WordPressにCTAを設置する3つの方法
WordPress(ワードプレス)でサイトを管理している方向けに、CTA (Call To Action) の設置方法を紹介します。
主に下記の3つの方法がありますので、それぞれの具体的なやり方やメリット・デメリットなどを解説します。
また、CTA自体のポイントや改善方法などについては下記の記事で解説していますので、併せてご覧ください。
目次
CTAを作成・運用できる専用ツールを使う
CTAの作成や更新、A/Bテストによる検証などを行うことを専門にしたツールがありますので、可能であればそれらを使うのがもっとも有効です。
月額数千円〜1万円前後の料金がかかりますが、CTAを最適化することでWebサイトによる売り上げが伸びることを考慮すると、費用対効果は高いです。
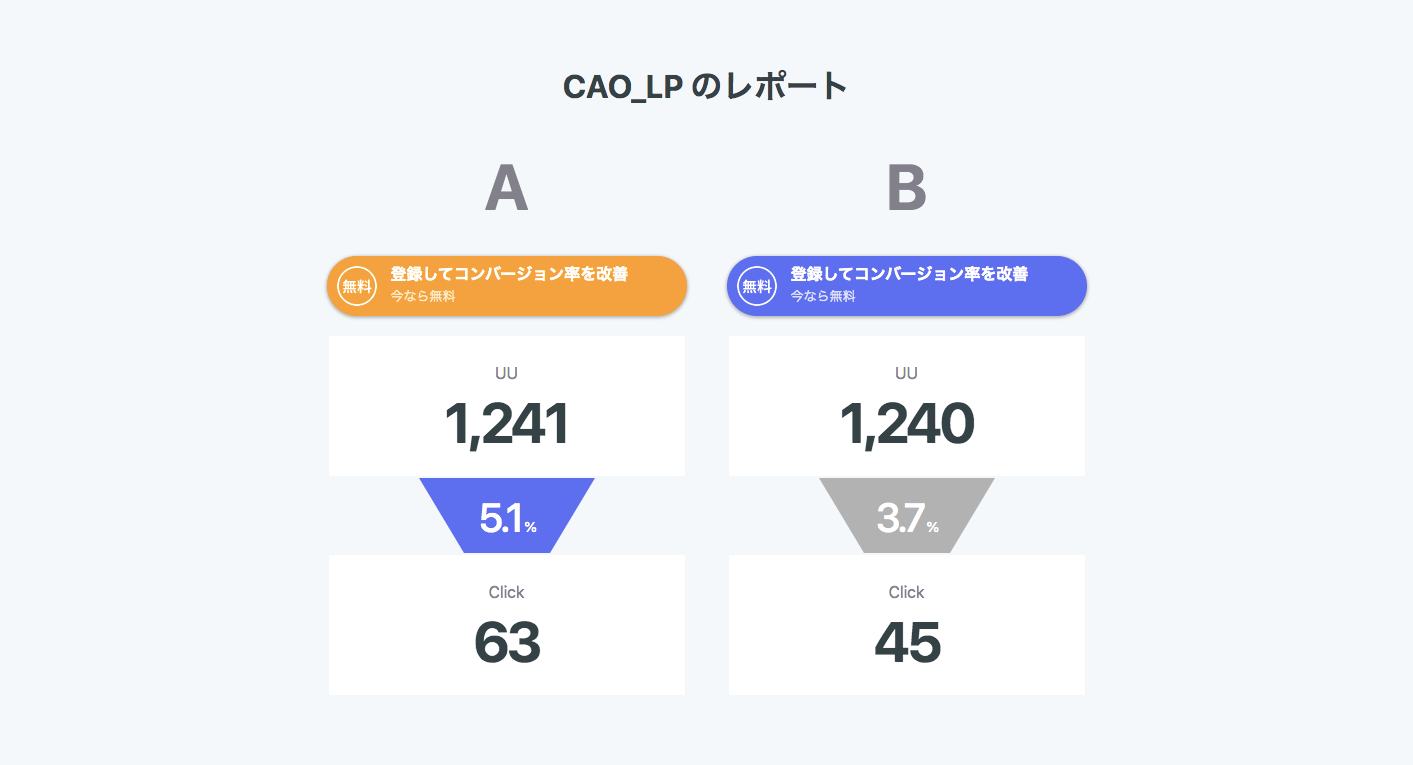
CAO
手前味噌で恐縮ですが、当社のCTA最適化ツールCAO(カオ)はサイトにCTAを設置したいと考えている方におすすめのツールです。
CAOを使うメリットは下記の通りです。
- 追従ボタンやポップアップなど誘導性の高いCTAを3分で作成することができます
- ユーザーが見ているページに合わせてCTAの内容を変えたり、A/Bテストで改善のサイクルを回すことも簡単にできます
表示させたい文字や色などを指定していくだけで、簡単にCTAができあがります。

A/Bテストツールはやや難易度が高めのものが多いですが、CAOは1クリックで設定でき、効果的な表現を手間なく検証できます。

無料でお試しいただけますので、ぜひWebサイトの集客力アップにお役立てください。サービスページへは下のバナーから移動できます。

Hello Bar
世界的に使われているCTAのツールです。2023年現在、600,000を超えるWebサイトでの導入実績があります。
「ハロー・バー」という名前からもわかる通りバー(帯)型のCTAをメインに押し出していますが、その他にもポップアップ型など複数のフォーマットがあり、なおかつユーザー属性に応じたターゲティングを設定することができます。
海外のツールなので管理画面の表記がすべて英語ですが、詳細な設定を行いたい方にはオススメのツールです。
CTAを表示できるWordPressプラグインを使う
上記でCTA専門の有料ツールをご紹介しましたが、WordPressにはCTAを作成・管理する無料のプラグインが存在します。
WordPressのプラグイン全般に言えることですが、インストールすることでサイトの表示速度が落ちたり、途中でプラグインがバージョンアップされなくなったりする可能性はありますが、簡易的にCTAを設置したい方にとっては選択肢の1つになります。
以下で、インストール数が数万件以上あり、利用者のレビューが高いのプラグインを3つご紹介します。
Icegram Engage
Icegram Engageはポップアップやバー型のCTAを、エンジニアリングの知識が無くても簡単に設置できるプラグインです。ターゲティング機能も備えており高性能でありながら、無料で使うことができます。
画面はすべて英語ですが、問題無ければ非常に便利です。

Boxzilla
BoxzillaはポップアップとスライドインボックスをWordPressに実装できるプラグインです。ポップアップやボックスの中身は自由に設置でき、表示条件もスクロール率や経過時間など様々な選択肢があります。
有料プランでないと使えない機能もあり、またIcegram Engagと同じくすべて英語ですが、問題無ければオススメのプラグインです。

WP Notification Bars

バー型のCTAを設置できるWordPressのプラグインです。数量制限無くCTAを作成できる点やプラグインとして軽量な点、そして365日24時間対応のサポート体制などが魅力です。
IcegramやBoxzillaと同じく英語ですが、使いやすいプラグインです。
CTAのHTMLコードを直書きする
CTAのHTMLコードをページに直接書く方法です。やりかたはシンプルで、WordPressの投稿ページのCTAを表示した箇所に、そのままHTMLを置くだけです。
もっとも単純でわかりやすいですが、あまりオススメできません。なぜなら、直書きで設置してしまうと、あとで更新することがかなり難しくなってしまうからです。
例えば、コラムページを定期的にアップして、自然検索やSNS経由でセッションを集め、ページに置かれたCTAによってコンバージョンにつなげる方針だとします。この場合、CTAを設置するページの数は少なくても数十、多ければ1,000ページ以上あるでしょう。これらをアップする度にHTMLを埋めたとして、仮に後から「資料の内容が変わった」「メルマガに誘導していたけど廃止になった」などということになったら、一つ一つのページのHTMLをすべて手作業で更新する必要が生じます。
このような事態が望ましくないことは明らかです。したがって、上述したツールやプラグインを使う方がオススメです。
まとめ:WordPressにCTAを設置する方法
WordPressにCTAを設置する方法を3つ紹介してきました。
- CTAを作成・運用できる専用ツールを使う
- CTAを表示できるWordPressプラグインを使う
- CTAのHTMLコードを直書きする
このうち、CTAを本格的に運用していきたい場合は専用ツール、まずは手軽に設置したい場合はプラグインがオススメです。HTMLコードの直書きはできるだけ避けましょう。
CTA専用ツールのCAOは無料でお試しいただけますので、ぜひサイトの集客力向上にお役立てください。
