短いページでもfooterを常に最下部に固定する方法を解説します。
色々な選択肢がありますが、今回はたった4行のCSSプロパティで対応できるシンプルな方法を紹介します。
短いページでもフッターを最下部に固定するやり方は何通りもありますが、もっともシンプルと思われる手法を採用します。
まず、HTMLが以下のようになっていたとします。
<body>
<header>
<h1>フッターを最下部に固定する</h1>
</header>
<main>
<p>コンテンツの高さが低い時でもフッターをページ下部に固定するには、flexboxを使います。</p>
</main>
<footer>
<p>フッター</p>
</footer>
</body>このままだと、それぞれの要素の高さは各ブラウザの標準的に持っているCSSによって決まりますが、まず画面の高さを下回るでしょう。
そのままでも大きな問題はありませんが、見栄えとしてはやはりフッターはページの下部に固定されていて欲しいところです。
これに対して、下記のCSSを追記します。これだけで、短いページでもフッターが最下部に表示されるようになります。
body {
display: flex; /* フレックスボックスに有効に */
flex-flow: column; /* 要素を縦に並べる */
min-height: 100vh; /* 最小でも画面の高さ分のbodyの高さを担保する */
}
main {
flex: 1; /* 画面の高さから他の同レイヤーの要素の高さを引いた値に */
}プロパティがたった4行でとてもシンプルです。それぞれの記述の解説は下記の通りです。
body {display: flex;}- bodyの配下にあるすべての要素でフレックスボックスを有効にします。
body {flex-flow: column;}- フレックスボックスではデフォルトだと子要素が横に並ぶため、縦に並ぶようにします。
body {min-height: 100vh;}- bodyの最小の高さを画面の高さに設定します。
main {flex: 1;}- mainの最小の高さを、画面の高さから他の同レイヤーの要素の高さを引いた値にします。
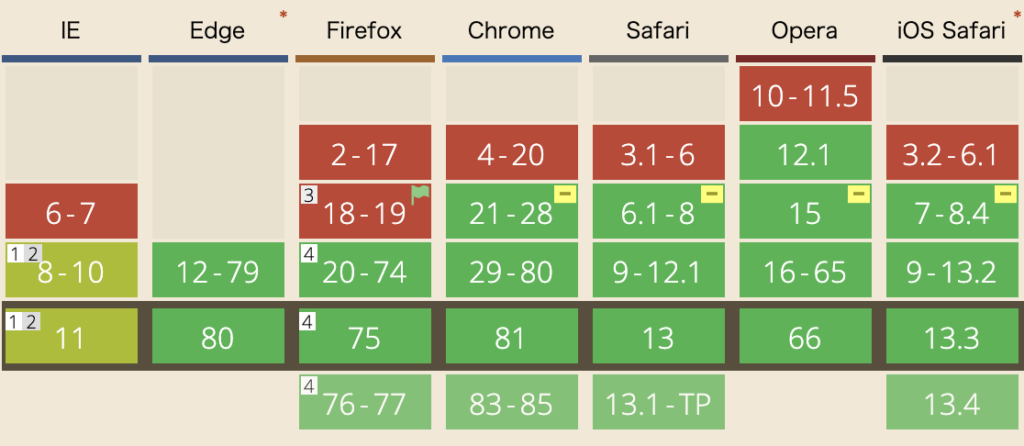
主要ブラウザのフレックスボックス対応状況
フレックスボックスはかつてはモダンな環境でのみ利用できるものと言う位置付けでしたが、現在はかなり良好な対応状況です。

かなりレガシーな環境で閲覧される方が多い特殊なサイトで無い限り、多くのケースで採用できる手法だと言うことができるのではないかと思います。
短いページでもフッターがページ最下部に表示されるようにする方法を解説しました。
もう一度確認しておくと、以下の4行のCSSを記述するだけで簡単に設定することができます。
body {
display: flex; /* フレックスボックスに有効に */
flex-flow: column; /* 要素を縦に並べる */
min-height: 100vh; /* 最小でも画面の高さ分のbodyの高さを担保する */
}
main {
flex: 1; /* 画面の高さから他の同レイヤーの要素の高さを引いた値に */
}この記事が参考になれば幸いです。