの画像としてダウンロードできるようになりますので、手軽にアイキャッチ画像を作成したい場合はご活用ください。