WordPressのアイキャッチ画像をOGPに設定する方法
WordPressのアイキャッチ画像を、ページがSNSでシェアされた時のOGPとして設定する方法を解説します。
WordPressでアイキャッチ画像をOGPに設定するためのコード
今回の記事で想定している挙動は下記の通りです。
- 記事にアイキャッチ画像が設定されているなら、それをOGPとして使う
- もし設定されていなかったら、デフォルトの画像を使う
上記を設定するために必要となるコードは非常にシンプルです。
下記のコードを、header.phpなどの<head></head>区間を記述しているファイルに埋め込みます。
<?php if (has_post_thumbnail()) : ?>
<meta property="og:image" content="<?php the_post_thumbnail_url(); ?>" />
<?php else: ?>
<meta property="og:image" content="アイキャッチが設定されていないときにOGPとして使う画像のURL" />
<?php endif; ?>※ デフォルト画像のURLを差し替えることをお忘れなく。
各行の解説は以下の通りです。
<?php if (has_post_thumbnail()) : ?>- 「ページにアイキャッチがあるなら」
<meta property="og:image" content="<?php the_post_thumbnail_url(); ?>" />- アイキャッチをOGPの画像として出力
<?php else: ?>- 「『ページにアイキャッチがあるなら』という条件を満たさないなら」
<meta property="og:image" content="アイキャッチが設定されていないときにOGPとして使う画像のURL" />content=""に記述した画像をOGP画像として出力<?php endif; ?>- 条件文を終了
各SNSでのOGPの確認方法
FacebookとTwitterのそれぞれでOGPを確認する方法を紹介します。
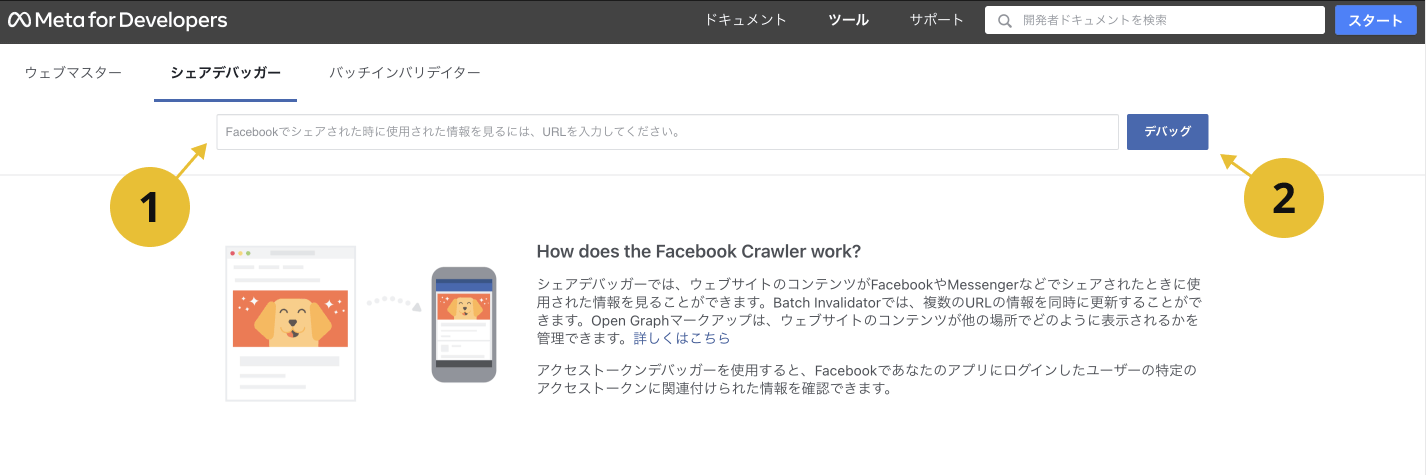
Facebook シェアデバッガー
FacebookのOGPの確認にはシェアデバッガーというツールを使います。

①に確認したいページのURLを入力し、②の「デバック」ボタンをクリックしてください。
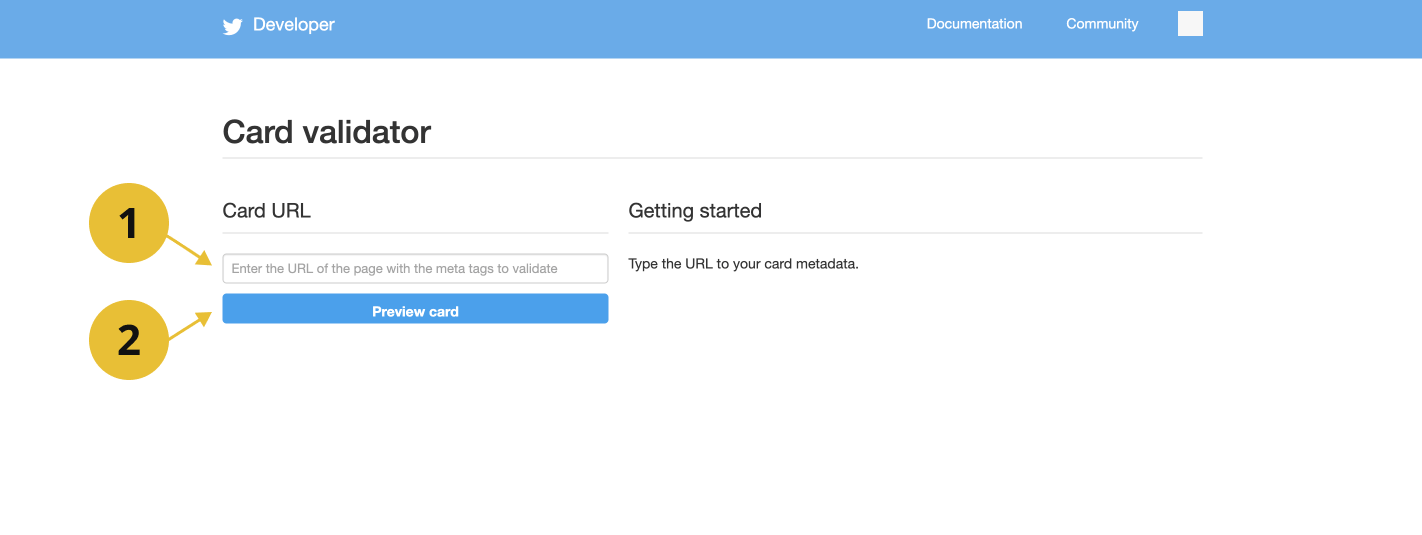
Twitter Card validator
FacebookのOGPの確認にはCard validatorというツールを使います。

①に確認したいページのURLを入力し、②の「Preview card」ボタンをクリックしてください。
まとめ
WordPressのアイキャッチ画像を、ページがSNSでシェアされた時のOGPとして設定する方法を解説しました。
もう一度確認しておくと、下記のコードをheader.phpなどの<head></head>区間を記述しているファイルに埋め込むことで設定をおこなうことができます。(「アイキャッチが設定されていないときにOGPとして使う画像のURL」を差し替えるのを忘れないようにしてください)
<?php if (has_post_thumbnail()) : ?>
<meta property="og:image" content="<?php the_post_thumbnail_url(); ?>" />
<?php else: ?>
<meta property="og:image" content="アイキャッチが設定されていないときにOGPとして使う画像のURL" />
<?php endif; ?>この記事が参考になれば幸いです。
なお、当社では「アイキャッチメーカー」というアイキャッチ画像・OGPを簡単に作れるシンプルな無料ツールを公開しています。色やテキストを指定するだけで1200 × 630pxの画像としてダウンロードできるようになりますので、手軽にアイキャッチ画像を作成したい場合はご活用ください。